Use Azure App Service to build and host web applications without managing the infrastructure. Azure takes care of auto-scaling and high availability. This tutorial will show you how to deploy a Docker container that was created with the application that uses the TX Text Control .NET Server for ASP.NET.
Prerequisites
The creation of the application and the container is not part of this tutorial.
Creating the Container
To learn how to create a Docker container required for an Azure App Services deployment, follow the steps in this tutorial.
In order to complete this tutorial, the following prerequisites are required:
Pushing the Image to Docker Hub
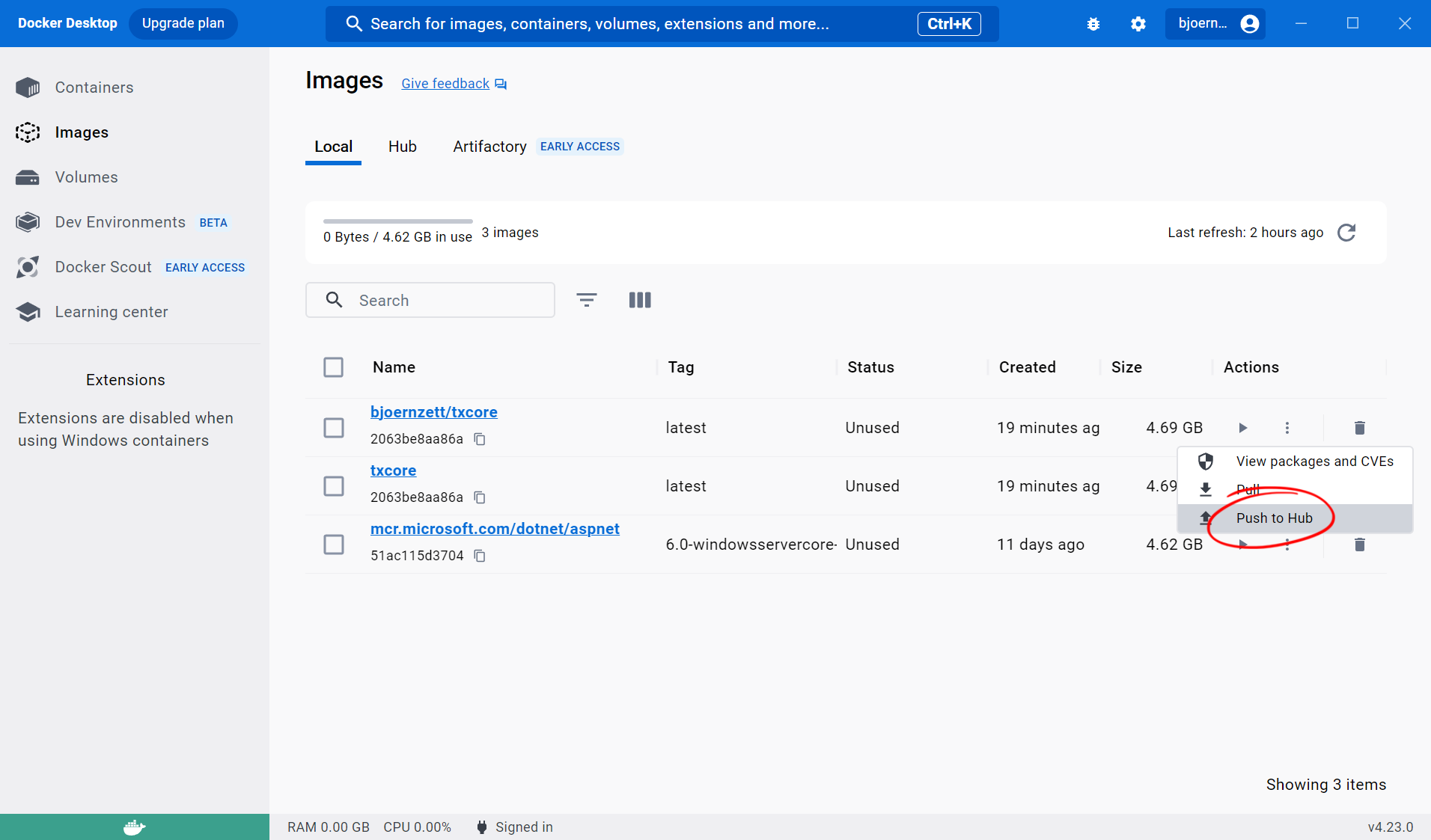
For use in Azure App Services, the image must be pushed to the Docker Hub. You can push images directly to your Docker Hub account in Docker for Windows.

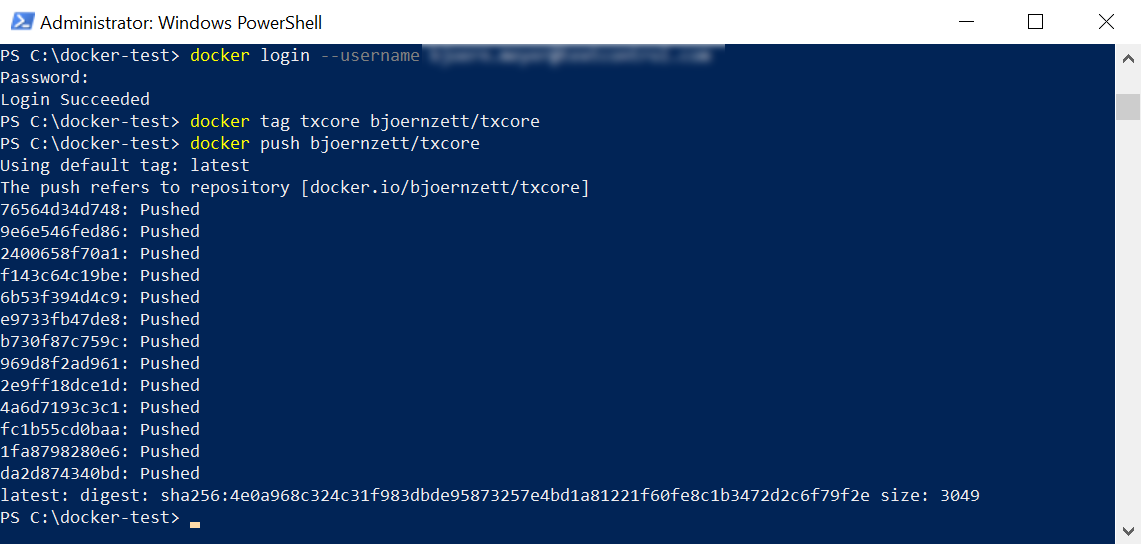
Alternatively, use the CLI to push the image to the Docker Hub.
docker login --username yourusername
docker tag txcore bjoernzett/txcore
docker push bjoernzett/txcore

Learn more
To learn how to push images to Docker Hub, refer to the Docker documentation.
Create App Services
The resulting Docker container can then be deployed as an Azure Windows Container App on the Azure App Service.
-
Open the Azure Portal and sign in with your Azure account.
-
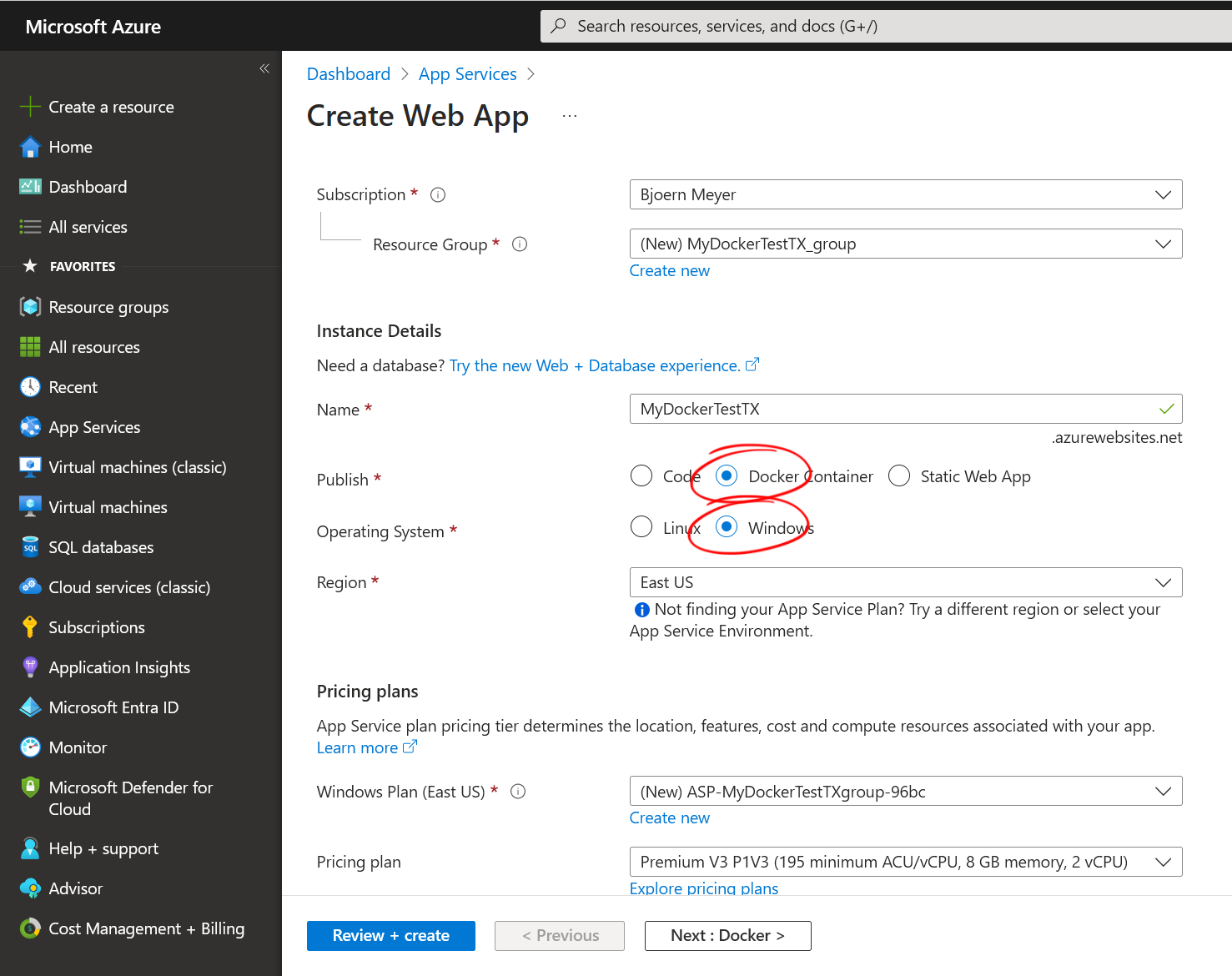
Find App Services in the left-hand menu and open it. Select + Add from the menu to create a new service. In the opened dialog, enter a name for the instance, select Docker container as the Publish option and select Windows as the Operating System.

Click Next : Docker.
-
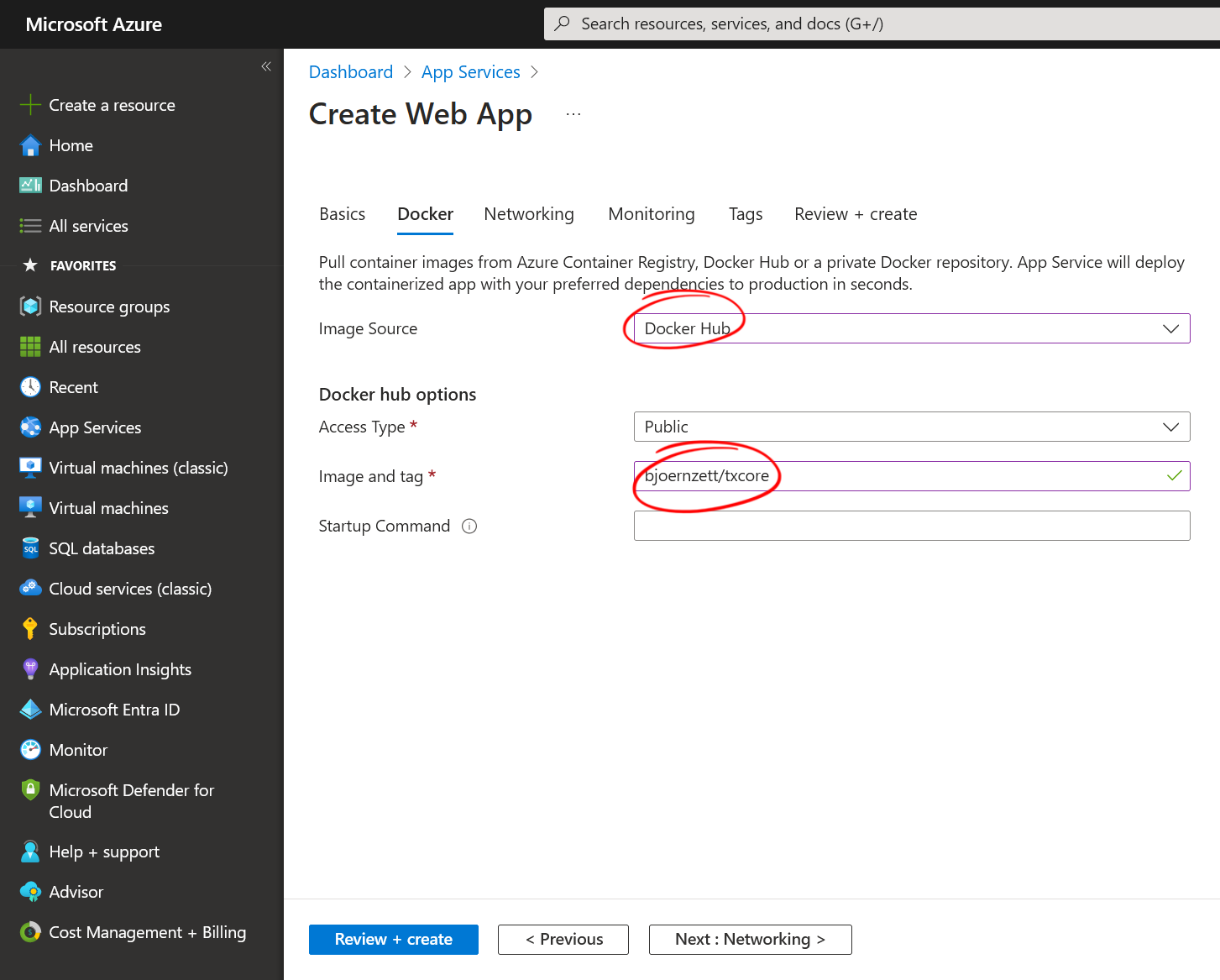
In the opened page, select Docker Hub as the Image Source, select the access type (visibility) and type in your image and tag.

-
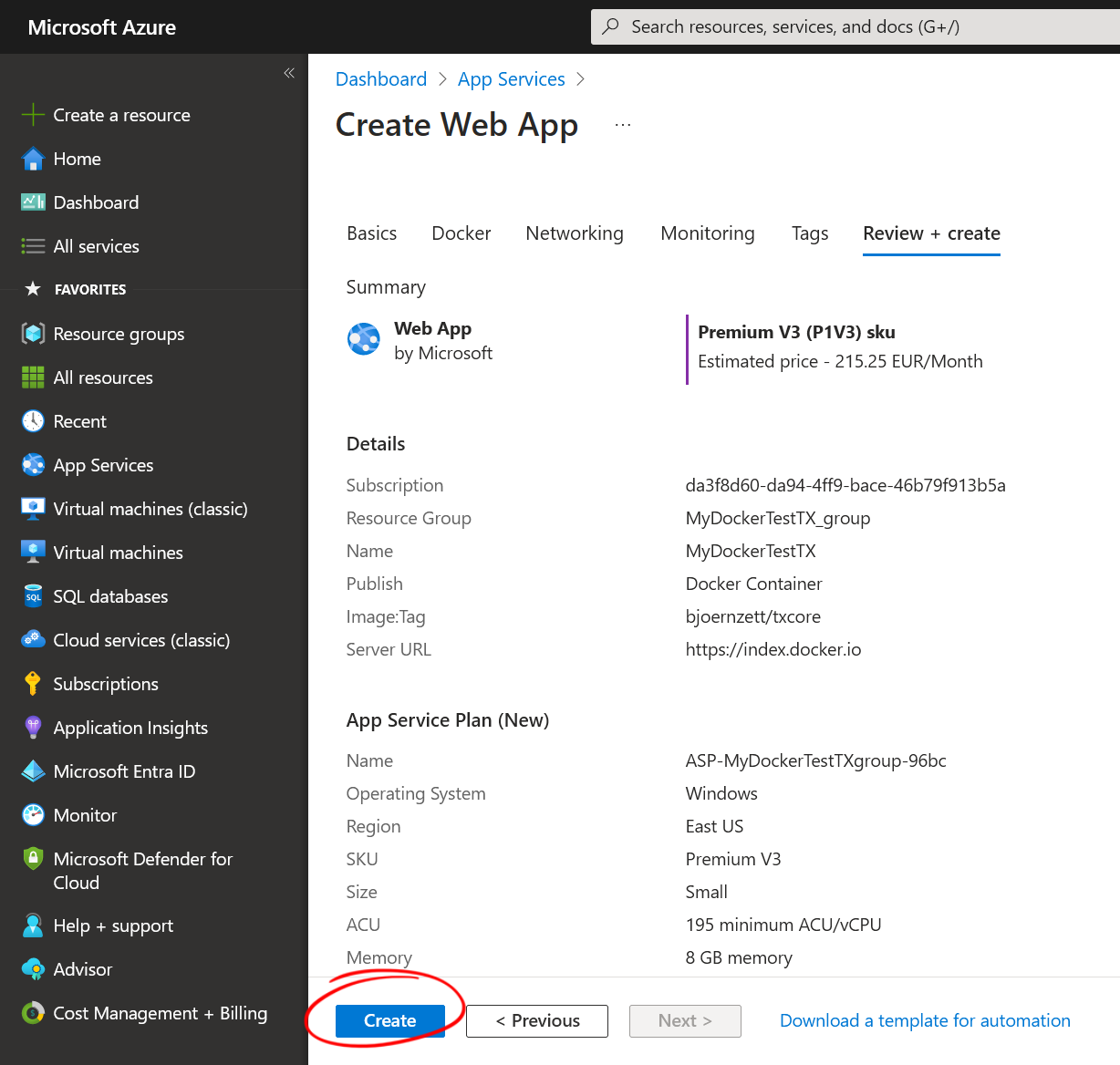
Follow the next steps if you want to change any of these settings, and then click the Create button on the last tab to create the instance.

-
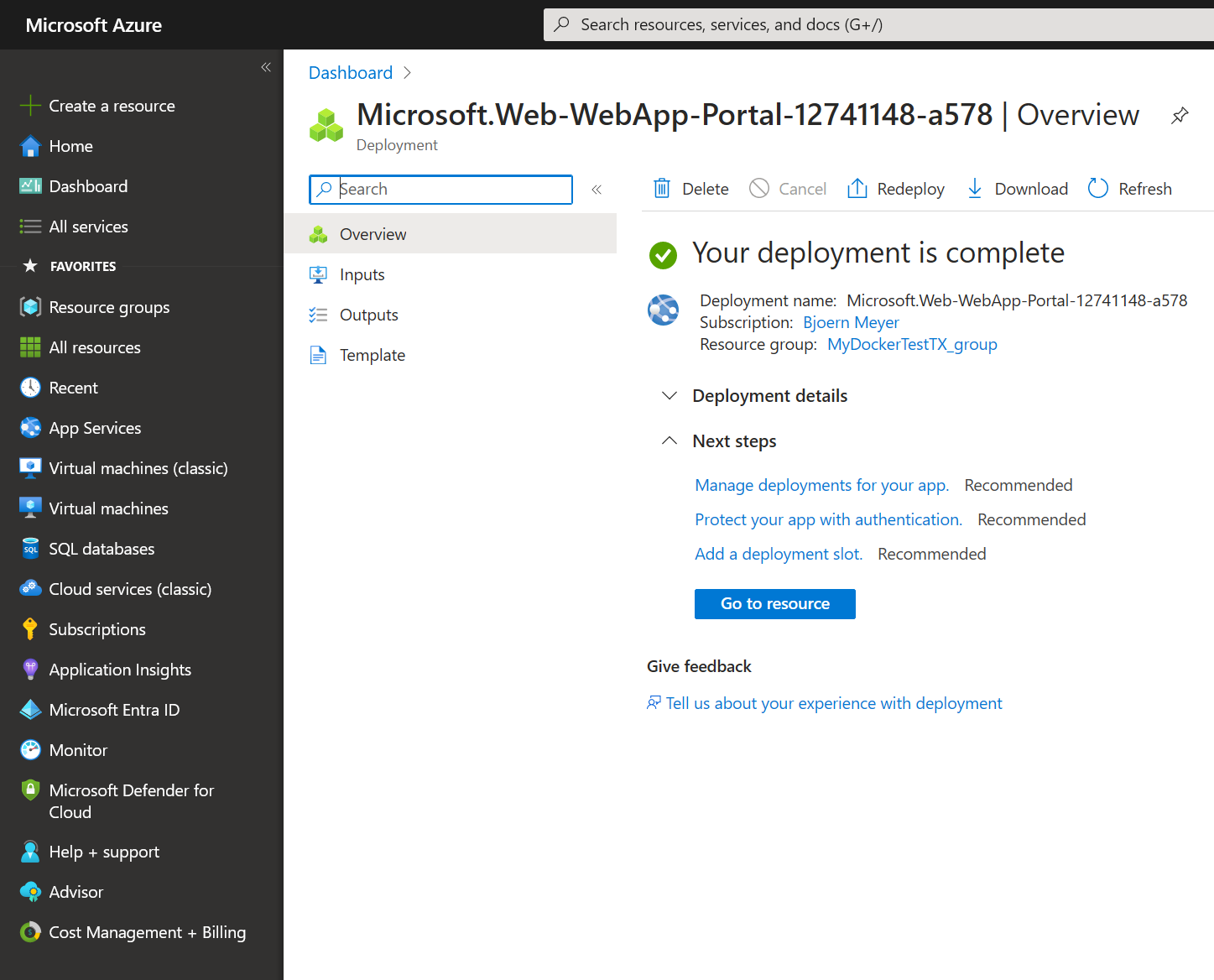
If the deployment has been successful, a summary page will be displayed.

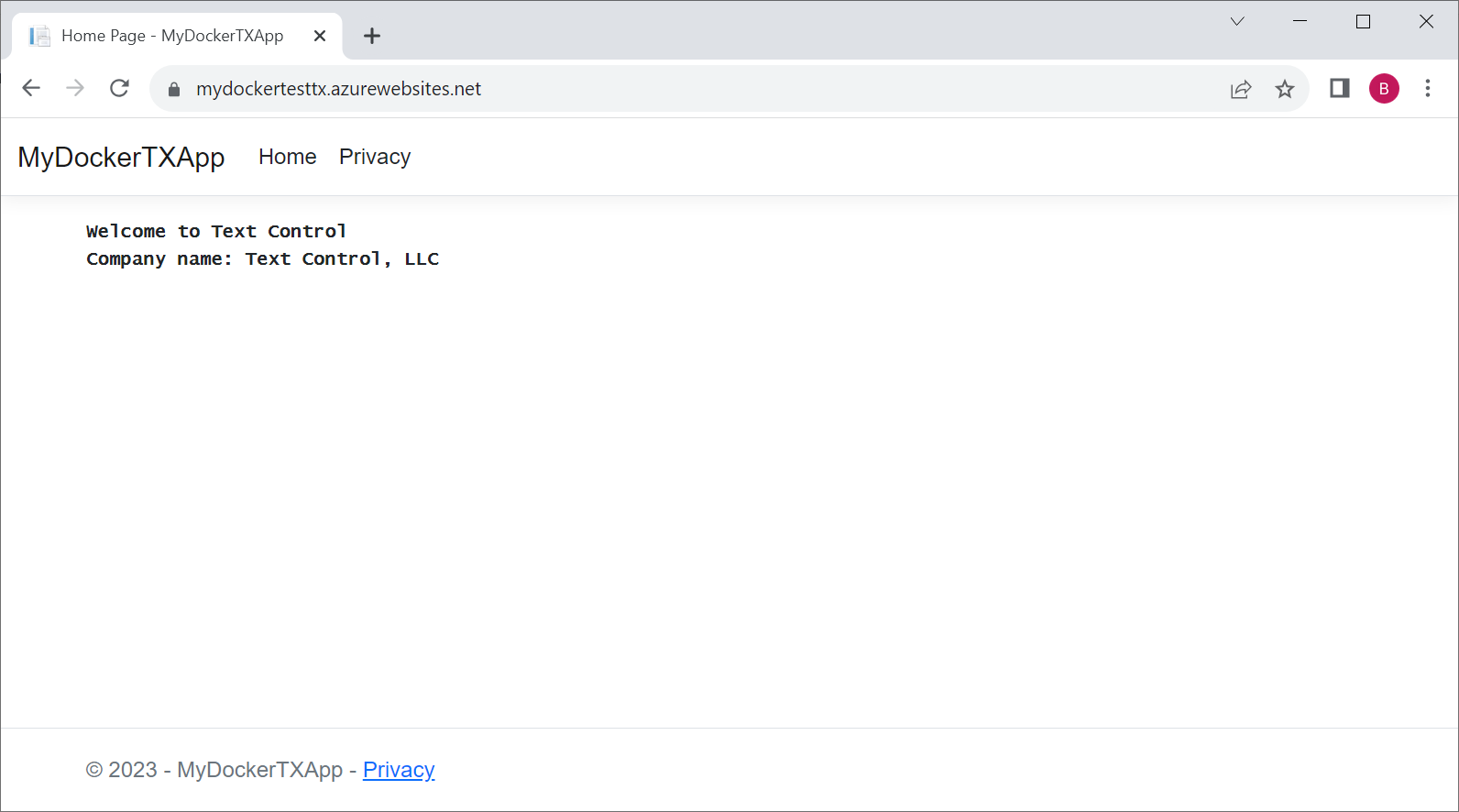
If you open a browser and navigate to the newly created resource, you will be able to see our tutorial that uses TX Text Control .NET Server for ASP.NET.