The following tutorial shows how to create an ASP.NET web application that uses the Server
╰ TXTextControl Namespace
╰ ServerTextControl Class
The ServerTextControl class implements a component that provide high-level text processing features for server-based applications. class and Mail
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. to create documents.
Creating the Application
Make sure that you downloaded the latest version of Visual Studio 2022.
-
In Visual Studio 2022, create a new project by choosing Create a new project.
-
Select ASP.NET Web Application (.NET Framework) as the project template and confirm with Next.
-
Choose a name for your project, select .NET Framework 4.8 as the Framework and confirm with Create.
-
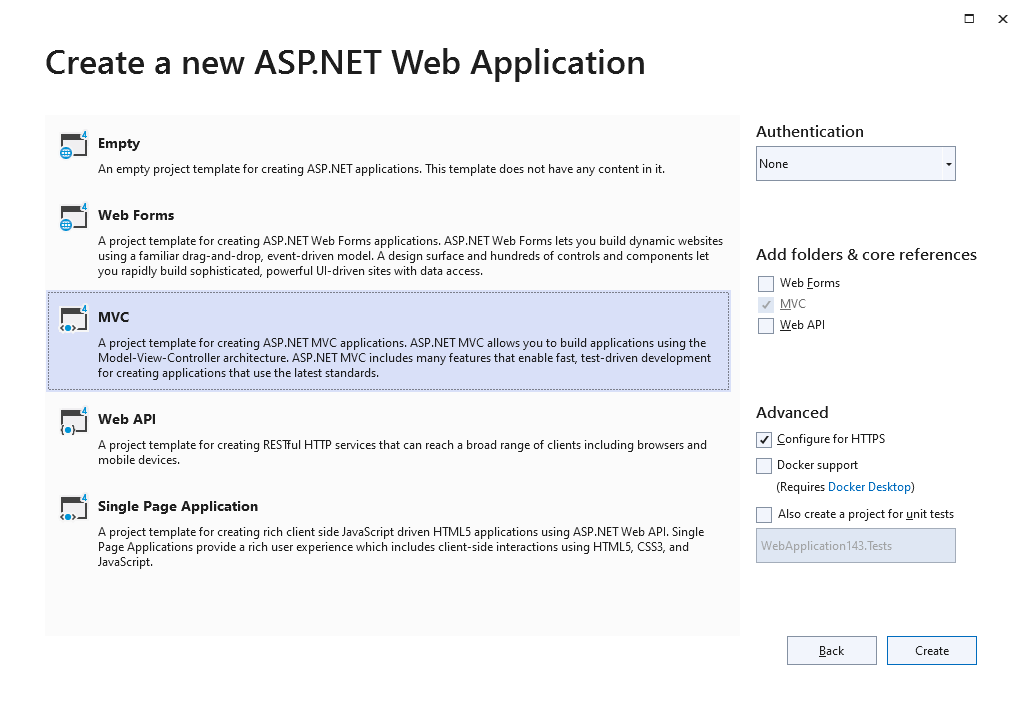
In the next dialog, choose MVC as the project template and confirm with Create.

Adding TX Text Control References
-
While the project is selected in the Solution Explorer, choose Project -> Add Project Reference... to open the Reference Manager. In the opened dialog, select Browse... to select the required TX Text Control assemblies. Navigate to the installation folder of TX Text Control and select the following assemblies from the Assembly folder:
- TXDocumentServer.dll
- TXTextControl.dll
- TXTextControl.Server.dll
Repeat this step with the following assemblies from the Assembly/bin64 folder:
- txic.dll
- txkernel.dll
- txtools.dll
After selecting these assemblies, close the Reference Manager by confirming with OK.
-
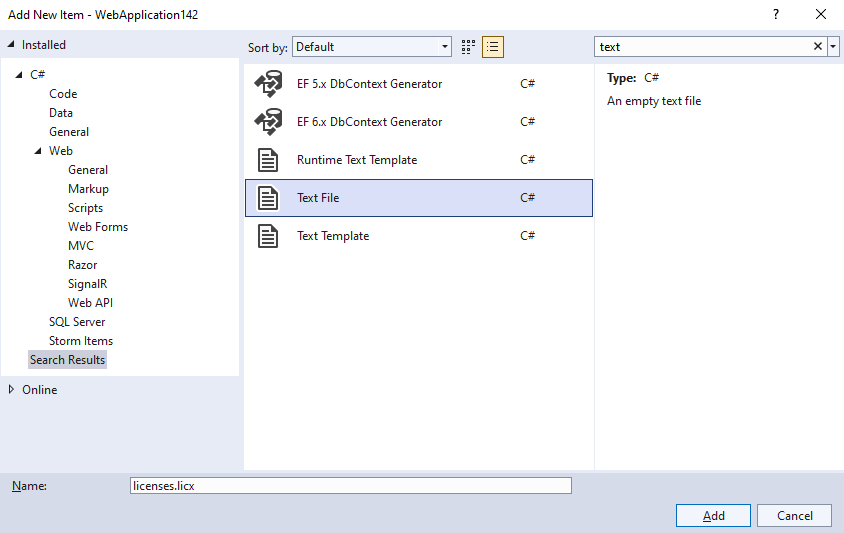
While the project is selected in the Solution Explorer, choose Project -> Add New Item.... Select Text File, name the file licenses.licx and close the dialog by clicking Add.

Open the newly added file and add the following content:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersTXTextControl.ServerTextControl, TXTextControl.Server, Version=31.0.1600.500, Culture=neutral, PublicKeyToken=6b83fe9a75cfb638
Using ServerTextControl and MailMerge
-
Find the HomeController.cs file in the Controllers folder. Replace the Index() method with the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characterspublic ActionResult Index() { using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { tx.Create(); // adding static text TXTextControl.Selection sel = new TXTextControl.Selection(); sel.Text = "Welcome to Text Control\r\n"; sel.Bold = true; tx.Selection = sel; // adding merge fields TXTextControl.DocumentServer.Fields.MergeField mergeField = new TXTextControl.DocumentServer.Fields.MergeField() { Text = "{{company}}", Name = "company", TextBefore = "Company name: " }; tx.ApplicationFields.Add(mergeField.ApplicationField); // alternatively load a template //TXTextControl.LoadSettings ls = new TXTextControl.LoadSettings() { // ApplicationFieldFormat = TXTextControl.ApplicationFieldFormat.MSWord //}; //tx.Load("template.docx", TXTextControl.StreamType.WordprocessingML, ls); // merge fields with MailMerge engine using (TXTextControl.DocumentServer.MailMerge mailMerge = new TXTextControl.DocumentServer.MailMerge()) { mailMerge.TextComponent = tx; mailMerge.MergeJsonData("[{\"company\": \"Text Control, LLC\" }]"); } // return result as HTML string result = ""; tx.Save(out result, TXTextControl.StringStreamType.HTMLFormat); // alternatively save as PDF //byte[] baPdf; //tx.Save(out baPdf, TXTextControl.BinaryStreamType.AdobePDF); ViewBag.Document = result; } return View(); }
Displaying the Results
-
Find the Index.cshtml file in the Views -> Home folder. Replace the complete file with the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters@{ ViewData["Title"] = "Home Page"; } @Html.Raw(ViewBag.Document)
Compile and start the application.






