In a recent blog post, we explained how to prepare the form field data from the completed form fields and how to handle it when a document is being electronically signed. However, the Document Viewer can also be used to deploy forms so that end users can fill them out without having to sign the document.
In this article, you will learn several strategies for retrieving form data after the user has completed the form.
The Document
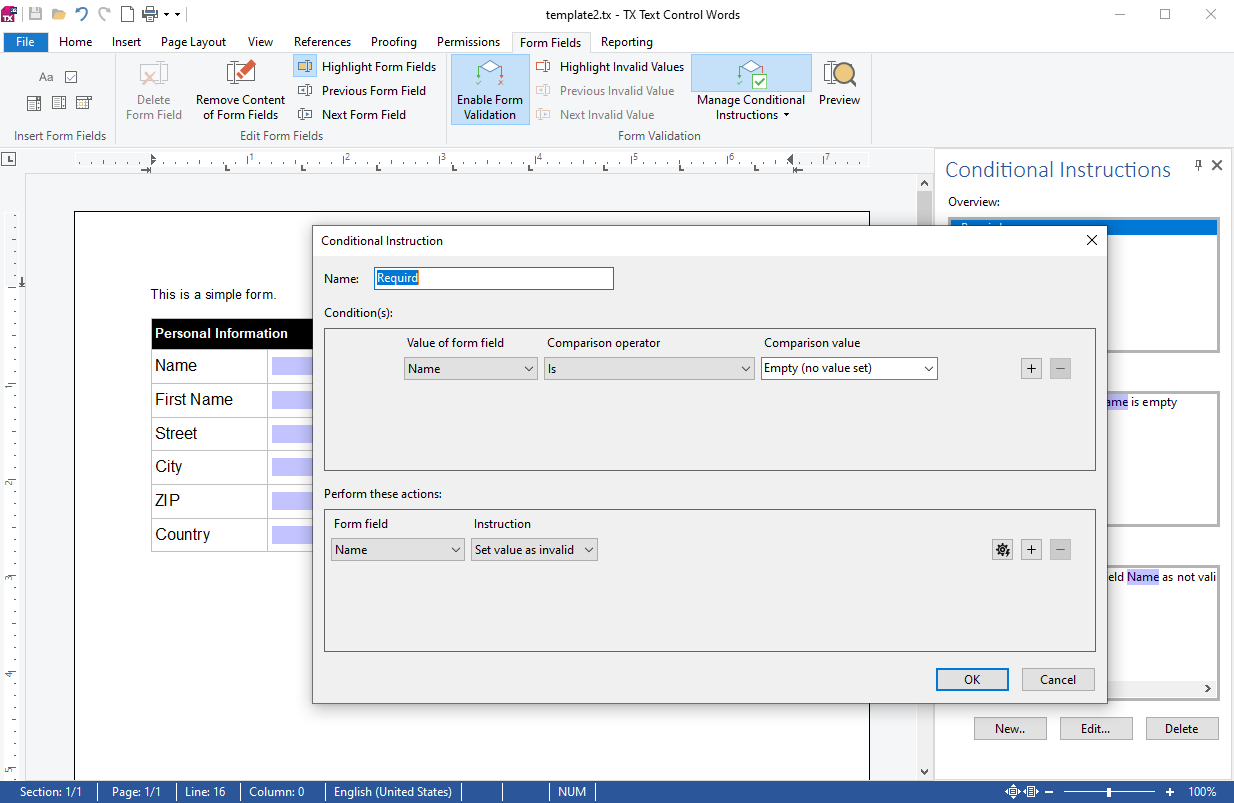
In this article, the same template will be used as in the previous article mentioned above, but without the signature field. In addition, a field is made mandatory by using the form field conditional instructions.

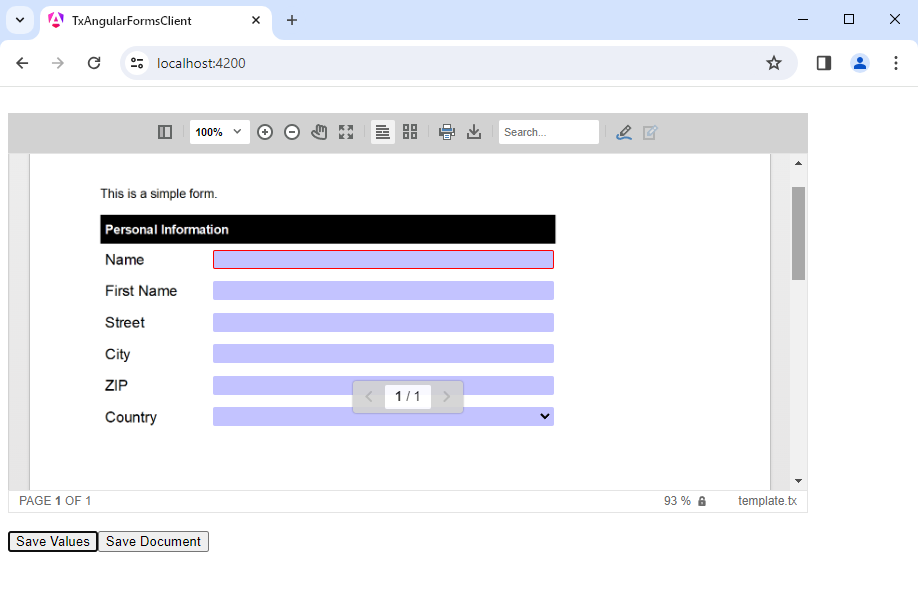
When this document is loaded into the Document Viewer, the required field is automatically highlighted in red if it is not valid.

Form Field Validation: Saving Data Values
When the user has completed the form, the form field data can be retrieved using the forms.getValues method. This method returns an array of CompletedFormField objects. Each object contains the form field data, including the field name, value, and type.
When you click on the Save Values button, the following code will be executed.
| saveValues() { | |
| var documentValidated = TXDocumentViewer.forms.validate(); | |
| if (!documentValidated) { | |
| alert('Document is not valid!'); | |
| return; | |
| } | |
| var formFieldValues = TXDocumentViewer.forms.getValues(); | |
| console.log(formFieldValues); | |
| this.http.post('/document/saveValues', formFieldValues).subscribe( | |
| (result) => { | |
| console.log(result); | |
| } | |
| ); | |
| } |
First, the form is validated. If all of the fields are valid, the data from the form fields will be retrieved and then sent to an http post endpoint for further processing.
Saving the Document
If you want to embed the form values into the document and merge the values into form fields, you can use the saveDocument method. The following code saves the document in the internal TX Text Control format after validating the form fields. The saveDocument method returns a DownloadDocumentResult object with asynchronous functions to retrieve the document as a base64-encoded string or as an ArrayBuffer. The base64-encoded string is then retrieved using the base64 method.
| async saveDocument() { | |
| var documentValidated = TXDocumentViewer.forms.validate(); | |
| if (!documentValidated) { | |
| alert('Document is not valid!'); | |
| return; | |
| } | |
| const saveSettings = { mergeFormFields: true, embedAnnotations: false }; | |
| const result = await TXDocumentViewer.saveDocument( | |
| TXDocumentViewer.StreamType.InternalUnicodeFormat, | |
| saveSettings); | |
| const base64 = await result.base64(); | |
| console.log(base64); | |
| this.http.post('/document/saveDocument', { document: base64, name: this.documentData.name }).subscribe( | |
| (result) => { | |
| console.log(result); | |
| } | |
| ); | |
| } |
After the document is saved, it is forwarded to an endpoint to save the document to the server. In the server-side endpoint, you can load the generated document into a ServerTextControl instance to access the form field values.
| [HttpPost] | |
| [Route("SaveDocument")] | |
| public bool SaveDocument([FromBody] DocumentData documentData) | |
| { | |
| using (var tx = new ServerTextControl()) | |
| { | |
| tx.Create(); | |
| tx.Load(Convert.FromBase64String(documentData.Document), BinaryStreamType.InternalUnicodeFormat); | |
| foreach (FormField formField in tx.FormFields) | |
| { | |
| // access the form field data | |
| } | |
| } | |
| return true; | |
| } |
Flattening the Form Fields
When the form fields are no longer required, you can flatten the form fields to make the document read-only. The following code flattens the form fields after the form data has been saved.
| [HttpPost] | |
| [Route("SaveDocument")] | |
| public bool SaveDocument([FromBody] DocumentData documentData) | |
| { | |
| using (var tx = new ServerTextControl()) | |
| { | |
| tx.Create(); | |
| tx.Load(Convert.FromBase64String(documentData.Document), BinaryStreamType.InternalUnicodeFormat); | |
| FlattenFormFields(tx); | |
| tx.Save("App_Data/results.pdf", StreamType.AdobePDF); | |
| } | |
| return true; | |
| } |
| private void FlattenFormFields(ServerTextControl textControl) | |
| { | |
| int fieldCount = textControl.FormFields.Count; | |
| for (int i = 0; i < fieldCount; i++) { | |
| TextFieldCollectionBase.TextFieldEnumerator fieldEnum = | |
| textControl.FormFields.GetEnumerator(); | |
| fieldEnum.MoveNext(); | |
| TXTextControl.FormField curField = (TXTextControl.FormField)fieldEnum.Current; | |
| textControl.FormFields.Remove(curField, true); | |
| } | |
| } |
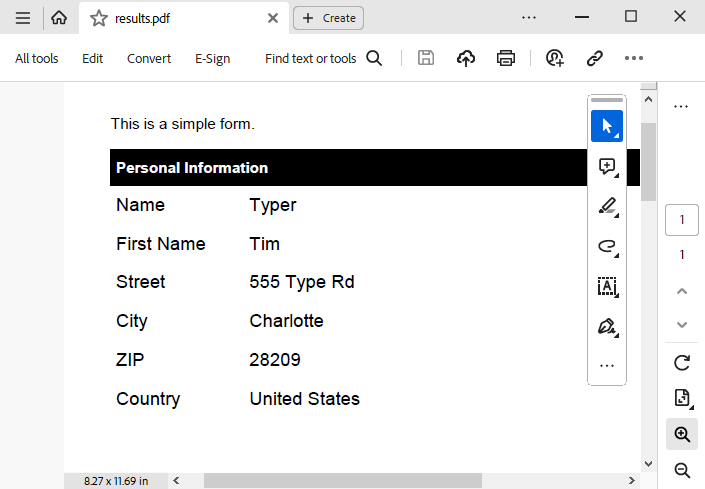
The following screenshot shows the flattened PDF document:

Conclusion
Using the Document Viewer in Angular, you can easily handle form field data in documents. The getValues method retrieves the form field data, and the saveDocument method saves the document with the form field data.

