The TX Text Control document editor available Angular, is initialized as a singleton instance on an HTML page. Similar to routes in Angular, the editor typically needs to be removed from the DOM and recreated at the new location. However, some layouts require a fast initialization process and fluid switching between instances, such as tab views:

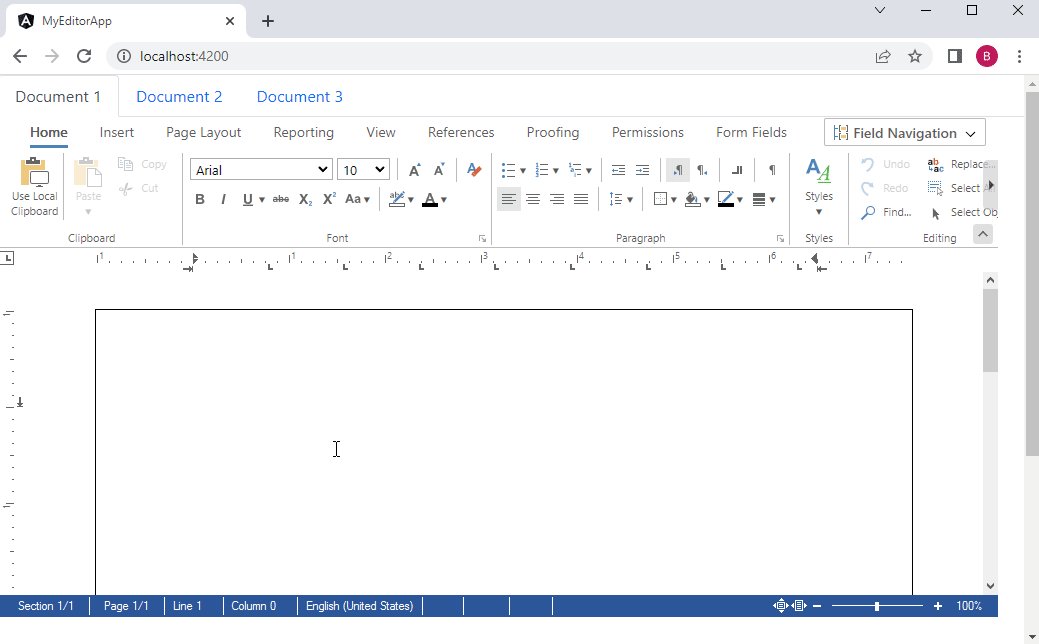
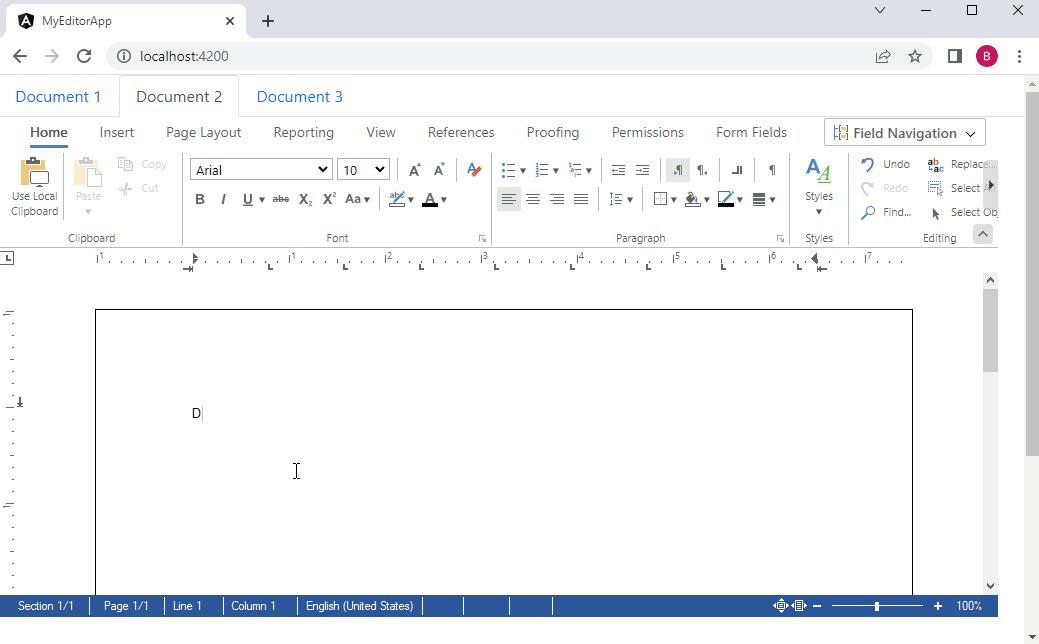
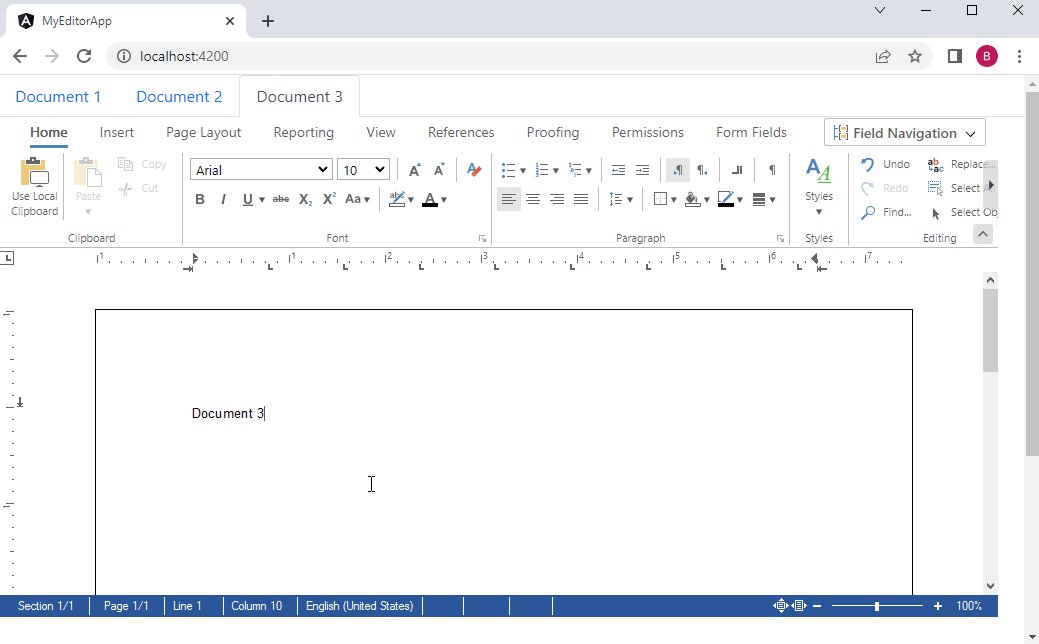
Bootstrap Tab Pages
For these cases, the fully created editor can be moved within the DOM to a new active tab. Consider the following bootstrap layout:
| <ul class="nav nav-tabs" id="myTab" role="tablist"> | |
| <li class="nav-item" role="presentation"> | |
| <button class="nav-link active" id="doc1-tab" data-bs-toggle="tab" data-bs-target="#doc1" type="button" role="tab" aria-controls="doc1" aria-selected="true">Document 1</button> | |
| </li> | |
| <li class="nav-item" role="presentation"> | |
| <button class="nav-link" id="doc2-tab" data-bs-toggle="tab" data-bs-target="#doc2" type="button" role="tab" aria-controls="doc2" aria-selected="false">Document 2</button> | |
| </li> | |
| <li class="nav-item" role="presentation"> | |
| <button class="nav-link" id="doc3-tab" data-bs-toggle="tab" data-bs-target="#doc3" type="button" role="tab" aria-controls="doc3" aria-selected="false">Document 3</button> | |
| </li> | |
| </ul> | |
| <div class="tab-content" id="myTabContent"> | |
| <div style="height: 800px" class="tab-pane fade show active" id="doc1" role="tabpanel" aria-labelledby="doc1-tab"> | |
| <!-- Document Editor DIV - this DIV will be moved within DOM --> | |
| <div style="height: 100%" id="tx-editor"> | |
| <tx-document-editor | |
| width="1000px" | |
| height="500px" | |
| webSocketURL="wss://backend.textcontrol.com?access-token=mytoken"> | |
| </tx-document-editor> | |
| </div> | |
| <!-- *** Document Editor DIV *** --> | |
| </div> | |
| <div style="height: 800px" class="tab-pane fade" id="doc2" role="tabpanel" aria-labelledby="doc2-tab"></div> | |
| <div style="height: 800px" class="tab-pane fade" id="doc3" role="tabpanel" aria-labelledby="doc3-tab"></div> | |
| </div> |
The editor is encapsulated in an additional DIV element with the id tx-editor. When the active tab is switched, this complete element is moved to the new active tab. Additionally, the content of the current instance is saved to local storage and restored when switching back. The following JavaScript (jQuery) code attaches two events to the tab list view:
- hide.bs.tab: Occurs when the previous tab is about to be hidden.
- show.bs.tab: Occurs when the newly active tab is about to be shown.
| function attachEvents() { | |
| // event for previous tab | |
| $(".nav-tabs button").on("hide.bs.tab", function(){ | |
| // previous tab name | |
| var oldTab = $(this).attr("aria-controls"); | |
| // save the document to local storage | |
| TXTextControl.saveDocument(TXTextControl.StreamType.InternalUnicodeFormat, | |
| function (e) { | |
| localStorage.setItem('tx-document_' + oldTab, e.data); | |
| }); | |
| }); | |
| // event for current tab | |
| $(".nav-tabs button").on("show.bs.tab", function(){ | |
| // current tab name | |
| var newTab = $(this).attr("aria-controls"); | |
| // get the previously stored document from local storage | |
| const document = localStorage.getItem('tx-document_' + newTab); | |
| // if document is not null, load the document | |
| // and move the editor in DOM to new tab location | |
| if (document !== null) { | |
| TXTextControl.loadDocument(TXTextControl.StreamType.InternalUnicodeFormat, | |
| document, function() { | |
| $("#tx-editor").appendTo("#" + newTab); | |
| }); | |
| } | |
| // if document is null, clear the Text Control and move in DOM | |
| else { | |
| TXTextControl.resetContents(function() { | |
| $("#tx-editor").appendTo("#" + newTab); | |
| }); | |
| } | |
| }) | |
| } |
Saving the Document
For the previous tab, the document is saved using the save
╰ JavaScript API
╰ TXTextControl Object
╰ saveDocument Method
Saves the current document in a certain format and sends the result back asynchronously by calling a given callback function. method and stored in a local storage variable with the associated tab name (aria-controls).
| TXTextControl.saveDocument(TXTextControl.StreamType.InternalUnicodeFormat, function (e) { | |
| localStorage.setItem('tx-document_' + oldTab, e.data); | |
| }); |
Loading the Document
For the current tab, the local storage is checked for a previously saved document. If a document is found, it is loaded into the document editor using the load
╰ JavaScript API
╰ TXTextControl Object
╰ loadDocument Method
Loads text in a certain format. method. Then the editor element is moved to the new tab position in the DOM using the appendTo method:
| TXTextControl.loadDocument(TXTextControl.StreamType.InternalUnicodeFormat, | |
| document, function() { | |
| $("#tx-editor").appendTo("#" + newTab); | |
| }); |
If no document is saved for the currently active tab, the contents are reset and the item is moved:
| TXTextControl.resetContents(function() { | |
| $("#tx-editor").appendTo("#" + newTab); | |
| }); |






