Client-side Packages
Enterprise-Ready Packages for your Preferred Frameworks
TX Text Control .NET Server for ASP.NET runs as a backend and can connect to maintained packages for all major frameworks.

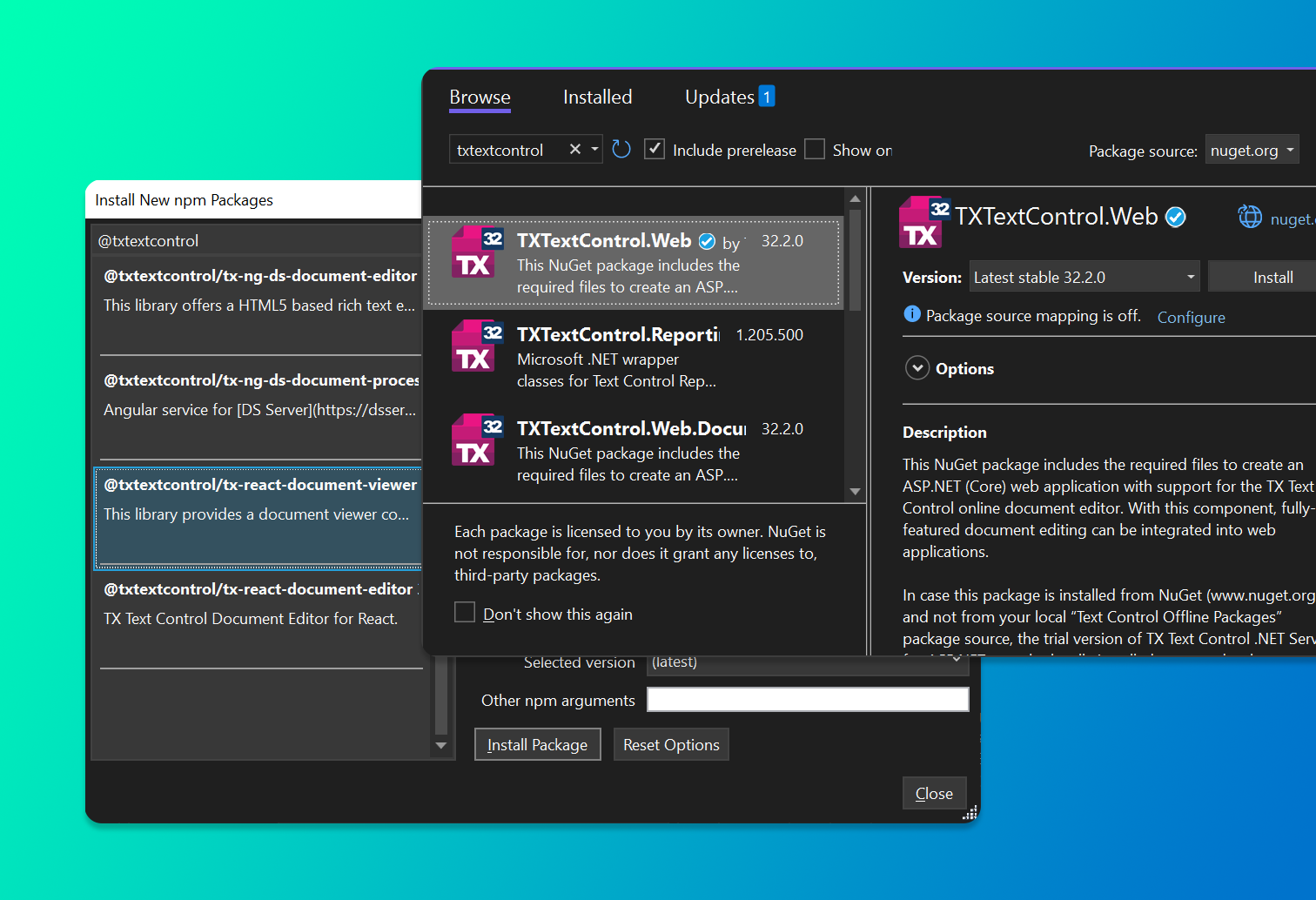
NPM, NuGet
Easy Integration
Ready-To-Use Packages
TX Text Control provides out-of-the-box packages hosted on npm and NuGet, making it easy to integrate document processing into applications.
Angular
ng add @txtextcontrol/tx-ng-document-editor
ng add @txtextcontrol/tx-ng-document-viewer
ASP.NET Core
Install-Package TXTextControl.Web
Install-Package TXTextControl.Web.DocumentViewer
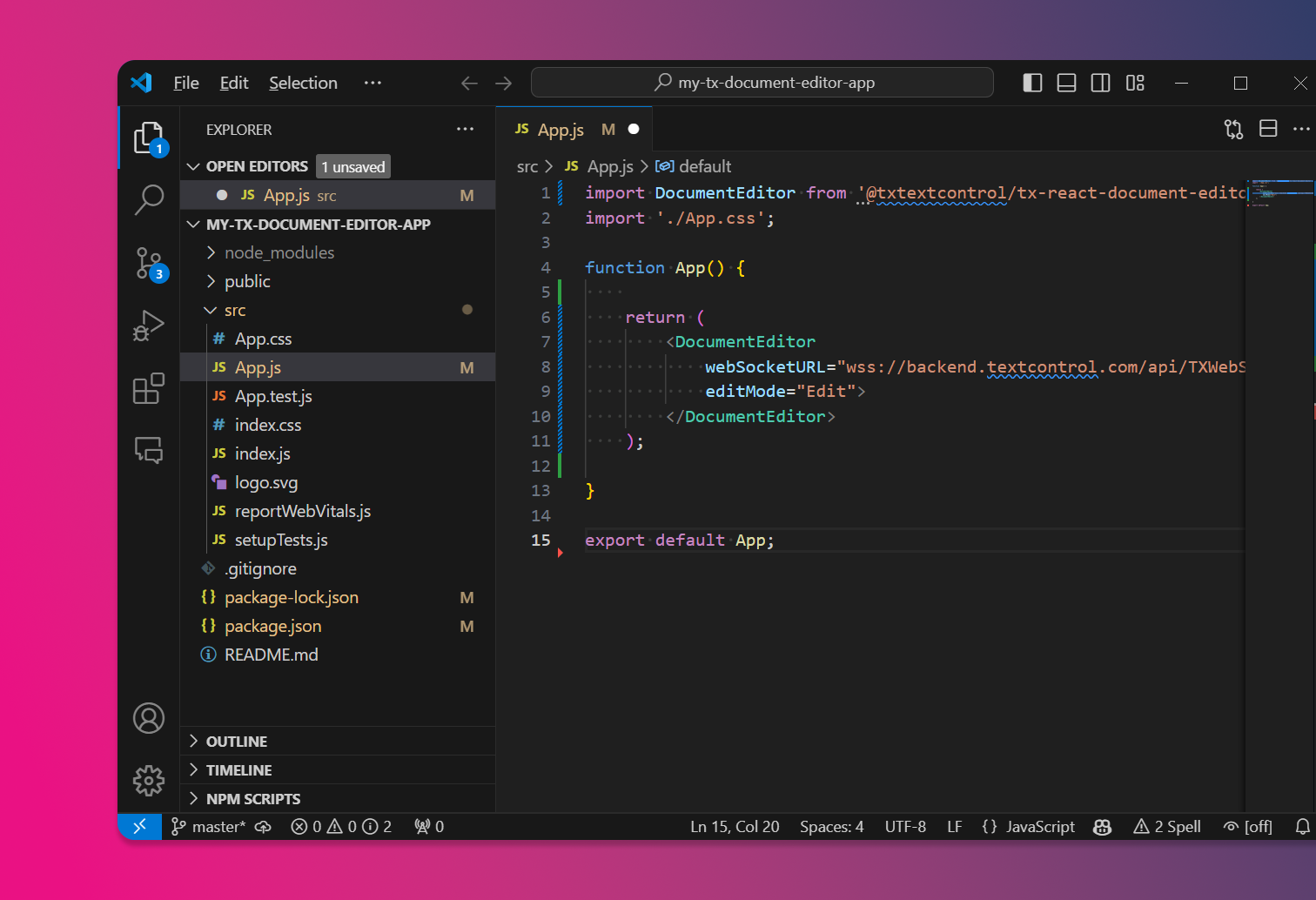
React
npm i @txtextcontrol/tx-react-document-editor
npm i @txtextcontrol/tx-react-document-viewer

Backend
Evaluate Packages
All of the packages can be easily evaluated without having to download anything, simply by using our trial backend with a trial access token.
What is a Trial Access Token?
The trial access token is a unique token that is used to access the trial backend hosted by us. It is a simple string that is passed to the backend to authenticate the user. After evaluating, you will get to host your own backend.
-
Request a trial access token.
- Install the preferred package.
- Replace yourtoken with your actual access token string.

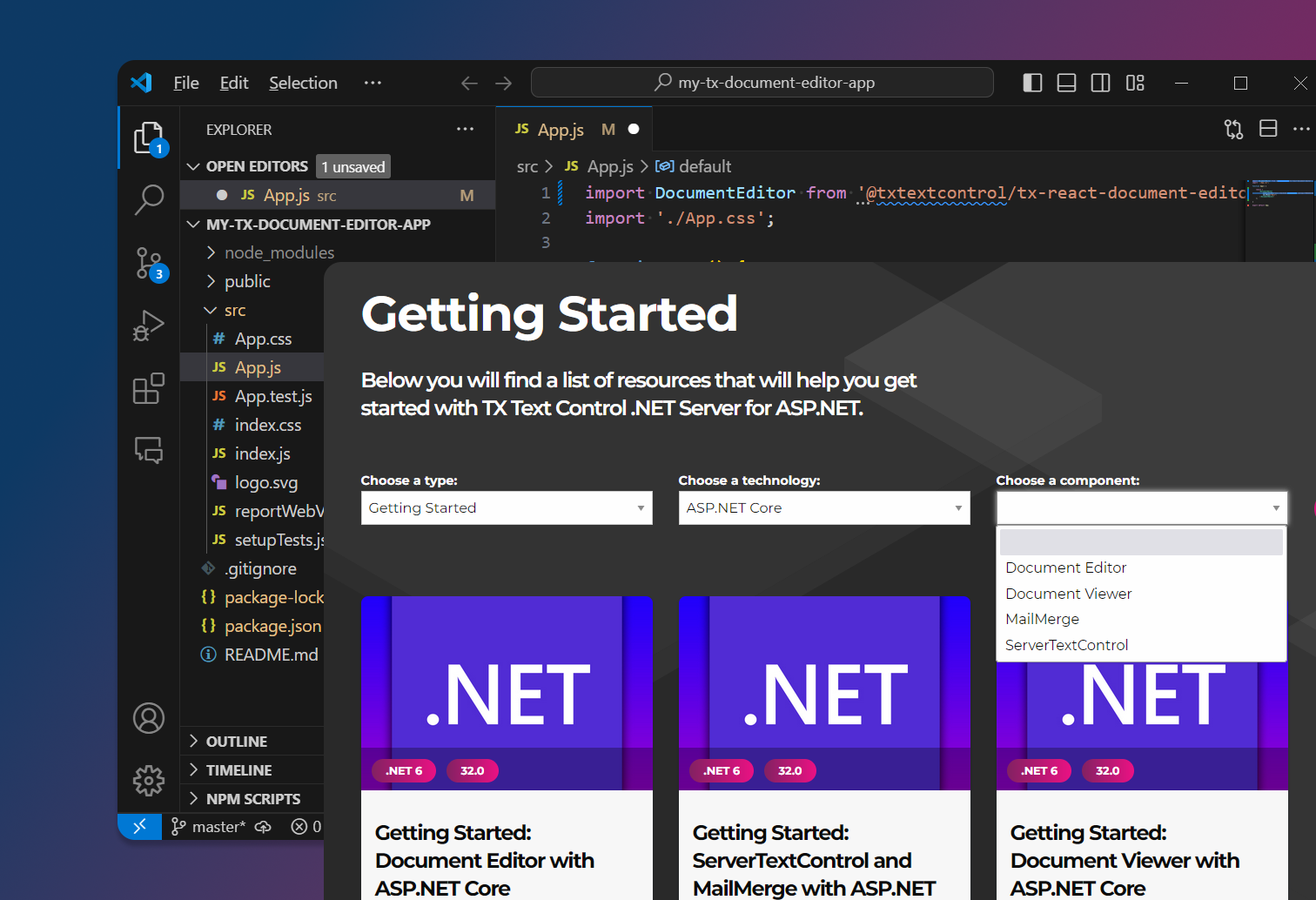
Getting Started
Tutorials
We provide easy-to-follow, step-by-step tutorials for all supported packages and platforms. All tutorials, samples and articles can be sorted according to the platform and the packages used.
Getting Started
Getting Started
No download required. Get started using the client-side packages today!
Deployed with millions of software distributions around the world.
Selected Happy Customers













