Mail
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. is a powerful, extensible framework that allows you to inject custom logic to the merge process. The TXText
╰ DocumentServer Namespace
╰ MailMerge Class
╰ FieldMerged Event
Occurs when a field has been merged. can be used to manipulate the results, but also gives access to the surrounding instance of the TXText
╰ TXTextControl Namespace
╰ TableCell Class
An instance of the TableCell class represents a single cell of a table in a Text Control document. .
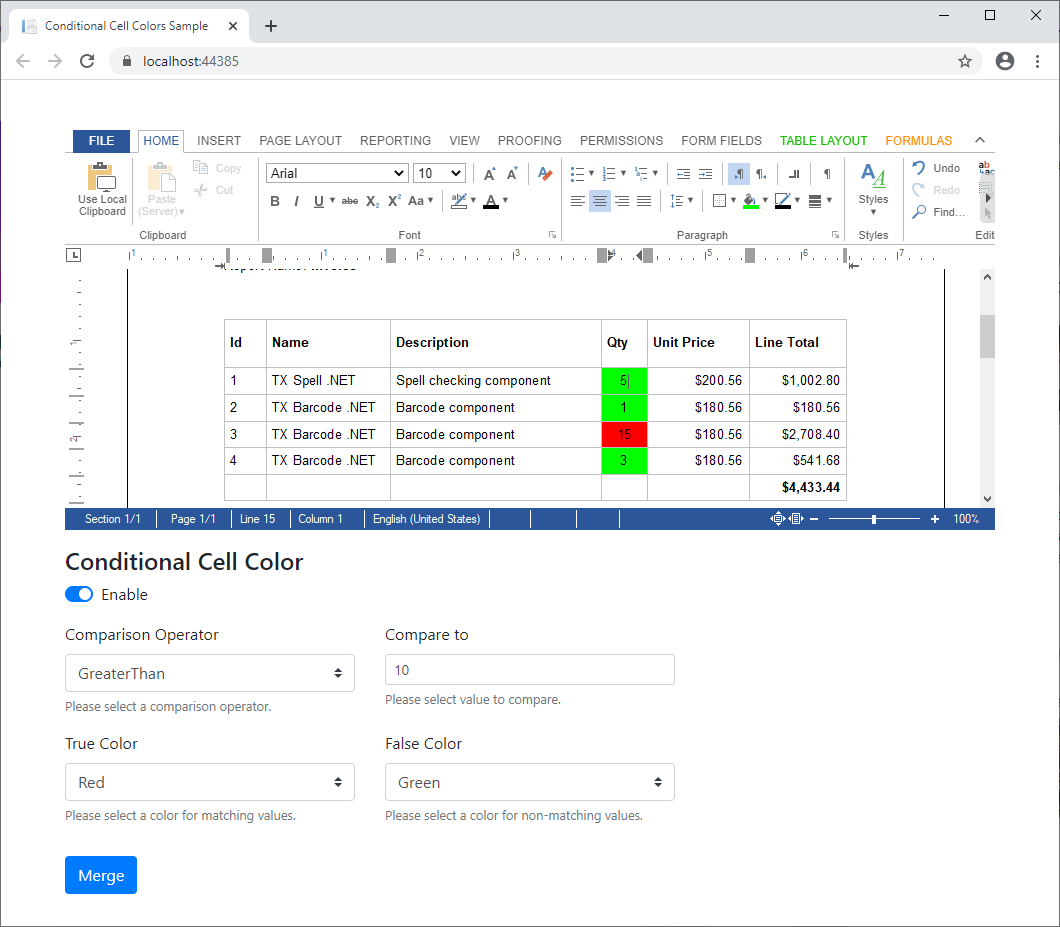
This enables you to implement features such as conditional table cell colors based on specific filter instructions.
In this sample, the table cell Qty should be highlighted red, if quantity is higher than 10, otherwise it should be green.

This sample shows two interesting aspects:
-
It shows how to use the JavaScript API to store data in the Table
Cell ╰ TX Text Control .NET Server for ASP.NET
╰ JavaScript API
╰ TableCell Object
Represents a single cell of a table in a Text Control document. object. - And it illustrates how to merge the created document server-side using Mail
Merge ╰ TX Text Control .NET Server for ASP.NET
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. .
The sample implements HTML form elements to set the conditions for table cells. If the input position is inside a table cell, the following code is used to store the conditions in the table cell by serializing the object as a Json string:
| // stores the selected conditions in the cell name | |
| function setTableCellConditions(empty = false) { | |
| TXTextControl.tables.getItem(function (table) { | |
| if (table === null) | |
| return; // no table | |
| // create a cellFilterInstructions object | |
| var cellFilterInstructions = { | |
| compareValue: document.getElementById("compareValue").value, | |
| operator: document.getElementById("operator").value, | |
| trueColor: document.getElementById("trueColor").value, | |
| falseColor: document.getElementById("falseColor").value | |
| } | |
| table.cells.getItemAtInputPosition(function (cell) { | |
| if (cell === null) | |
| return; // no cell | |
| if (empty === true) | |
| cell.setName(""); // delete instructions | |
| else | |
| // sel instructions to cell name | |
| cell.setName(JSON.stringify(cellFilterInstructions)); | |
| }); | |
| }) | |
| } |
If the input position is changed to another cell, the form elements are updated to reflect the conditions of that cell:
| // check cell status on input position changes | |
| TXTextControl.addEventListener("inputPositionChanged", function () { | |
| TXTextControl.tables.getItem(function (table) { // table at input pos? | |
| if (table === null) { // return if no table available | |
| EnableFormElements( | |
| ["operator", "compareValue", "trueColor", "falseColor", "enableCondition"], | |
| false); return; | |
| } | |
| // enable form elements | |
| EnableFormElements( | |
| ["operator", "compareValue", "trueColor", "falseColor", "enableCondition"], | |
| true); | |
| table.cells.getItemAtInputPosition(function (cell) { // cell at input pos | |
| if (cell == null) { // return if more cells are selected | |
| enableCellConditions(false); | |
| document.getElementById("enableCondition").setAttribute( | |
| "disabled", "disabled"); | |
| return; | |
| } | |
| // check the cell name that stores the conditions | |
| cell.getName(function (cellName) { | |
| if (cellName === "") { enableCellConditions(false); return; } | |
| updateSettings(JSON.parse(cellName)); | |
| }); | |
| }); | |
| }) | |
| }); |
Finally, when clicking Merge, the document is saved and sent to the backend controller:
| function mergeDocument() { | |
| TXTextControl.saveDocument(TXTextControl.streamType.InternalUnicodeFormat, | |
| function (e) { | |
| var serviceURL = "/Home/MergeDocument"; | |
| $.ajax({ | |
| type: "POST", | |
| url: serviceURL, | |
| contentType: 'application/json', | |
| data: JSON.stringify({ | |
| Document: e.data, | |
| }), | |
| success: successFunc, | |
| error: errorFunc | |
| }); | |
| function successFunc(data, status) { | |
| TXTextControl.loadDocument(TXTextControl.streamType.InternalUnicodeFormat, data); | |
| } | |
| function errorFunc(error) { | |
| console.log(error); | |
| } | |
| }); | |
| } |
In the controller, an HttpPost method accepts the document and calls the Merge
╰ DocumentServer Namespace
╰ MailMerge Class
╰ MergeJsonData Method
Merges data given as a JSON string into a document template. method to merge data into the given template:
| [HttpPost] | |
| public string MergeDocument(string Document) | |
| { | |
| using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) | |
| { | |
| tx.Create(); | |
| tx.Load(Convert.FromBase64String(Document), | |
| TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| using (TXTextControl.DocumentServer.MailMerge mailMerge = | |
| new TXTextControl.DocumentServer.MailMerge()) | |
| { | |
| mailMerge.TextComponent = tx; | |
| mailMerge.FieldMerged += MailMerge_FieldMerged; | |
| string data = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/data.json")); | |
| mailMerge.MergeJsonData(data, false); | |
| } | |
| byte[] results; | |
| tx.Save(out results, TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| return Convert.ToBase64String(results); | |
| } | |
| } |
The Field
╰ DocumentServer Namespace
╰ MailMerge Class
╰ FieldMerged Event
Occurs when a field has been merged. event is attached to handle the custom condition. If the field is inside a table cell, the Table
╰ TXTextControl Namespace
╰ TableCell Class
╰ Name Property
Gets or sets the cell's name. property is deserialized to a CellFilterInstructions object in order to apply the table cell color according to the defined instructions.
| private void MailMerge_FieldMerged(object sender, | |
| TXTextControl.DocumentServer.MailMerge.FieldMergedEventArgs e) | |
| { | |
| // custom field handling | |
| if (e.TableCell == null) | |
| return; | |
| // if TableCell.Name has instructions, create a CellFilterInstructions object | |
| // and evaluate the instructions and set the table cell color | |
| if (e.TableCell.Name != "") | |
| { | |
| CellFilterInstructions instructions = | |
| (CellFilterInstructions)JsonConvert.DeserializeObject( | |
| e.TableCell.Name, typeof(CellFilterInstructions)); | |
| // retrieve the color | |
| Color? color = instructions.GetColor(e.MailMergeFieldAdapter.ApplicationField.Text); | |
| // apply the color | |
| if (color != null) | |
| e.TableCell.CellFormat.BackColor = (Color)color; | |
| } | |
| } |
Test this on your own by downloading the sample project from our GitHub repository.






