We recently published the final release version of our Node.js and Angular implementations that enables developers to use the TX Text Control HTML5-based document editor in pure Angular and Node.js applications.
This tutorial shows how to use the JavaScript API to load and save documents within an Angular application.
-
Create a basic Angular application as described in this tutorial:
Creating your First Angular Application -
Create a folder named js in the folder src/assets/ and create a new JavaScript file named custom.js.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersfunction saveDocument() { TXTextControl.saveDocument(TXTextControl.StreamType.HTMLFormat, function (e) { alert(atob(e.data)); }); } function loadDocument() { TXTextControl.loadDocument(TXTextControl.StreamType.HTMLFormat, btoa('<strong>Test</strong>')); } -
And add this JavaScript file to the scripts array of the projects architect/build/options element in the angular.json file:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters"scripts": [ "src/assets/js/custom.js" ] -
Add the declaration and the methods onClickSave and onClickLoad to the app.component.ts TypeScript file, so that the complete file looks like this:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersimport { Component } from '@angular/core'; declare const saveDocument: any; declare const loadDocument: any; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'my-editor-app'; onClickSave() { saveDocument(); } onClickLoad() { loadDocument(); } } -
Finally, add two buttons to the app.component.html with the Angular click handlers:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<tx-document-editor width="1024" height="800" port="8080"></tx-document-editor> <div> <button (click)="onClickLoad()" class="btn btn-primary">Load Document</button> <button (click)="onClickSave()" class="btn btn-primary">Save Document</button> </div>
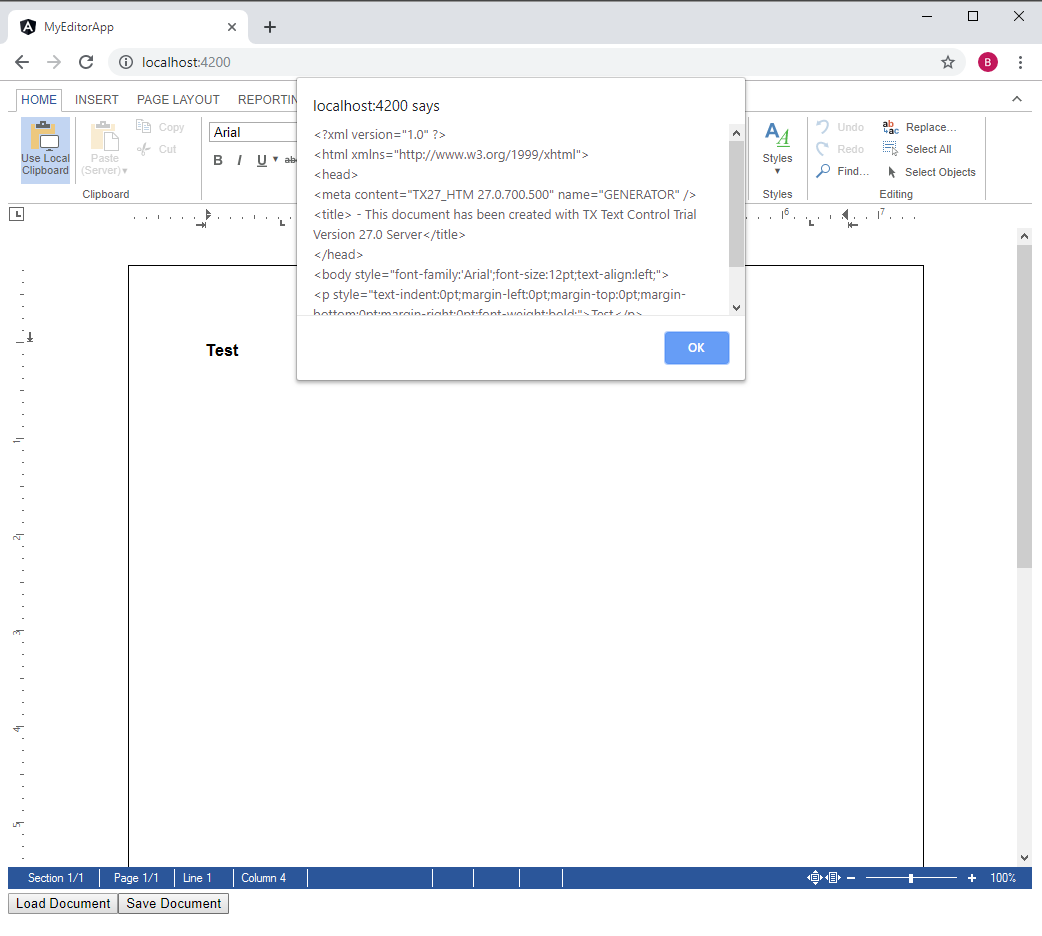
When executing the application, an HTML document is loaded into the editor and the save button alerts the resulting HTML from the saveDocument method.