TX Text Control offers extensive functionality to create and deploy PDF forms, including form text boxes, checkboxes, and combo boxes.
This article describes how to use TX Text Control to create PDF documents with form fields and how to deploy the document using Document Viewer with the PDF.js rendering option.
It uses a simple ASP.NET Core Web App (MVC) to create a document that uses the Server
╰ TXTextControl Namespace
╰ ServerTextControl Class
The ServerTextControl class implements a component that provide high-level text processing features for server-based applications. class to create the PDF form fields.
Creating the Application
Make sure that you downloaded the latest version of Visual Studio 2022 that comes with the .NET 6 SDK.
Prerequisites
The following tutorial requires a trial version of TX Text Control .NET Server for ASP.NET.
-
In Visual Studio 2022, create a new project by choosing Create a new project.
-
Select ASP.NET Core Web App (Model-View-Controller) as the project template and confirm with Next.
-
Choose a name for your project and confirm with Next.
-
In the next dialog, choose .NET 6 (Long-term support) as the Framework and confirm with Create.
Adding the NuGet Packages
-
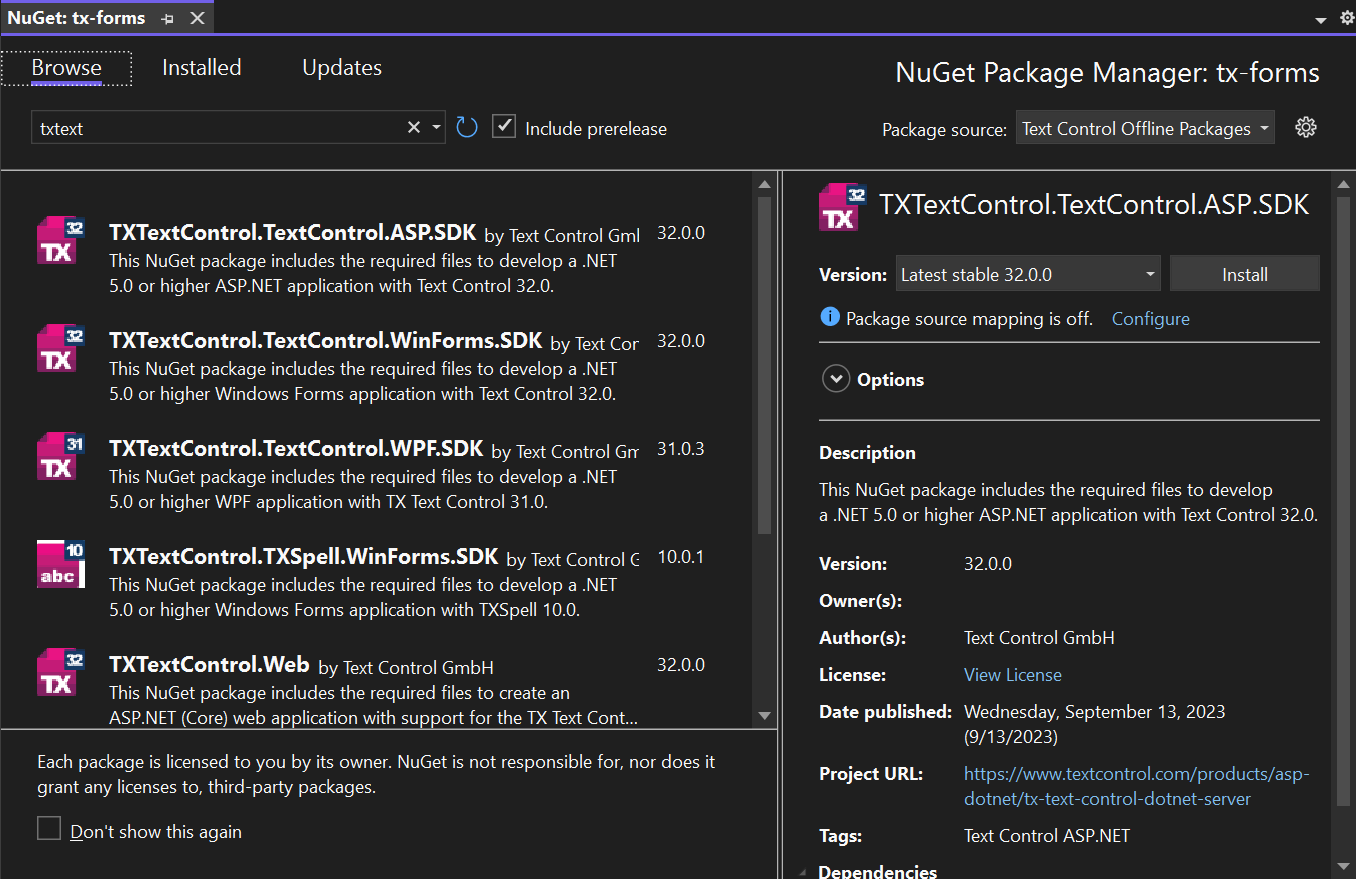
In the Solution Explorer, select your created project and choose Manage NuGet Packages... from the Project main menu.
Select Text Control Offline Packages from the Package source drop-down.
Package Source
Select either Text Control Offline Packages or nuget.org as the Package source. Packages in the official Text Control NuGet profile are frequently updated.
Install the latest versions of the following packages:
- TXTextControl.Web.DocumentViewer
- TXTextControl.TextControl.ASP.SDK

-
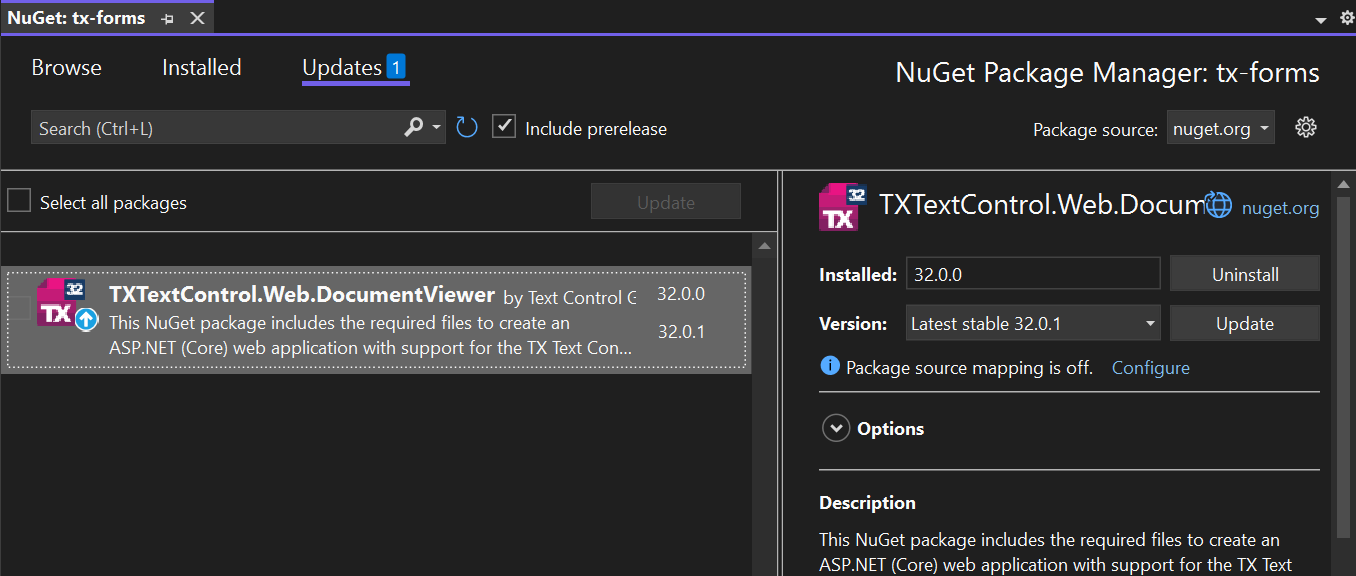
Switch the package source to nuget.org and choose Installed to check for available updates. Update the installed packages to the most current version.

Adding PDF.js
-
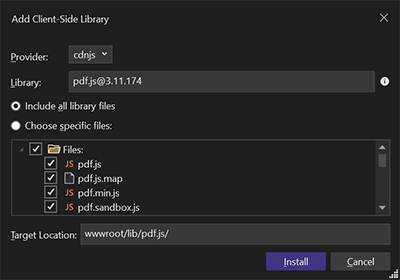
In the Solution Explorer, select your created project and choose Add -> Client-Side Library... from the right-click context menu.
-
Search for pdf.js by typing it into the Library text box and confirm with Install.

Adding the Document Viewer
-
Find the Index.cshtml file in the Views -> Home folder. Replace the complete content with the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters@model byte[] @using TXTextControl.Web.MVC.DocumentViewer @using System.Text <div style="width: 800px; height: 600px;"> @Html.TXTextControl().DocumentViewer(settings => { settings.DocumentData = Convert.ToBase64String(Model); settings.Dock = DocumentViewerSettings.DockStyle.Fill; settings.DocumentLoadSettings.PDFJS.BasePath = "/lib/pdf.js/"; }).Render() </div> This code adds the DocumentViewer to the view and loads the PDF document that has been created from the model.
Creating the PDF Form
-
Find the HomeController.cs and replace the Index() method with the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characterspublic IActionResult Index() { byte[] bDocument = null; using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { tx.Create(); tx.Selection.FontSize = 800; tx.Selection.Text = "Sample Form\r\n\r\n"; tx.Selection.FontSize = 400; tx.Selection.Text = "Company name:\r\n"; // add a text form field TXTextControl.TextFormField textFormField = new TXTextControl.TextFormField(1000); textFormField.Name = "company_name"; textFormField.Text = "Text Control, LLC"; tx.FormFields.Add(textFormField); tx.Selection.Text = "\r\n\r\nCountry:\r\n"; // add a text form field TXTextControl.SelectionFormField selectionFormField = new TXTextControl.SelectionFormField(1000); selectionFormField.Name = "company_country"; selectionFormField.Items = new string[] { "United States", "Germany", "Italy" }; selectionFormField.Editable = true; tx.FormFields.Add(selectionFormField); tx.InputPosition = new TXTextControl.InputPosition(-1, TXTextControl.TextFieldPosition.OutsideTextField); tx.Selection.Text = "\r\n\r\nTaxable:\r\n"; // add a text form field TXTextControl.CheckFormField checkFormField = new TXTextControl.CheckFormField(false); checkFormField.Name = "company_taxable"; checkFormField.CheckedCharacter = 'X'; checkFormField.UncheckedCharacter = 'O'; tx.FormFields.Add(checkFormField); // save in the internal format tx.Save(out bDocument, TXTextControl.BinaryStreamType.AdobePDF); tx.Save("test.pdf", TXTextControl.StreamType.AdobePDF); } return View(bDocument); }
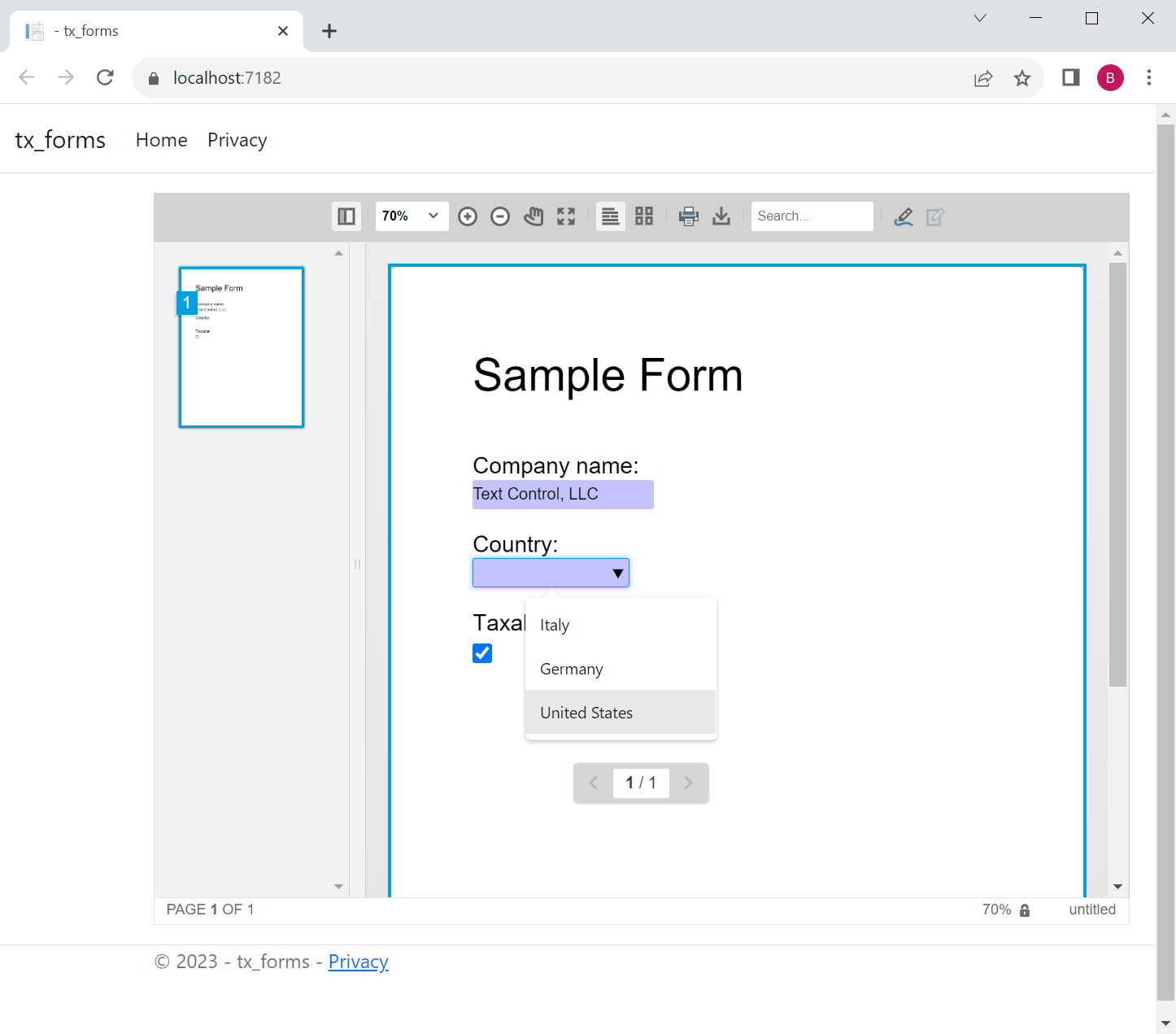
Compile and start the application.

Learn More
Read this article to learn how to pre-select form fields or flatten completed forms.
Create, Pre-Select, Flatten and Extract PDF Form Fields using C#






