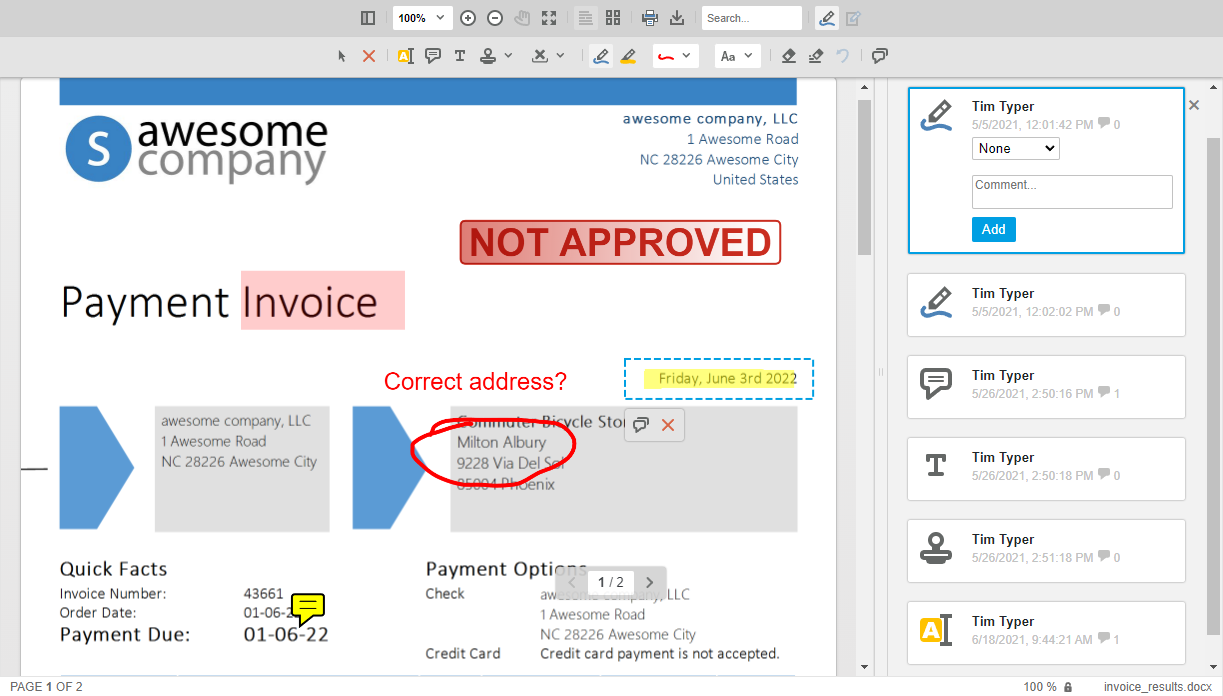
Similar to annotations in Adobe Acrobat Reader, the TX Text Control Document Viewer supports annotations including drawings, stamps, sticky notes, and comments. Comments and annotations are based on the current user, similar to the Document Editor, where a username defines the current user.
User Annotations
When the Document Viewer is initialized, the UserNames property is used to provide a string that represents the user. Typically, this is the username logged into your application that uses the Document Viewer.
| <div class="tx-container"> | |
| @Html.TXTextControl().DocumentViewer(settings => { | |
| settings.DocumentPath = Server.MapPath("~/App_Data/Documents/invoice_results.docx"); | |
| settings.Dock = DocumentViewerSettings.DockStyle.Fill; | |
| settings.IsSelectionActivated = true; | |
| settings.ShowThumbnailPane = false; | |
| settings.UserNames = new string[] { "Tim Typer" }; | |
| }).Render() | |
| </div> |
Now all annotations will be tracked with the registered username string.

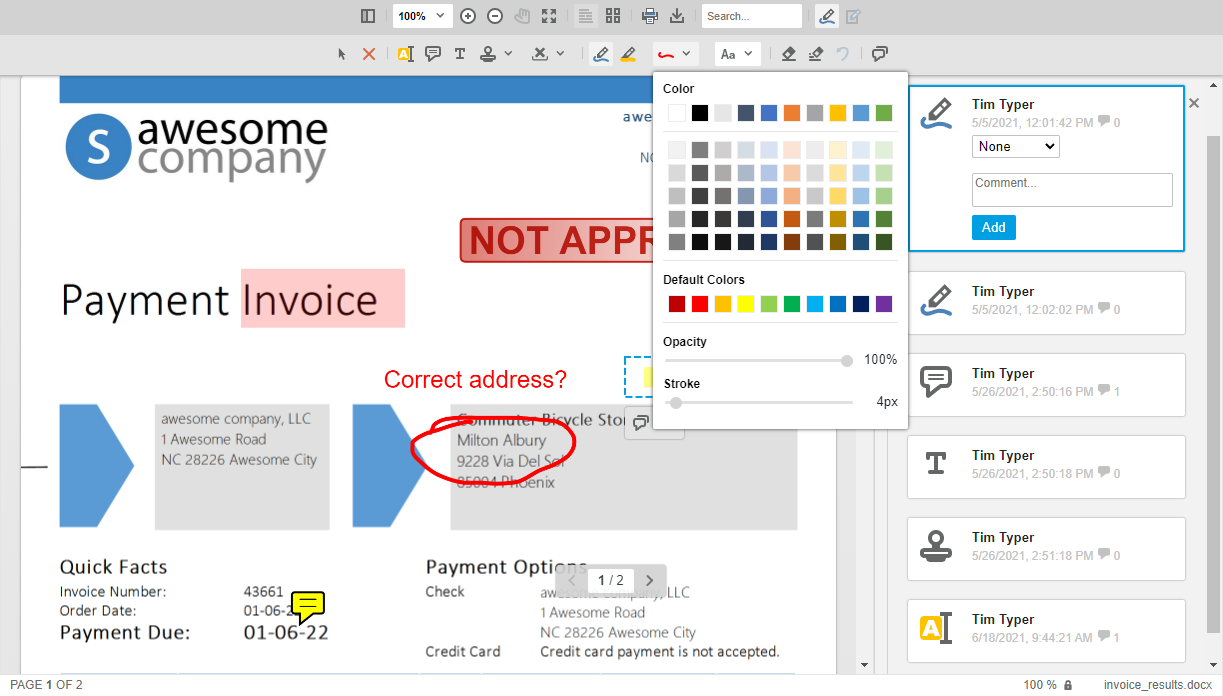
The Document Viewer provides a full-featured interface for changing colors and font sizes, creating and adding signature stamps, and adding comments to inserted annotations.

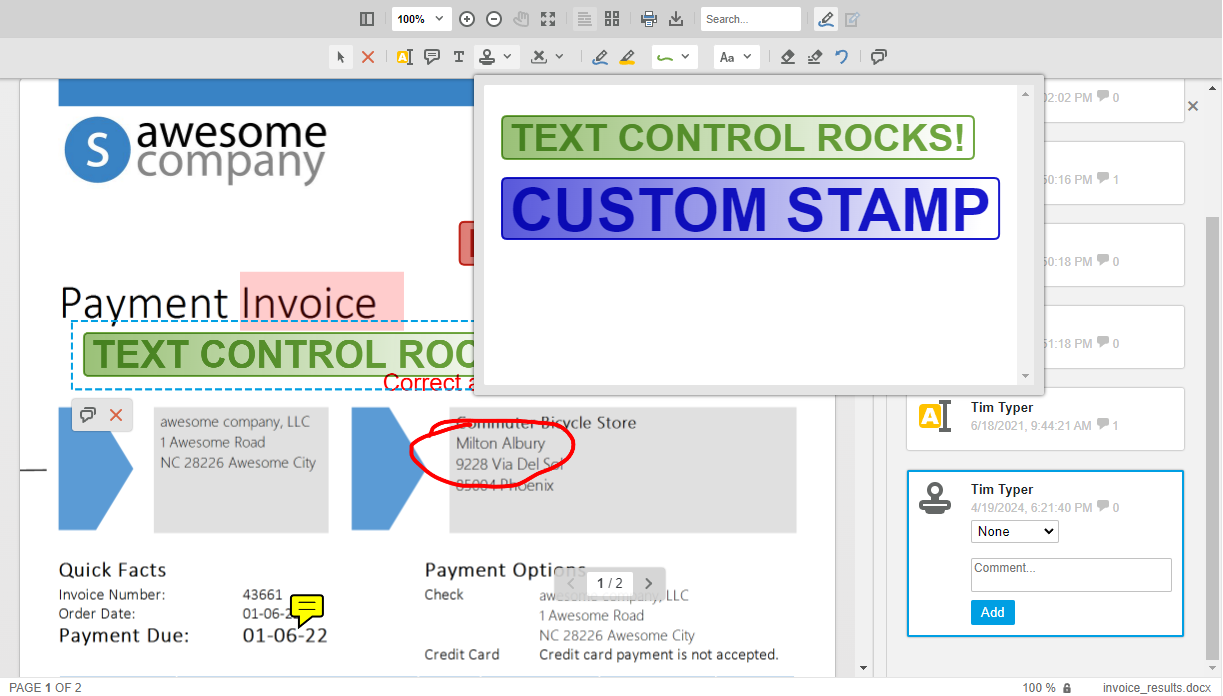
Custom stamps can be added to the list of available stamps using JavaScript:
| TXDocumentViewer.annotations.setStampList([ | |
| { | |
| "text": "text control rocks!", | |
| "color": "rgba(98, 158, 44, .9)", | |
| "font": "Arial", | |
| "size": "38", | |
| "weight": "bold", | |
| "style": "normal" | |
| }, | |
| { | |
| "text": "custom stamp", | |
| "color": "rgba(0, 0, 200, .9)", | |
| "font": "Arial", | |
| "size": "60", | |
| "weight": "bold", | |
| "style": "normal" | |
| } | |
| ]); |

Document Types
The Document Viewer supports various document types including PDF, DOCX, and RTF. Annotations can be added to all supported document types and are stored separately as a JSON string.
Unlike other document viewers or PDF-only viewers, the interface and annotation format is the same for all formats. This allows you to create a consistent user experience for all document types. In a typical document collaboration process, where items are discussed or commented on, the document needs to be modified before final approval. In this case, the document should be stored and shared in a format that can actually be properly modified, such as DOCX or the internal TX Text Control format, rather than PDF.
Learn More
In this article, we will discuss the advantages of using a true WYSIWYG editing experience for PDF document generation instead of using PDF templates or PDF editors.
Why use PDF Templates or Editors when you can use True WYSIWYG Editing?
Share Annotations
Annotations can be shared with other users by exporting and importing them. The following code shows how to export annotations to a JSON string:
| TXDocumentViewer.annotations.export() |
This code returns a JSON object with all the annotations:
| [ | |
| [ | |
| { | |
| "user":"Tim Typer", | |
| "time":1713543982215, | |
| "comments":[ | |
| { | |
| "comment":"Here is a comment", | |
| "user":"Tim Typer", | |
| "date":1713543988884, | |
| "id":"1905c577-e9c4-49e7-8632-b9727cd3d972", | |
| "status":"none" | |
| } | |
| ], | |
| "id":"01d034a9-ea83-44a0-8286-700f7224670f", | |
| "pen":{ | |
| "type":"highlight", | |
| "color":"rgba(255, 0, 0, 1)", | |
| "start":1, | |
| "end":15, | |
| "text":"Payment Invoice" | |
| }, | |
| "status":"Accepted" | |
| } | |
| ], | |
| [ | |
| ], | |
| [ | |
| ] | |
| ] |
Annotations can be imported using the following code:
| TXDocumentViewer.annotations.load(annotationData); |
This concept allows you to create live collaboration applications where other users can see changes by synchronously exchanging the JSON.
Learn More
Digital collaboration has become the norm in today's modern business world. Adding real-time document collaboration adds significant value to your applications and increases the productivity of your users. This example shows how to share document annotations live with other users using SignalR.
DocumentViewer Collaboration: Live Share Document Annotations
Conclusion
The TX Text Control Document Viewer provides a full-featured interface for adding and managing annotations in various document types. Annotations can be shared with other users and are stored separately as a JSON string. This allows you to create live collaboration applications where other users can see changes by synchronously exchanging the JSON.






