We recently announced the final version of the Angular document editor with the Node.js WebSocketHandler. This article explains the required components to deploy an application that uses the document editor.
The TX Text Control document editor requires 3 components:
- Client-side Angular component
- Server-side WebSocketHandler (Node.js or ASP.NET on Linux or Windows)
- Document synchronization TCP service (Windows)
In order to create an Angular application using the document editor, a WebSocketHandler project and the actual Angular project is required. The following tutorial shows how to create such an Angular application:
Creating your First Angular Application
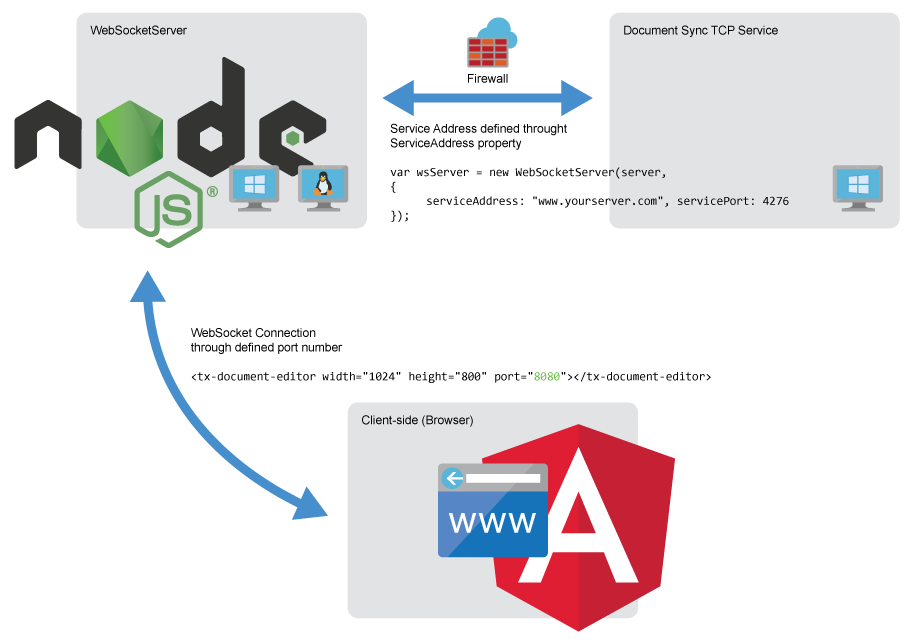
The following diagram illustrates the required components to deploy the document editor:

The client-side Angular component opens a WebSocket connection to the WebSocketHandler running within the WebSocketServer. The webSocketURL parameter is used to connect the Angular component to the used WebSocketHandler project.
The port number must match the port number defined in the WebSocketServer project in the file app.js. The server hosting the Angular application and the Node.js server can be deployed to all platforms including Windows, Linux and Mac. Alternatively, the WebSocketHandler can be implemented using the MVC version of TX Text Control running on IIS on a Windows Server.
The third required component is the Document Sync TCP Service. The tutorial uses a demo service hosted by us (demos.textcontrol.com). In order to deploy an application, you will need to host your own service. The deployment of the service is described in the deployment documentation of TX Text Control .NET Server. The TCP service needs to be deployed to a Windows-based server running Microsoft Server 2012 or better.
Let us know, if you have any questions regarding your implementation or deployment of the Angular document editor. We are always here to help.

