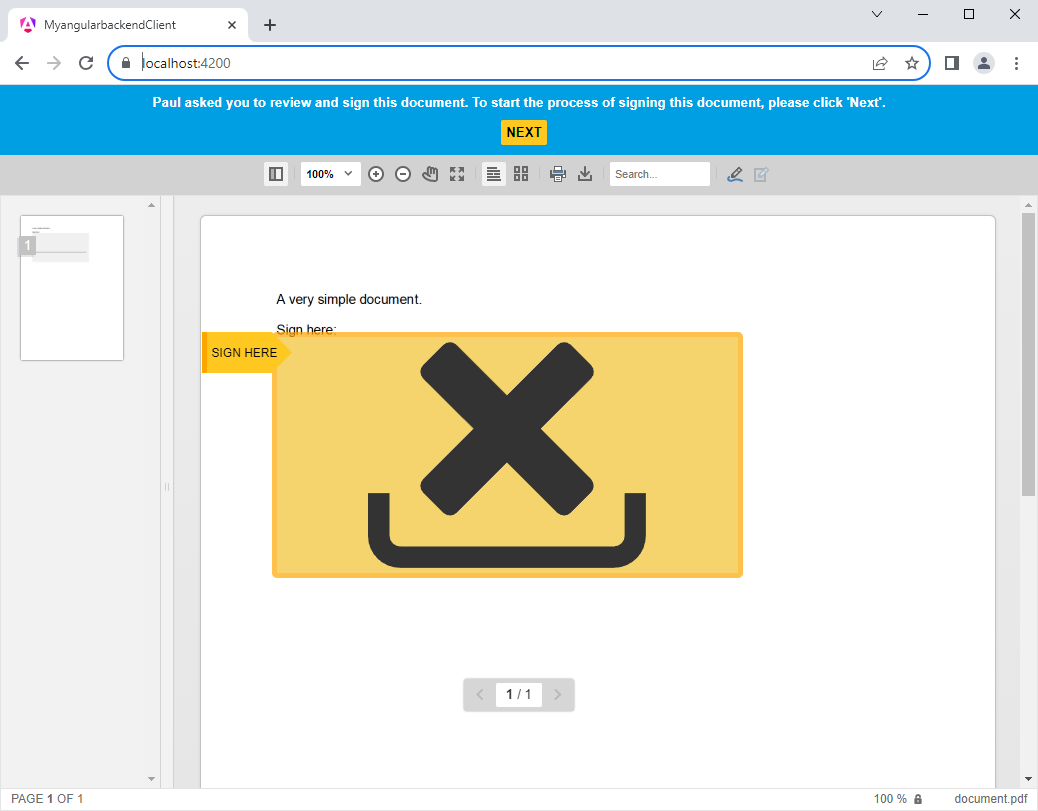
When using the Document Viewer to collect signatures from users, the SignatureSettings property must be set.
| <tx-document-viewer | |
| width = "800px" | |
| height = "800px" | |
| basePath = "https://backend.textcontrol.com?access-token=yourtoken" | |
| documentData = "..." | |
| [signatureSettings] = "{ | |
| showSignatureBar: true, | |
| ownerName: 'Paul', | |
| signerName: 'Jacob', | |
| defaultSignatureFont: 'Pacifico', | |
| signatureBoxes: [ {name: 'txsign', signingRequired: true, style: 1} ] | |
| }"> | |
| </tx-document-viewer> |
SignatureSettings Object
The following table lists the used SignatureSettings in the above MVC Html helper code.
| Setting | Value Type | Value description |
|---|---|---|
| showSignatureBar | boolean | Specifies whether to show the blue signature bar on opening the document. |
| ownerName | string | The name of the signature requester that is displayed in the signature bar. |
| signerName | string | The name of the signer that is displayed in the "Setup your Signature" dialog. |
| signerInitials | string | The initials of the signer that is displayed in the "Setup your Signature" dialog. |
| uniqueId | string | A unique ID that is included in the graphical representation of the electronic signature. |
| redirectUrlAfterSignature | string | An Url that provides an endpoint to accept the signed document and signature data. |
| signatureBoxes | SignatureBox[] | An array of SignatureBoxes to define which signature fields should be used based on the given name. Additionally, the style of the signature box can be provided. |
| defaultSignatureFont | SignatureFontSettings | A SignatureFontSettings object that defines the used font in the signature soft pad. |
SignatureFontSettings Object
| Property | Value Type | Description |
|---|---|---|
| family | string | Specifies the font family of the signature. |
SignatureBox Object
| Property | Value Type | Description |
|---|---|---|
| name | string | Specifies the name of the signature box. |
| signingRequired | boolean | Specifies whether the signing is required. |
| style | SignatureBoxStyle | Specifies how the box is styled. |
SignatureBoxStyle Enumeration
| Value |
|---|
| SignatureBoxStyle.Signature |
| SignatureBoxStyle.Initials |
Activate Signature Fields
In this example, signature fields named txsign are enabled as signature fields and are required to submit the document.
| { | |
| showSignatureBar: true, | |
| ownerName: 'Paul', | |
| signerName: 'Jacob', | |
| defaultSignatureFont: 'Pacifico', | |
| signatureBoxes: [ { name: 'txsign', signingRequired: true, style: 0 } ] | |
| } |
Loading Documents using JavaScript
In Angular applications, the document is typically loaded via JavaScript, not statically via the component settings. When loading documents using JavaScript, the SignatureSettings object must be set in the loadDocument method.
| var signatureSettings = { | |
| showSignatureBar: true, | |
| redirectUrlAfterSignature: 'https://yourbackend.com/document/sign', | |
| ownerName: 'Paul', | |
| signerName: 'Jacob', | |
| signerInitials: 'PK', | |
| signatureBoxes: [ { name: 'txsign', signingRequired: true, style: 0 } ] | |
| }; | |
| TXDocumentViewer.loadDocument(this.documentData.document, this.documentData.name, signatureSettings); |
When the document is loaded, the signature fields are displayed in the document. The user can click on the signature field to sign the document.

Learn More
Learn how to add electronic and digital signatures to PDFs in ASP.NET Core C# and Angular. This tutorial shows how to create an Angular application with an ASP.NET Core backend that uses the Document Viewer to display and sign PDF documents.
How to Add Electronic and Digital Signatures to PDFs in ASP.NET Core C# and Angular
Conclusion
The SignatureSettings object is used to define the signature settings in the Document Viewer for Angular. The object defines the signature fields, the signer, and the signature style. The signature fields are displayed in the document and can be signed by the user. The signed document can be submitted to a server endpoint for further processing.

