The Mail
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. engine is able to merge images in the same way like merge fields or form fields in a document template. Image placeholders are added at design-time and merged with data from files, databases or memory.
Image Placeholders
An image placeholder is basically an image that is added to a template with a given Name 
╰ TXTextControl Namespace
╰ FrameBase Class
╰ Name Property
Gets or sets a name for the frame. . The data column must contain either the binary image data as a byte array, an object of type System.Drawing.Image, a file name, a hex or Base64 encoded string. These options cover most typical image representations in databases. Merged images are scaled up or down to match the width of the placeholder image in the template.
Adding Placeholders with UI
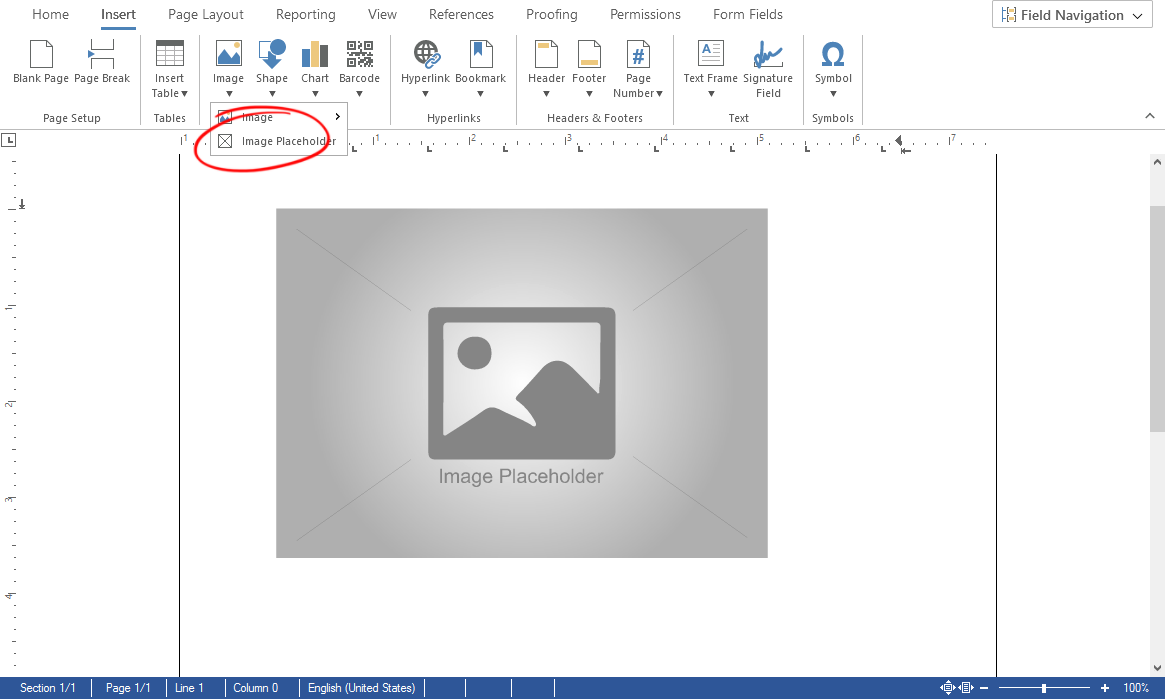
To insert an image placeholder, a pre-designed RibbonBar can be used:

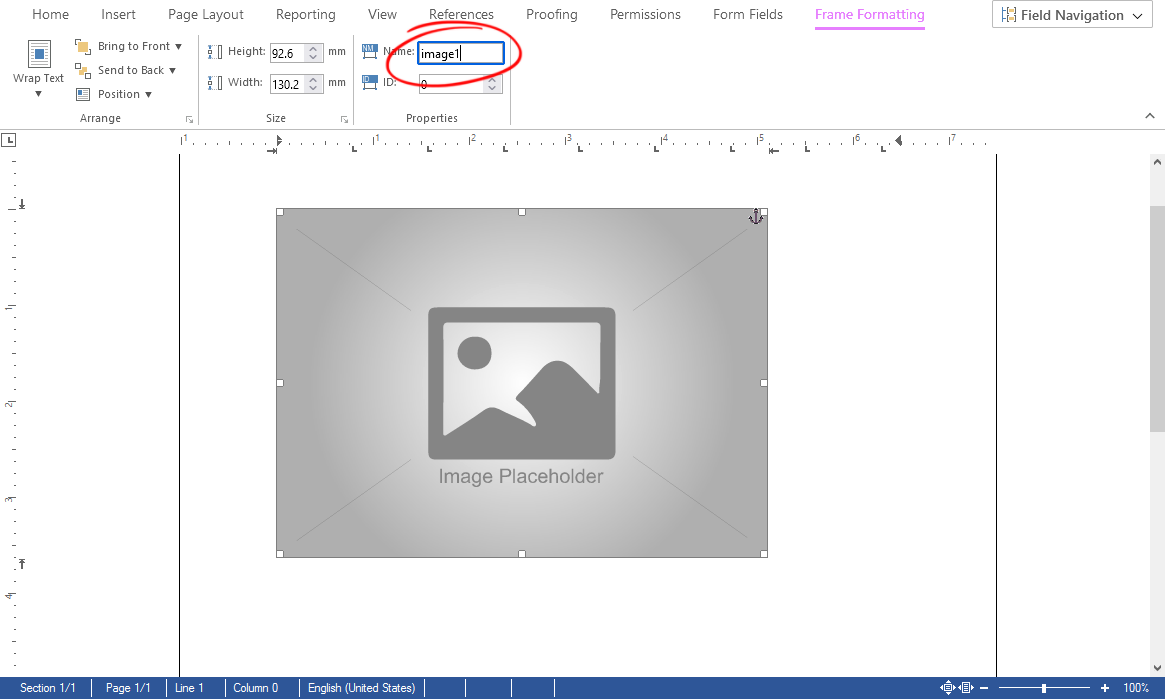
After the placeholder has been added, the name of the object can be defined in the Frame Formatting ribbon tab.

In case a data source is already loaded using the Load
╰ Web.MVC Namespace
╰ TextControl Class
╰ LoadDataFromJson Method
Uses data given as a JSON string as a data source. method (MVC) or using the JavaScript method load
╰ JavaScript API
╰ TXTextControl Object
╰ loadJsonData Method
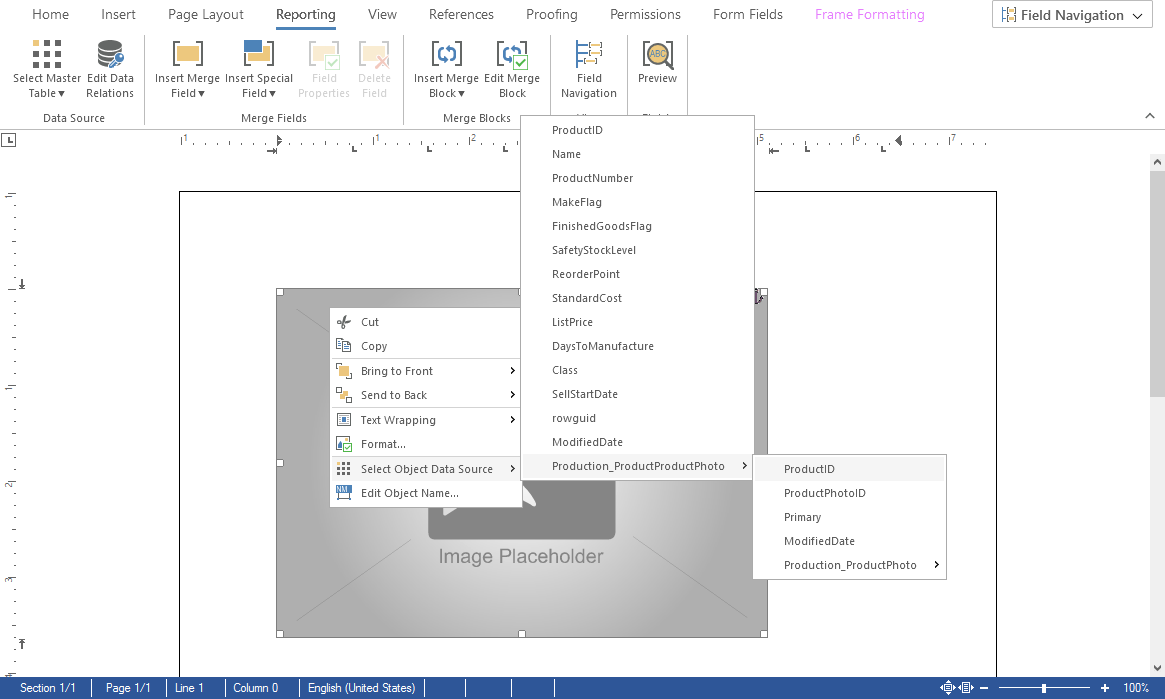
Loads JSON data which is used to create table and field name menu items in the mailings ribbon tab. , the image name can be directly defined through the right-click context menu.

Adding Placeholders Programmatically
Image placeholders can be also inserted programmatically using the JavaScript API. A placeholder is nothing more than an image with a name that should match the data column in the used data source. The following code inserts an image placeholder at a character location with the name image1.
| var imageData = "PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAyNy4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCA0MjkgMzIwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCA0MjkgMzIwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDp1cmwoI1NWR0lEXzFfKTt9DQoJLnN0MXtmaWxsOm5vbmU7c3Ryb2tlOiNCQ0JDQkM7c3Ryb2tlLXdpZHRoOjI7c3Ryb2tlLW1pdGVybGltaXQ6MTA7fQ0KPC9zdHlsZT4NCjxnPg0KCTxyYWRpYWxHcmFkaWVudCBpZD0iU1ZHSURfMV8iIGN4PSIyMTQuNSIgY3k9IjE2MCIgcj0iMTg5LjIyMjQiIGdyYWRpZW50VW5pdHM9InVzZXJTcGFjZU9uVXNlIj4NCgkJPHN0b3AgIG9mZnNldD0iMCIgc3R5bGU9InN0b3AtY29sb3I6I0UwRTBFMCIvPg0KCQk8c3RvcCAgb2Zmc2V0PSIwLjI3OTgiIHN0eWxlPSJzdG9wLWNvbG9yOiNEOUQ5RDkiLz4NCgkJPHN0b3AgIG9mZnNldD0iMC42ODQ1IiBzdHlsZT0ic3RvcC1jb2xvcjojQzZDNkM2Ii8+DQoJCTxzdG9wICBvZmZzZXQ9IjEiIHN0eWxlPSJzdG9wLWNvbG9yOiNCM0IzQjMiLz4NCgk8L3JhZGlhbEdyYWRpZW50Pg0KCTxyZWN0IHk9IjAiIGNsYXNzPSJzdDAiIHdpZHRoPSI0MjkiIGhlaWdodD0iMzIwIi8+DQo8L2c+DQo8bGluZSBjbGFzcz0ic3QxIiB4MT0iMCIgeTE9IjAiIHgyPSI0MjkiIHkyPSIzMjAiLz4NCjxsaW5lIGNsYXNzPSJzdDEiIHgxPSIwIiB5MT0iMzIwIiB4Mj0iNDI4LjgiIHkyPSItMC4yIi8+DQo8L3N2Zz4NCg=="; | |
| TXTextControl.images.addInline(imageData, -1, function(image) { | |
| if (image != undefined) { | |
| image.setName("image1"); | |
| } | |
| }) |

Merging Placeholders
Image placeholders are merged automatically when calling one of the Merge methods of MailMerge. The following simple JSON data source is used in the following example:
| [ | |
| { | |
| "image1" : "iVBORw0KGgoAAAANSUhEUgAAAS0AAABHCAIAAADdmYYxAAAOzklEQVR42u2d+XsURRrH/QN213PxeHR9dN31BjwQhAVEBVS8EXBx1VUQwxUJIsFA5AgoCAqEKx6BhBzkMndCYu5gyEFAEswFuY/JOTM5Z3IN2Xdtn7Lp7qqunklkZp73+9Qv6amq7q6qT9VbVW91rhlBoVBXW9dgEaBQyCEKhUIOUSjkEIVCIYcoFHKIQqGQQxQKOUShUMghCoUcolAo5BCFQg5RKBRyiEIhhygUCjlEoZBDFAqFHKJQyCEKhUIOUSh75PDg8VT+0G7oJilPnanQlLasUkfSXqptIdcLi2s0PXFrRxdJm3P2IlyJSj7L/xjnS+s13a63t7esrCwrKzM6OiowMODYsaO+vt9D8PM7FhYWdvJkYn5+XnV1tdls1pTt4OBgXV1dYeGZ1NSUmJiY8PCw0NCQiIjwmJjolJQUuF5bWwtxOHPr7jEzXrmgqIqdXLEqoVSFX/sHhjRVNE8gt9ZUd34RpyJOnoGnrdfpbWn0VXWthwPT3l///ZTXt90xze1PDy0Two2Prhj/wqZXP9y/1TsamtawxcKTG618jkf+pIFD8hA8oajs90a8fmeoprSB0TniR39y/jbh+j2zPtEbe/mfeMGqg0LC26euaWwxwJXn/ruH/zHEjYCturrahIR4gTqekJiYWF1dZVGrvNbW1vT0NMBYNUNgHiiF+OqP2tTBeOW7Z64zdvUxkitWJZSq8Gtnd5+miuYJ5Naa6k4cHpjz6Zb9UW36bv6Wc/ny5cjkwlmLd3Le4p9Pr9/lk9Db18/OllY+8IT2ziEIhkfofoSfoGfifNyAqBySIXSNVtQlD4ednZ3x8XH8BIrDiRPBHR0ditn29fUBV1ZkCAlt4RDChxuPORmHQrh1iut3IZk8LediTctTi7+w4hZ3zfg4+sezY87hjkOxkkAy8vz6B8lPLe1d8sqDopRnIg9ihgWBbUDuBR0VT69/y2RXIf7SDb7kOhAuuRcZbBetPiT5SdVIq6mp8ff3sw5CIYBJKc+2ubkZzFqtWUVFRfb09Ng4HgohKfuC83EohFVbAmCsY5QPvPu4x1fZcgsoIpqZOjocyi+RjOAGPJ0oNG7rzHQou5c/2Ctkcuf0tTDxY0d+/r095A27ekyMyND9Kw7CqqqpqT4KE0AbIFTkUKdr4jFEJQHMV84pIg+H9z3rDtNIp+QQgrd/ChXCrOK/jP/Q9lu4bPJTpN3hOfx/A201kokyjF2MmGBPCtGgTH8qvMjO1joO9Xq9Ki0wZ4uICI+NjYmM/IE2bEo4NBqNx4/7s7MNDQ2JiYkODw8TegHIuaKinP/JeTiEsHLzcWfl8LYpHyn2MuVVOvZICJbtS0v3wswImt+EeZvYd9l3LNk5OQSB8U3uGBSTqxinorqZTCbBWlbN0woOoauLiopioJKcnNTY2DA0NESSWCyW1tbWnJyfJPSKOYRsATBansHBQeXlZeK11v7+/oqKCkBXeZV1aHj7wVh5vXByCCErv1wrh3DTuLSfaeHddd8q3mi5pz8jlSqHOWcvwmsKoV6nr6xthVRAy58fpo5s4YkFkveyWC5PX7iDFv/+2Rug7Q0NWyTTyLfcfGhJrp+4HMB2Tg5/xcaP9GpNrdImCCU1Y9FvpTltgRc0i7HgEFo/jRbArLKykpG2r68vIyNdkUMY1mjZwohqMpn4S6m5rXP2O1/CS7nvCrWaQ2gc8gVANodsiRcUrFiXpnEoX00QlJhRRHu1TbIOOjg2lxZ55r8/N3RSV+l3+STQEi5YddBpOezpNT8410PIDWaMEiv888Nxwk83PbZS3huNFodgbSrSAoZiY2MjTw4NDQ0wvkk4BFNTMdugoEDVVVCx0nNL7565jpRDh6HHOg4hfPJFiONyCAKEaPM3Scwpr2+jLYGKd8IVtcTdl1aAMGY6J4eg3HOVZDLtG5ZFrp8rqb1ugotw3Sc4nXuA1cZhS0szbdQ6c6ZAQ4fS05OZmdHW1kbWSGnZ8k//YPhy2x7MXpbQxCGYdoL/g4NySCMESkkcrbi8gVYCPA2pTd8N/Z1i8q3e0U7LIQheT8hw3KTVtY3tcMXcP/jYy5uFi6+57GevTdvCYX5+viItAQHH+Z1alLLNow2Gw8PDPDkUFtdAdcrr+IX3v+LhcNHqQ4rXJ8zbBGXroBwupLzUTp94cbTd3yYqRrtlsivYXzzPtnSDMvBT3/ByZg5h4kfmgXPe2Q2T7E+/DBP+/Nu/3GB2pGXCqY3DuLhYRWCys7NseSPaCk1u7mnOHOD5Fev45idWQ/moclhyqen+2RsUf9q4J8IROTT1D0JjUEySmlOi6HclCW+v/Ya3+lLOKeYAhlufqd9pORRWq8gqM/RGZHFMvMI2FhzStiuqqqpseR3FbGGM1el0nDnUNLTTjKuK6mZVDuH6j6d+oTUm4tnrKBwODA4BRTTfPckC3vgXNtno2NjS3kUrfLGXsr1wCI0+u6BCNYh9cRj6PjRLvgKufQFWA4dms4k2i6PtH/DIZDLJdymKis5rMnTBFL92vItiNaedLuXhkDGhmvTqlv6BITvnEBphh6EHOp2AqJxpC7xoYMi92254ZIVizPj08/zlT8vkZGaR3XFonX8po+XNX3GApHroOQ9VR1sbOezu7qZxqGlJUyKDwUDyCQ8PKy0t5ZwTSnTn9LWK5UnOQ6hy2G7optlywpKDHXKoKbzl5iO20oU5Di2yqhOIWGSNWhLEG93OyeGIyHVGkwu41Rzq9R00DgcGBqzmUMg2MTGhrq6Of4VJLsV1GsmrsTlk7KRdN8EFRh6H5hAgFEZ1nrUT9gqQdYVvLxzC/aA0VQNMVLj206ub/3rlejFMl8eUw66uLhqHvb29VvNjNpv1epuOyQm6a8bHql2yKoegV5btU4zz5Pxt8n0Rh+DwpsdWHvBPUezjYHikpYIpku3jYUh8njOv08BEnMwBSBHcMc1N7mQzihyC8UnjkOwEXkXRpihJWcWaOKxtbKd5Wt425SOH4/Dh5zcKp09por2spm6dlknyqQvOzOHGryLI8Qtdq3Hmm795Tsxb8rVkAvDHrJeWl5ePLlTwFknZF86V1HLGr65v47GveDgEefun8Dd0+x8Pwdhm5Pz4K5sVU+35LpGz8BneEaWXmpyWw4y8MrJREZt6buRK9+69vkljxyFtoy8tLXW0COzt6/8mOGPiPE94qs37ojhThSUUKNbxteNdTKKNeE4Ohy2/e+raOYdfHImDuoNwJCj9+onLaXYpo0ejOaAvZB7rESsyuVAxB2iT4j0Sp+LQ0Nn7j6fXCxku8zgqX7MB84z/0zJaOczNPU075cRzDFe1W/XYHS62/R6c68E5vL+3/jvFOp6+cAdPzy3hcORXby/iJ2jPHIpH+0MBqbSHvPcZd9qxVQBYMQmYmuyGTfTGSmVPgDnv7OZZE3JIDslhk/uedRef8YX2Sqrq0Zc+6zMPjAWHjY0NtCliZmaG1S/VbuhevOaI4iHUxIwi1eT1Oj1tKIDhwjoOQZ/tjXQsDkG07XsIc9/dPTA4pMmq9DoQo/pgJZeaaGesJKcQnYdDv4hT5KaZeWWSX2sb229+YrXwq+vWwLHg0GKxhIaG0H2yK6x7L7Be7pn1iWIlwexF7OGpuI9K648BbAlgmjiE+6oeeLU3DsGqh16Y9qhrvIIUMydfe5Ablr9cbGSvF9I+ZgN2mWQEdhIOL9W2jJu0mnYkR9Cx8GxN/hBWnHsqKyuTExgYGJCdnVVfX8eTA8y+krIvQM8t3qHZdzSZcZLNREERICS+tfIg31PVxCEou6DCsTgElV5qIu1EHqArl2cOfTrjW2xix8Ar1s9N/TRXcvmpDifhUOzb/ciLnox2OX+5N1lKVfX5toJDGBLJak1IyInc3FydTse5/w42DMwA//7UOrk3LLzRw89vpFXqpFe3ALqSuWLhhZqXlu6lJQHTQP71Tq0cglZ85u9YHDJWrYST8vnnFZyB/7OWergeqP78cFxV3e+fpezuMQdGn6bt3QvnDeRfaqRxeMtkV2CEM1xlDjfviyILgND+GDGbWo23T10jRH5l2T42IdZ9n8ZoNJ49W9je3s4Zv8PQczgwTf7lBYlXet7PlbRpHjmW+prL/qUbfOevOPDQcx5sPE7E5fHPhRgcQuXSNqnt+bzFxztO0B4Y+kGdbJ9Zb+y971l3dpFCOUAlTpznya4mmA6I3UpVOdQUriaHp85UkDWM7QfVMwmJzyPPdoD+fa4RG77XxrkDEZ5Y8KbrYVq1yU+HMD7QoClIlmds4XDkyi8DOQqHjJmb8LULuY9beZWO5qOrKdBOD9sLh9CdPDl/m2pIuHJeZ+zqu/cZd7IKz/PVGbGZAdPl4vKGP5JDAb/Fa47QjmkzOBQ6EZpnDOch+v1+P2rdcWZzCFpEnwjZ7TnghmYDgyv51zGENQiepSlauPHRFWCvMiwLu+DQOj9vss0KL8n51RlhJ4BYU4wlx1HkkB8/oXdY4u5L88I7X1pPPnCsKdw/e0OGbBl5VDiERyWfZnYUDkFpp0sZnyQ9EpSuWI9u24Nph8gYYdbinSUi7xmn4hB6F04LU6749PMk7dodwWPKYWpOCfEuYIcZi3ZAy1P9Rx3DFgvYqPw0PjjXw9s/xdQ/qOoqYB2HI0oHPu2fQxCY6LRCu26CC82Zu6K62XVr4K1TXFVLHjh/ccnXYMSprtWNFYdQeUJg+3wYOntJTJ4gPkbY0t7FeReaZSKkpf3fnw5Dj/ym1gnIKSiqglYF9ffyB3sFG3vqG17QgN5e+81W7+ik7AuML/DRBCYAAAZm9uTXtor/5dC4x1c98qLnglUHd/rEFxbXcBYO2AWKZ6/N/epnjqGdwURdnpbzfBAUsuKt2U7YRHAXxeSqFUd7bCEw5izCJDM9txRKGGoQZpsT53k+MOdTCNMWeL3u4u2+KzQ0IZ//P9gMDVt4zsGzA/7/QxTq6gs5RKGQQxQKhRyiUMghCoVCDlEo5BCFQiGHKBRyiEKhkEMUCjlEoVDIIQqFHKJQKOQQhUIOUSgUcohCIYcoFAo5RKGQQxQKhRyiUPao/wGX3M0uFVqECgAAAABJRU5ErkJggg==" | |
| } | |
| ] |
The image data is part of the data source as a base64 encoded string.
The following code uses the MailMerge method to merge the image data into the placeholder:
| using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { | |
| tx.Create(); | |
| tx.Load("template.tx", TXTextControl.StreamType.InternalUnicodeFormat); | |
| using (TXTextControl.DocumentServer.MailMerge mailMerge = new TXTextControl.DocumentServer.MailMerge()) { | |
| mailMerge.TextComponent = tx; | |
| var jsonData = System.IO.File.ReadAllText("data.json"); | |
| mailMerge.MergeJsonData(jsonData); | |
| } | |
| } |
Image References
Images can be also merged from file paths. The following data source contains an image file name:
| [ | |
| { | |
| "image1" : "result.png" | |
| } | |
| ] |
In this case, the MailMerge class expects this image as a physical file at the location defined through the Search
╰ DocumentServer Namespace
╰ MailMerge Class
╰ SearchPath Property
Specifies a directory name where sub-templates and images (for image merging) should be searched. property.
| using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { | |
| tx.Create(); | |
| tx.Load("template.tx", TXTextControl.StreamType.InternalUnicodeFormat); | |
| using (TXTextControl.DocumentServer.MailMerge mailMerge = new TXTextControl.DocumentServer.MailMerge()) { | |
| mailMerge.TextComponent = tx; | |
| mailMerge.SearchPath = Application.StartupPath; | |
| var jsonData = System.IO.File.ReadAllText("data.json"); | |
| mailMerge.MergeJsonData(jsonData); | |
| } | |
| } |
Removing Empty Images
In case the data source doesn't contain an image with the given name in the template, the placeholder is maintained by default. To remove empty image placeholders, the Remove
╰ DocumentServer Namespace
╰ MailMerge Class
╰ RemoveEmptyImages Property
Specifies whether images which don't have merge data should be removed from the template or not. property can be set to true.
| mailMerge.RemoveEmptyImages = true; |
Positioning and Object Size
The positioning and the insertion mode of the image placeholder is maintained during the merge process. If the destination image width is larger or smaller, the width is adjusted based on the width of the placeholder image.

