We just released a new version of the ASP.NET MVC DocumentViewer that can be used in combination with our product TX Text Control .NET Server for ASP.NET. The DocumentViewer can be updated directly by updating the NuGet package:
TXTextControl.Web.DocumentViewer
The following features made it into this release:
-
Chrome 77 Printing Issue
Google rolled out a security patch with version 77.0.3865.75 that prevents the print dialog opening automatically in case a PDF document is embedded in an IFRAME. We implemented a fix that allows the DocumentViewer to print the content again directly from the browser. -
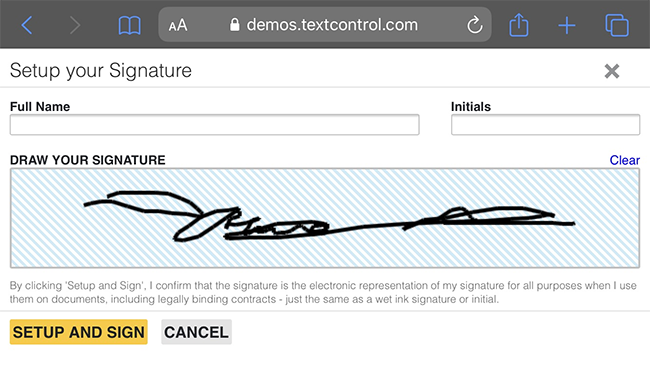
Mobile-Friendly Document Signing
The MVC DocumentViewer provides a feature to receive electronic signatures from users that are applied to a document. Users are asked to sign on a soft signature pad that is now designed for mobile devices in portrait and landscape mode.
-
ResourceManager Support
All string resources can now be changed and therefore translated using standard resource files. The following tutorial shows how to implement these resource files into applications using the MVC DocumentViewer.
Using the ResourceManager
This tutorial shows how to change string resources of the DocumentViewer.
-
Create an ASP.NET MVC Web Application as described in this tutorial:
Creating an ASP.NET MVC DocumentViewer Application With Razor -
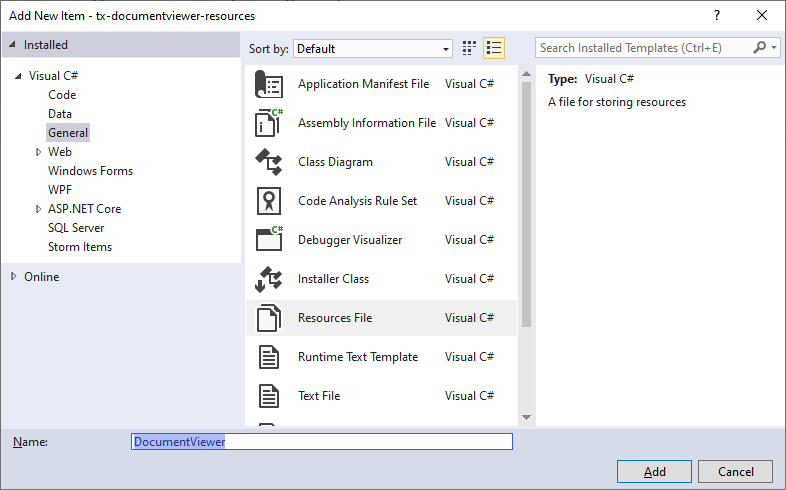
Select the project in the Solution Explorer and choose Add New Item... from the Project main menu. Select Resource File from the General templates and name it DocumentViewer.

Click Add to add the file to the project.
-
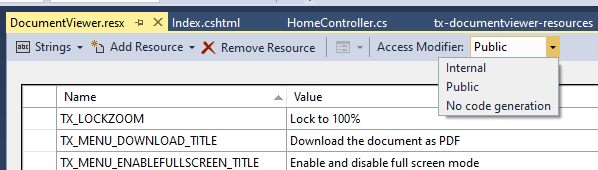
Double-click this newly created resource file into the Solution Explorer to edit the content. Set the Access Modifier to Public:

-
Now insert the following Name/Value string pair to the resource file:
Name Value TX_PAGE PAGE NUMBER -
Open the Views -> Home -> Index.cshtml view where the DocumentViewer has been added. Add the setting Resource
Manager ╰ TX Text Control .NET Server for ASP.NET
╰ Web.MVC.DocumentViewer Namespace
╰ DocumentViewerSettings Class
╰ ResourceManager Property
Gets or sets the resource manager that can be used to apply custom resources such as translations. to the settings, so that the complete HtmlHelper section looks like this:This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters@Html.TXTextControl().DocumentViewer(settings => { settings.Dock = DocumentViewerSettings.DockStyle.Window; settings.ResourceManager = tx_mvc_viewer.DocumentViewer.ResourceManager; }).Render() tx_mvc_viewer is the name of your MVC application.
-
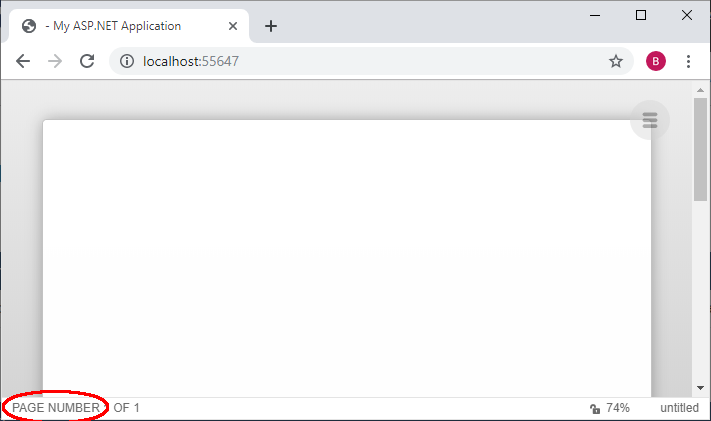
Compile and start the application. The string Page has been replaced with Page Number:

All resources that are found in the ResourceManager are replaced. A complete RESX file can be downloaded here that could be added directly as a resource file into your project.






