The HTML5 Web editor and template designer that is part of TX Text Control .NET Server for ASP.NET comes with a ready-to-use ribbon bar implementation. Thanks to the fact that this ribbon bar is completely designed with HTML and CSS, all elements can be styled and modified using CSS, if required.
The pre-configured File ribbon menu can be also modified and customized. Below is a screenshot that shows the typical file menu:

The Save menu item is disabled and will be enabled automatically after a document has been loaded using the Load item or by loading a document using the server-side API.
But what if you only want to provide a Save menu item to the end user with your own custom, code-behind save code?
In this case, you can attach a Javascript event to the ribbon element using jQuery that does a post-back targeting a hidden button in an UpdatePanel. This is less complex than it sounds. This article describes this concept in detail.
Using jQuery, an event is attached to the first <a> element of the Save menu item with the client ID #fileMnuItemSave:
$("#fileMnuItemSave a:first").click(function () {
__doPostBack('<% Response.Write(Button1.ClientID); %>', '');
return false;
});The __doPostBack function does a post-back for the complete page or only parts of it when the target object is placed in an UpdatePanel. For this reason, we will place a dummy Button control in an UpdatePanel of the ASPX page and set the display CSS property to hidden:
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button
style="display: none;"
ID="Button1"
runat="server"
OnClick="Button1_Click" />
</ContentTemplate>
</asp:UpdatePanel>When the user clicks the ribbon menu item Save, a post-back triggers the OnClick event of the button:
protected void Button1_Click(object sender, EventArgs e)
{
string data;
TextControl1.SaveText(out data,
TXTextControl.Web.StringStreamType.RichTextFormat);
System.Web.UI.ScriptManager.RegisterClientScriptBlock(this,
this.GetType(),
"AlertBox",
"alert('Your document has been saved.');",
true);
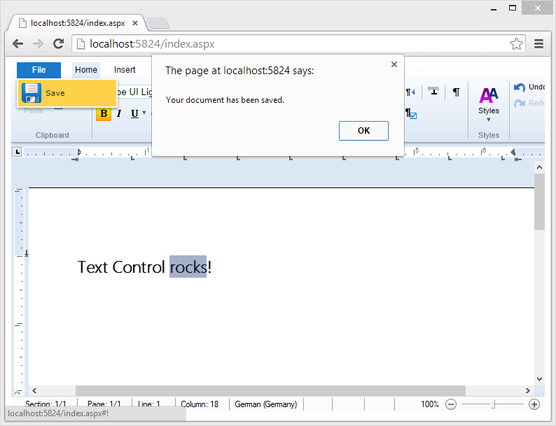
}In this event, you can save the document using the API call SaveText or do additional logic such as storing the document in a database. In the above code, a client-side message box informs the user that the document has been saved properly.

Download the sample from GitHub and test it on your own.

