The popular document collaboration redlining feature is very helpful when working on the same document with multiple authors specifically with legal or healthcare documents where changes need to be tracked and safely logged.
Using TX Text Control, track changes is fully programmable using the TX Text Control JavaScript API. For each Tracked
╰ JavaScript API
╰ TrackedChange Object
A TrackedChange object represents a change made to the document after anyone has revised the document. , you can retrieve the timestamp, the kind of the change, position, text, highlight colors and the associated author name.
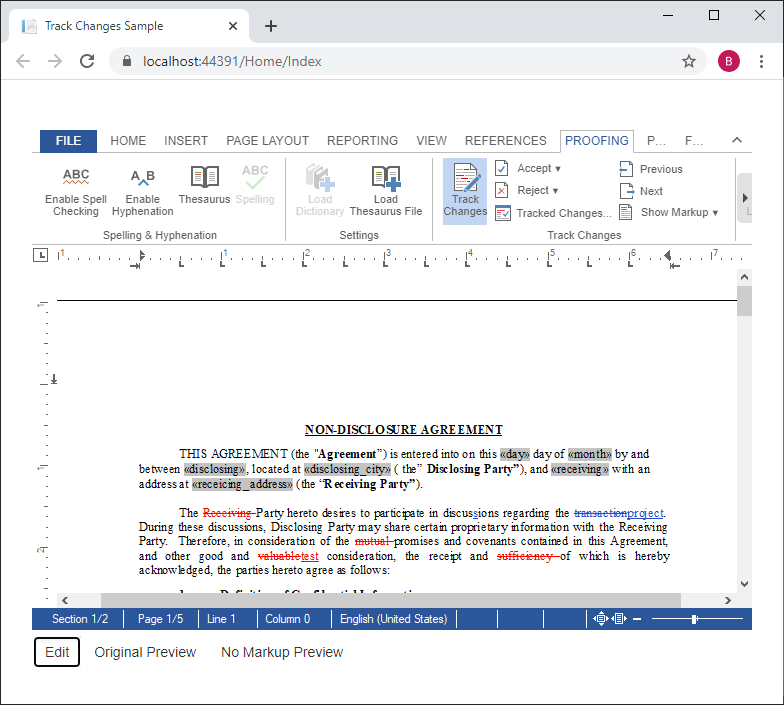
The API can be also used to control the workflow of a tracked document: You can accept single changes, reject changes or retrieve information about the change. This sample shows how to accept or reject all changes programmatically by simulating the markup preview views from MS Word:
- Original: Shows the original document without any changes (reject all).
- No markup: Shows the document how it would look like with all changes (accept all).
The following screen video shows the 3 different states:

The following code includes the switch/case instruction for the different buttons in the sample:
| $("#trackedChangeState input:radio").change(function () { | |
| switch ($(this).attr('id')) { | |
| case "stateEdit": | |
| reloadDocumentState() | |
| break | |
| case "stateOriginal": | |
| trackChangesOriginal(); | |
| break; | |
| case "stateNoMarkup": | |
| trackChangesNoMarkup(); | |
| break; | |
| } | |
| }); |
Both Original and No markup call a function to store the current document in a variable in order to remove the changes. The Original rejects all changes and the No markup call accepts all changes:
| function trackChangesOriginal() { | |
| storeDocumentState(); | |
| removeAllChanges(false); | |
| } | |
| function trackChangesNoMarkup() { | |
| storeDocumentState(); | |
| removeAllChanges(true); | |
| } |
The following method does the actual work and loops through all changes recursively in order to remove the change using the remove 
╰ JavaScript API
╰ TrackedChangeCollection Object
╰ remove Method
Removes a tracked change from the collection. method:
| function removeAllChanges(accept) { | |
| TXTextControl.trackedChanges.getCount(count => { | |
| if (count === 0) return; | |
| // recursively loop through all changes | |
| // and remove them | |
| TXTextControl.trackedChanges.elementAt(0, element => { | |
| TXTextControl.trackedChanges.remove(element, accept, deleted => { | |
| if (deleted === true) removeAllChanges(accept); | |
| }); | |
| }); | |
| }); | |
| } |
When one of the preview states is selected, the editor is in a read only mode and switches back when Edit is clicked.
You can test this demo by downloading the sources from our GitHub repository.

