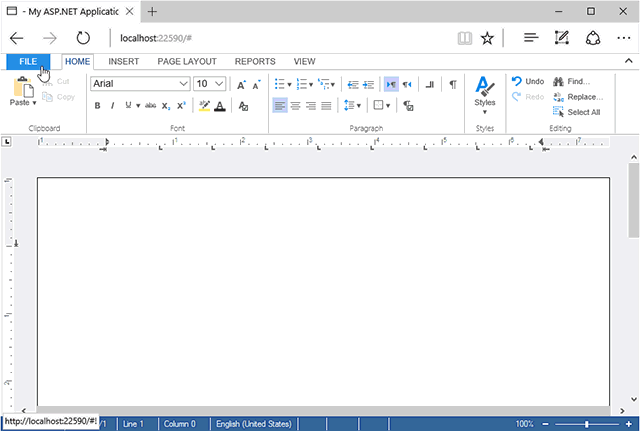
Microsoft Word provides a very smart way to manage documents and related data such as metadata and personal information in a separate view: The backstage view. The ribbon bar contains commands for working in a document and the backstage view provides options and commands to do to a document.
From a UX (user experience) point of view, the backstage view is very interesting. The user can focus on a specific task such as saving the document. A usual dialog box doesn't hide the document and doesn't provide as much space that is available in the backstage view.
In this project, a sample backstage view is implemented and opened when the user clicks on the ribbon FILE menu.

The following Javascript disables the original file menu in order to attach the backstage view on clicking the FILE menu:
| TXTextControl.addEventListener("ribbonTabsLoaded", function (e) { | |
| // remove the original file menu | |
| $("#fileMenu").remove(); | |
| // open the new menu when the FILE menu is clicked | |
| $("#tabFile").on("click", function () { | |
| animateBackstage(0); | |
| }); | |
| animateBackstage(1); | |
| }); |
The backstage view itself consists of simple DIV elements and an unordered list for the vertical menu:
| <div id="backstage" class="backstage"> | |
| <div class="menu"> | |
| <a onclick="animateBackstage(1)" href="#"><img src="~/img/back.png" /></a> | |
| <ul id="menu"> | |
| <li><a id="View1" onclick="switchBackstageView('View1')" href="#">View 1</a></li> | |
| <li><a id="View2" onclick="switchBackstageView('View2')" href="#">View 2</a></li> | |
| <li><a id="View3" onclick="switchBackstageView('View3')" href="#">View 3</a></li> | |
| <li><a id="View4" onclick="switchBackstageView('View4')" href="#">View 3</a></li> | |
| </ul> | |
| </div> | |
| <div id="title" class="title"></div> | |
| <div id="stage" class="stage"></div> | |
| </div> |
When a menu link is clicked, the function switchBackstageView is loading an MVC partial view dynamically:
| function switchBackstageView(view) { | |
| $('#menu li a').each(function () { | |
| $(this).removeClass("active"); | |
| }); | |
| // add the title | |
| $("#title").html("<h1>" + view + "</h1>"); | |
| $("#" + view).addClass("active"); | |
| // load the partial view dynamically | |
| $("#stage").load("/home/getview", { viewName: view }); | |
| } |
This blog entry will be part of a series that shows how to add several tasks to a backstage view such as loading, saving and printing documents. Stay tuned!
Download the sample from GitHub and test it on your own.






