Review Tracked Changes
The tracked changes collaboration feature provides users a unique way to review documents on any device. Specifically during negotiation processes, the review of changes made by other authors should be an effortless and accessible experience.
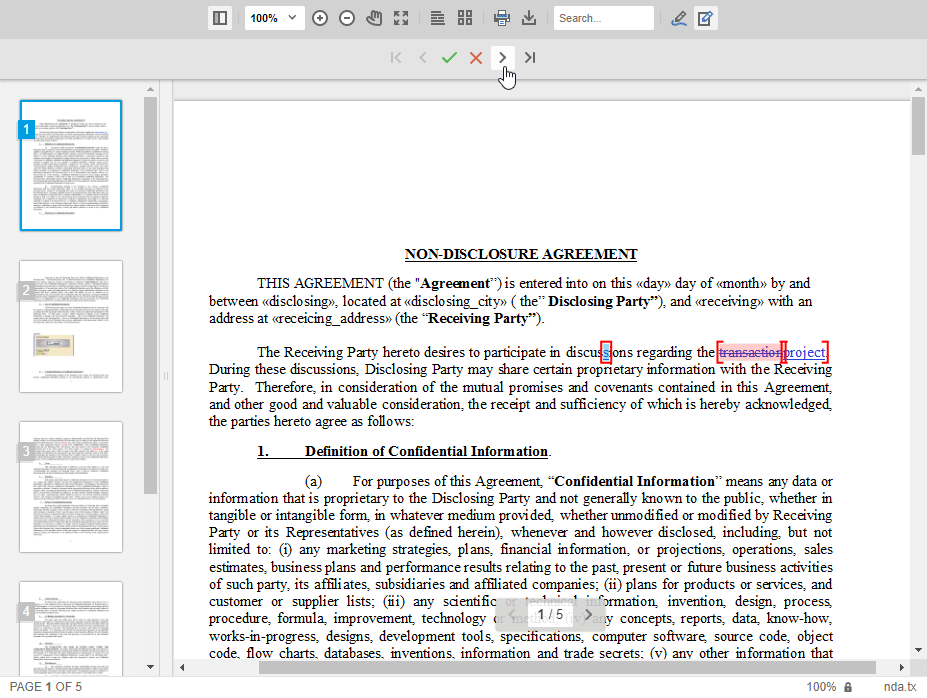
A new toolbar is available in case the document contains Tracked Changes. These changes can be made using MS Word, using the TX Text Control DocumentEditor or any other word processor that supports MS Word formats such as RTF, DOC and DOCX. The toolbar enables an easy navigation through all available changes in the document. Those changes can be accepted or rejected which is visually indicated in-place.
When a document contains tracked changes and is loaded into the viewer, the tracked changes toolbar is enabled automatically.

Annotations
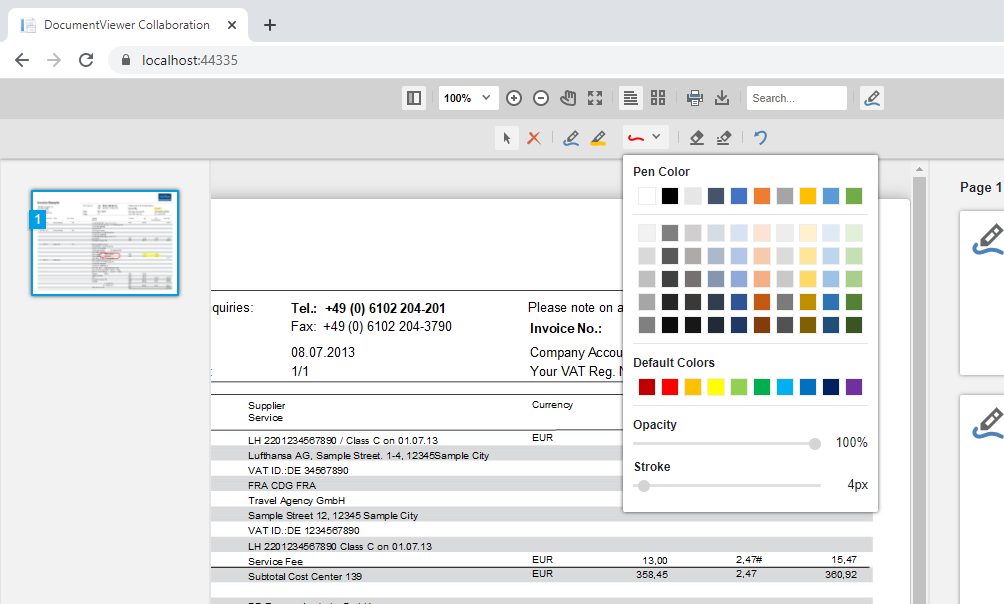
The document viewer allows users to add and share annotations such as text comments, stamps, drawings and text selections to any type of document supported by TX Text Control including PDF, DOC, DOCX, RTF and the internal TX Text Control format (TX). This feature allows the easy integration of document collaboration workflow processes into your TX Text Control based applications.

User Management
The Angular document viewer can be initialized with a specific user name that defines the current user using the userNames property in Angular:
| <tx-document-viewer | |
| width = "800px" | |
| height = "800px" | |
| basePath = "https://backend.textcontrol.com?access-token=yourtoken" | |
| documentData = "SGVsbG8gdGhlcmU=" | |
| dock = "Window" | |
| [toolbarDocked] = "true" | |
| documentPath = "test.docx" | |
| [userNames]= "['qa@textcontrol.com']" | |
| </tx-document-viewer> |
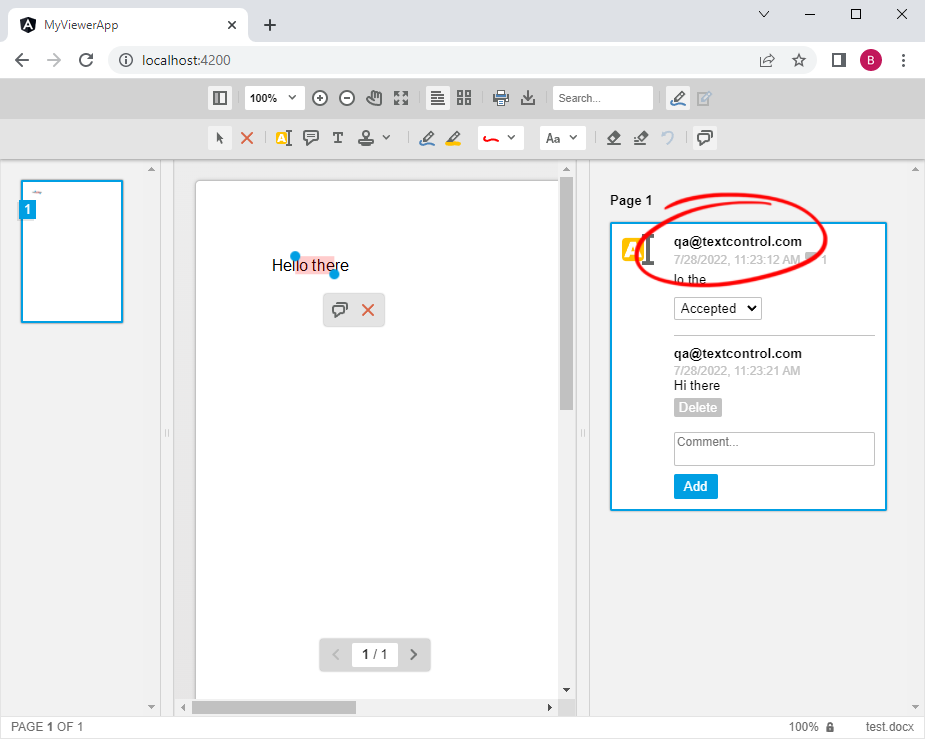
This user defines the current user to add annotations to the document:

This user name is also exported to the annotation JSON when calling the TXDocumentViewer.annotations.export() method:
| [ | |
| [ | |
| { | |
| "pen":{ | |
| "type":"highlight", | |
| "color":"rgba(255, 0, 0, 1)", | |
| "composite":"destination-over", | |
| "start":4, | |
| "end":9, | |
| "text":"lo th" | |
| }, | |
| "user":"qa@textcontrol.com", | |
| "time":1659000278132, | |
| "comments":[ | |
| { | |
| "comment":"Hi there", | |
| "user":"qa@textcontrol.com", | |
| "date":1659000282893, | |
| "id":"7677c906-f478-4cc2-8cc5-b05ad52d16ed", | |
| "status":"none" | |
| } | |
| ], | |
| "id":"ee9d5372-31d0-4937-8f37-7663fce76394", | |
| "status":"Accepted" | |
| } | |
| ] | |
| ] |
Getting Started
To get started with the TX Text Control Angular components, take a look at the Getting Started section that contains tutorials, articles and samples.

