When integrating the TX Text Control ASP.NET document editor into an ASP.NET Core Web Application, the editor requires two parts:
- NuGet package
The ASP.NET MVC NuGet package for the client-side components
- Backend: Synchronization service
Server-side backend synchronization service running TX Text Control
In order to deploy the TX Text Control document editor to Linux as part of an ASP.NET Core (.NET 5) Web Application, the synchronization service must be deployed separately to a Windows VM. This way, the web application itself can be deployed to Azure App Services or other container based deployment services.
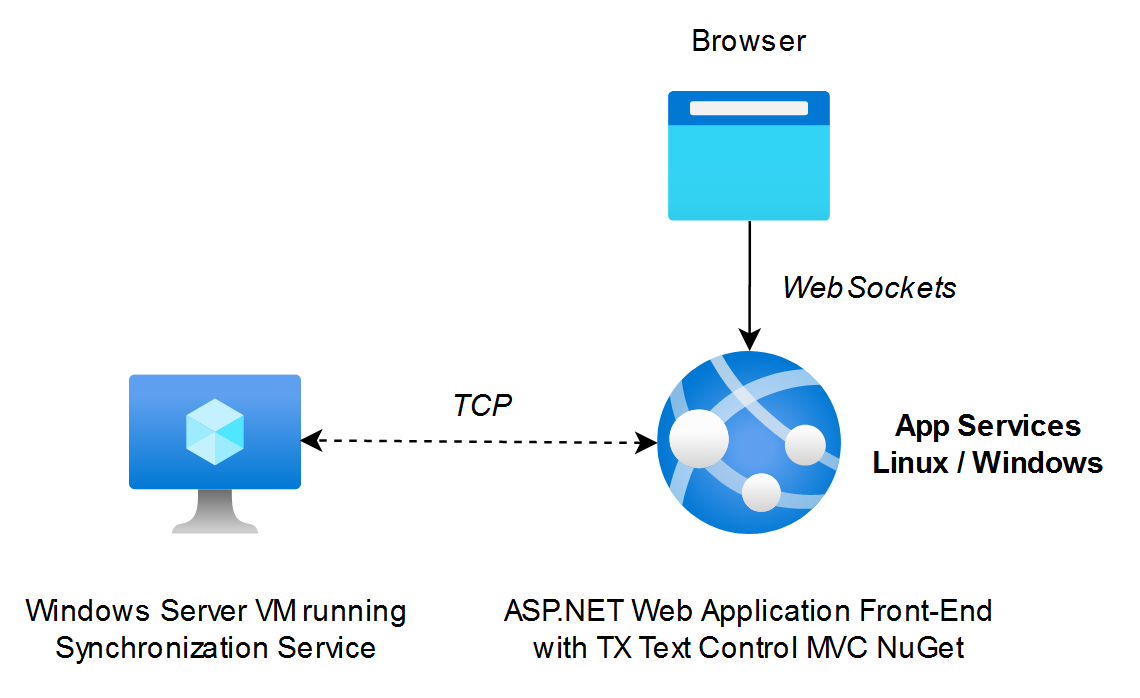
This article shows how to create an ASP.NET Core Web Application running on a Linux container and how to connect it to the synchronization service that is deployed on a different, separate server. The following diagram shows a simplified version of such a deployment without any load balancing:

Creating the ASP.NET Web Application
In a first step, the ASP.NET Web Application is created. As a requirement for this tutorial, at least Visual Studio 2019 (version 16.9.1), Docker (Linux containers active) and .NET 5 must be installed.
- Create an ASP.NET Core Web Application
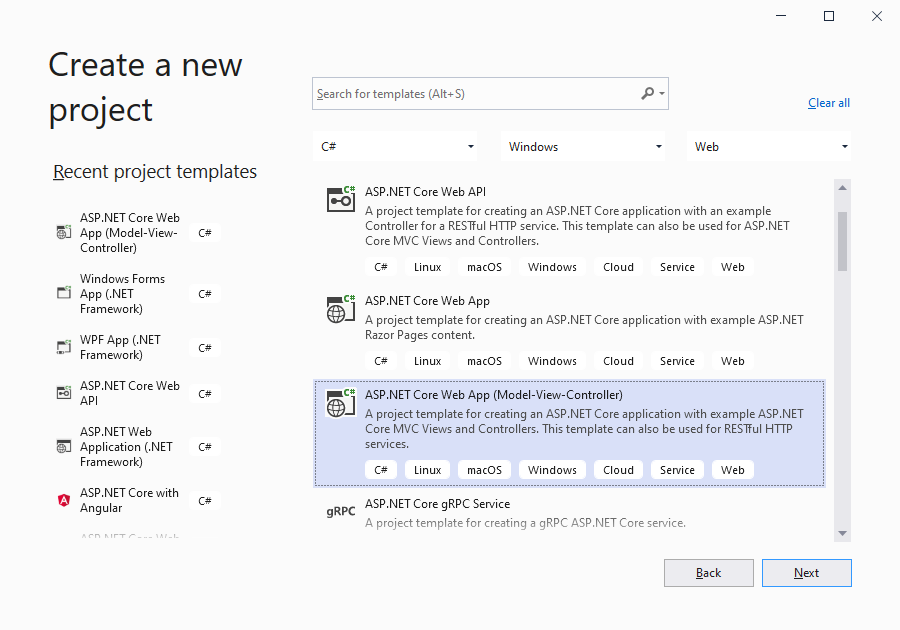
In Visual Studio, create a new ASP.NET Core Web Application.

-
Specify a name for the project and continue with Next.
-
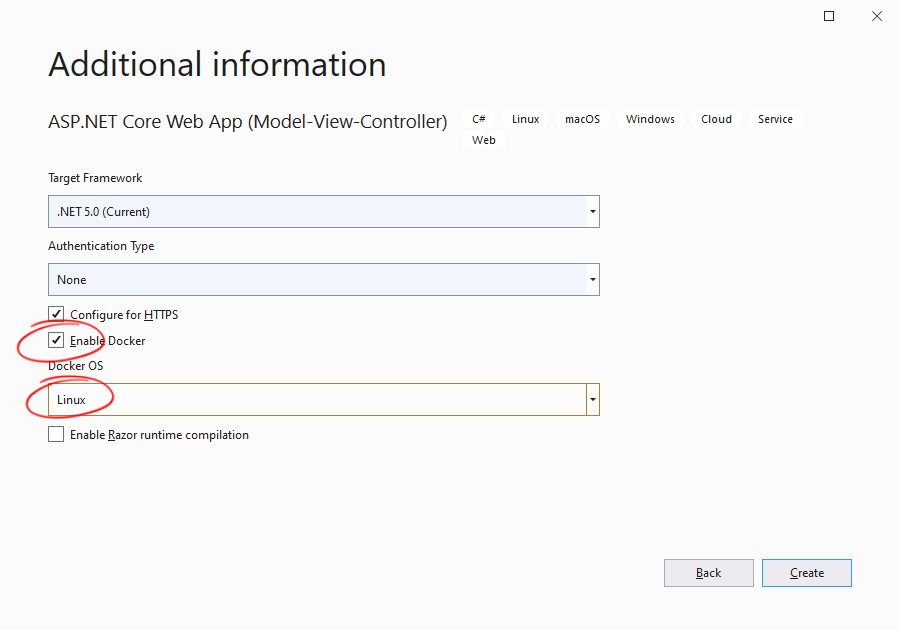
Select .NET 5 as the Target Framework, check Configure for HTTPS and Enable Docker. Select Linux as the Docker OS. Confirm with Create.

- Adding Text Control NuGet
Open the Package Manager Console from the Tools -> NuGet Package Manager menu. In the Package Manager Console, type in the following command:
PM> Install-Package TXTextControl.Web
-
In the Solution Explorer, find the Views -> Home -> Index.cshtml view and open it. Replace the content with the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters@using TXTextControl.Web.MVC @Html.TXTextControl().TextControl().Render() -
In the Solution Explorer, select the project and create a new class by choosing Add Class... from the Project main menu. Name the class CustomWebSocketMiddleware.cs and confirm with Add. Add the following code to the newly created class:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersusing Microsoft.AspNetCore.Http; using System; using System.Linq; using System.Net; using System.Threading.Tasks; using TXTextControl.Web; public class CustomWebSocketMiddleware { private RequestDelegate m_next; private IPAddress m_serviceAddress; private int m_servicePort; internal static readonly byte[] DefaultServiceAddress = { 127, 0, 0, 1 }; internal const int DefaultServicePort = 4279; public CustomWebSocketMiddleware(RequestDelegate next) { m_next = next; m_serviceAddress = new IPAddress(DefaultServiceAddress); m_servicePort = DefaultServicePort; } public CustomWebSocketMiddleware(RequestDelegate next, IPAddress serviceAddress, int servicePort = DefaultServicePort) { m_next = next; m_serviceAddress = serviceAddress; m_servicePort = servicePort; } public CustomWebSocketMiddleware(RequestDelegate next, string hostNameOrAddress, int servicePort = DefaultServicePort) { m_next = next; IPAddress addr = Dns.GetHostAddresses(hostNameOrAddress).FirstOrDefault(); if (addr == null) throw new Exception($"Host '{hostNameOrAddress}' not found."); m_serviceAddress = addr; m_servicePort = servicePort; } public async Task Invoke(HttpContext context) { if (context.WebSockets.IsWebSocketRequest && context.WebSockets.WebSocketRequestedProtocols.Contains("TXTextControl.Web")) { var ws = new WebSocketHandler(m_serviceAddress, m_servicePort); await ws.Invoke(context); } else if (m_next != null) { await m_next.Invoke(context); } } } -
Open the Startup.cs file located in the project's root folder. In the Configure method, add the following code to the end of the method:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters// serve static linked files (JavaScript and CSS for the editor) app.UseStaticFiles(new StaticFileOptions { FileProvider = new Microsoft.Extensions.FileProviders.PhysicalFileProvider( System.IO.Path.Combine(System.IO.Path.GetDirectoryName( System.Reflection.Assembly.GetEntryAssembly().Location), "TXTextControl.Web")), RequestPath = "/TXTextControl.Web" }); // enable Web Sockets app.UseWebSockets(); // attach the Text Control custom WebSocketHandler middleware app.UseMiddleware<CustomWebSocketMiddleware>("127.0.0.1", 4279); Important
The parameters given in the constructor define the IP address and port of your hosted synchronization service. Replace the first parameter ("127.0.0.1") with your IP.
The second parameter is the port number of the synchronization TCP service. This is a fixed number for each version and increases with each major release:
- Version 28.0: 4277
- Version 29.0: 4278
- Version 30.0: 4279
- Version 31.0: 4280
Hosting the Synchronization Service
In order to deploy the synchronization service, a full Windows Server or VM is required as the TCP service runs as a Windows Service. Assuming that you already have a Windows Server available or created a VM in your preferred cloud provider such as Microsoft Azure, follow these steps to deploy the service.
-
On your development machine (where you installed the developer setup of TX Text Control), create a folder and copy all files from the following folders into the same folder.
Pro Tip
Name the folder including the TX Text Control version number. For example: TX Synchronization Service 29.0 SP3.
-
C:\Program Files\Text Control GmbH\TX Text Control 29.0.NET Server for ASP.NET\Assembly
-
C:\Program Files\Text Control GmbH\TX Text Control 29.0.NET Server for ASP.NET\Assembly\bin64
-
C:\Program Files\Text Control GmbH\TX Text Control 29.0.NET Server for ASP.NET\Tools
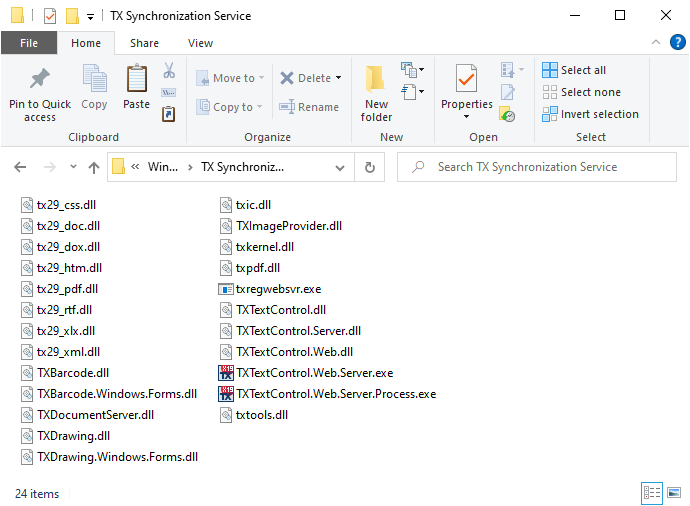
Your folder now should contain these files:

-
-
Copy this folder to any location on the dedicated Windows Server or your VM.
-
On that server, open a command prompt with administrator rights and change the directory to the copied folder that contains the TX Text Control service files. Type in and execute the following command:
txregwebsvr.exe /i
Adjusting Firewalls
The ASP.NET Core Web Application communicates with the previously installed service using pure TCP on the given port number. TCP traffic must be allowed on this specific port.
-
On your server that hosts the synchronization service, open a command prompt window and type:
wf.msc
-
From the left-hand tree view, select Inbound Rules and create a new rule by clicking New Rule....
-
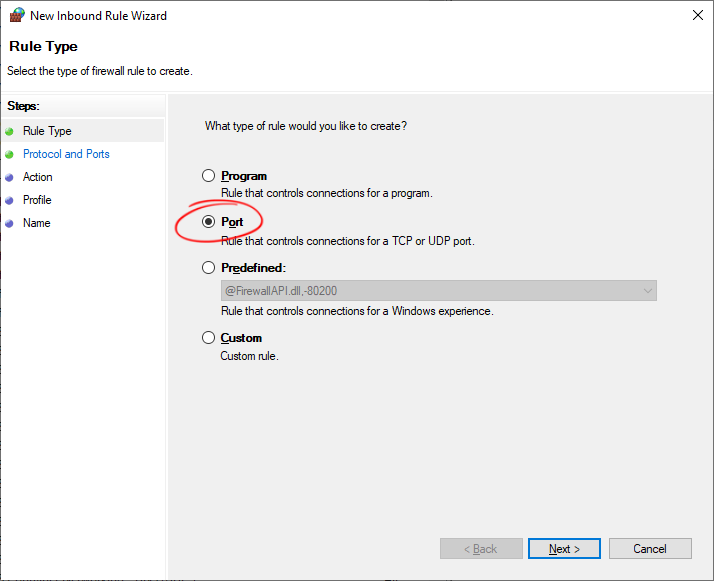
In the opened dialog, select Port and confirm with Next >.

-
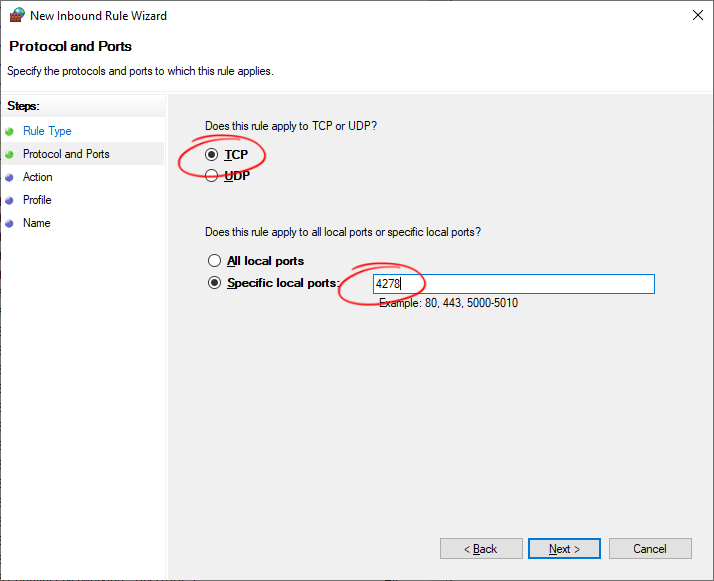
Select TCP and specify the port number and confirm with Next >.

-
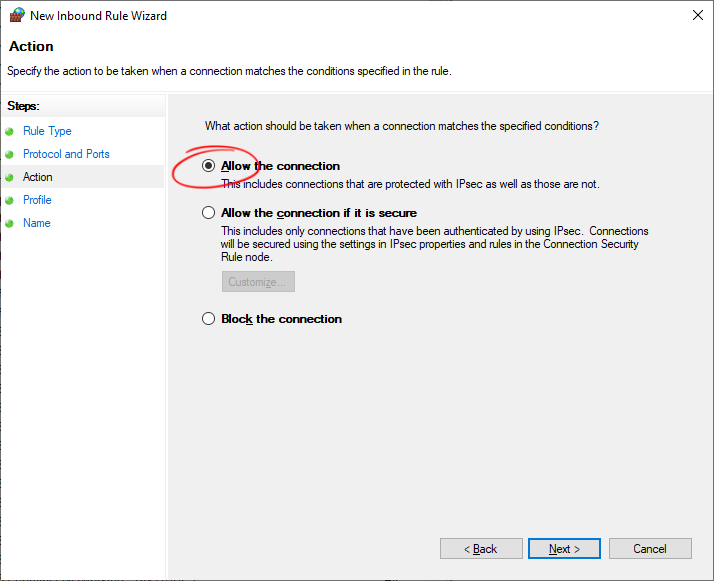
Select Allow and confirm with Next >.

-
Select the preferred network areas (Domain, Private and Public).
-
Name the rule TX Service 29.0 and click Finish.
In case you are using Azure or another cloud service, you might have to open this port for the VM as well. For Azure, follow the next steps.
-
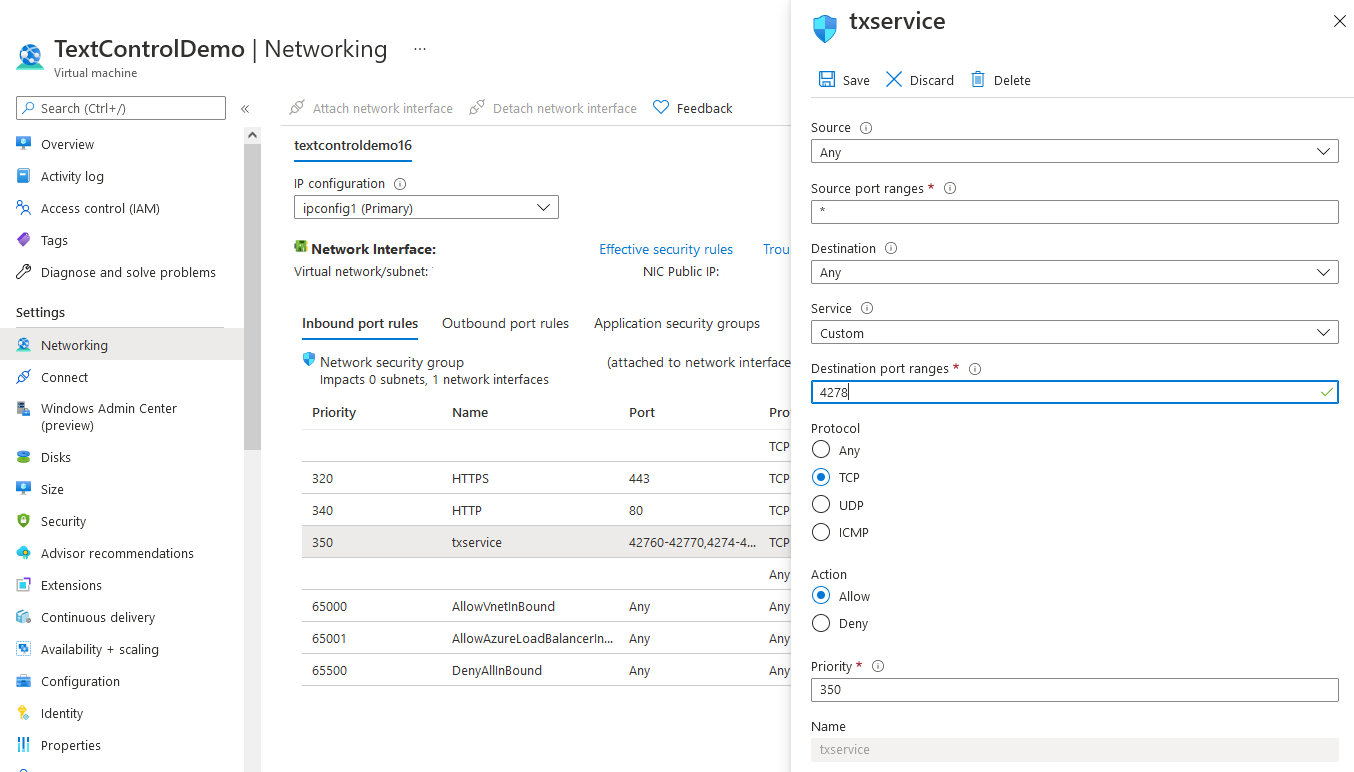
In your Network security group, select Inbound security rules. Then select + Add to add a new rule.
-
Set the Destination port ranges to 4279, Protocol to TCP and Action to Allow. Confirm with Add.

Now is a good time to verify the IP address in step 7 of Creating the ASP.NET Web Application. Make sure to add the IP address of your Vm that hosts the synchronization service.
After these steps, you successfully deployed TX Text Control to Linux with a separate synchronization service running on a Windows Server VM.






