Merge blocks repeat content and included merge fields based on given data rows of a specific child table or object. Content within this block can be filtered and sorted with build-in functionality of the Mail
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. class. This demo shows how to vertically merge table cells in case the content is the same.
Sample Merge Block
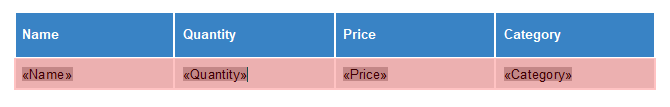
Consider the following merge block template:

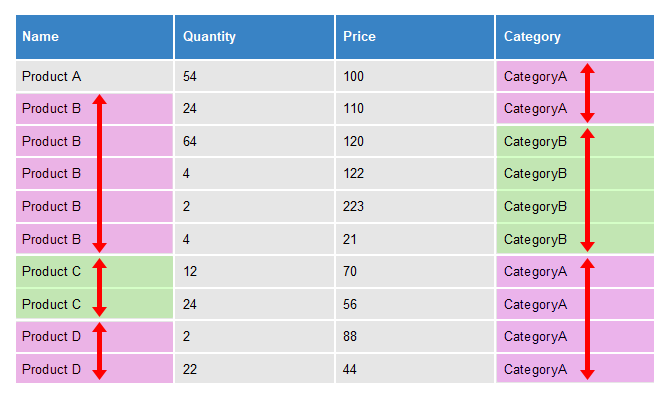
After merging some data into this block, the MailMerge class produces the following output:

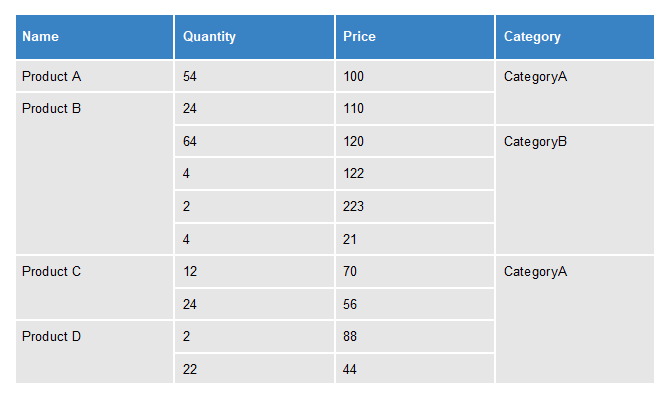
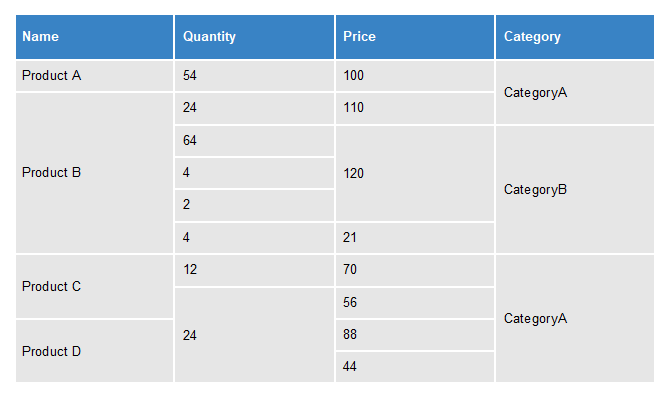
In a post-merge process, the vertically adjacent cells with the same content should be merged as shown in the next illustration:

Mark Merge Block Tables
In a first step, a Block
╰ DocumentServer Namespace
╰ MailMerge Class
╰ BlockRowMerged Event
Occurs when a merge block row has been merged successfully. event is attached to mark the resulting tables of merge blocks. In a later process, we will search for these tables to process them:
| // merge data | |
| using (TXTextControl.DocumentServer.MailMerge mm = | |
| new TXTextControl.DocumentServer.MailMerge()) { | |
| mm.TextComponent = textControl1; | |
| mm.BlockRowMerged += Mm_BlockRowMerged; | |
| mm.MergeObject(report); | |
| } |
In that event, the first cell is marked with the Name 
╰ TXTextControl Namespace
╰ TableCell Class
╰ Name Property
Gets or sets the cell's name. block_identifier.
| private void Mm_BlockRowMerged( | |
| object sender, | |
| TXTextControl.DocumentServer.MailMerge.BlockRowMergedEventArgs e) { | |
| using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { | |
| tx.Create(); | |
| tx.Load(e.MergedBlockRow, TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| // find all tables in a block and flag cell 1,1 | |
| if (tx.Tables.GetItem() != null) { | |
| tx.Tables.GetItem().Cells.GetItem(1, 1).Name = "block_identifier"; | |
| } | |
| byte[] data; | |
| tx.Save(out data, TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| e.MergedBlockRow = data; | |
| } | |
| } |
After the Merge
╰ DocumentServer Namespace
╰ MailMerge Class
╰ Merge Method
Merges a single instance of an arbitrary type into the loaded document template. method created the document, we look for all tables with the table marker and call the MergeSimilarCells method:
| // loop through all tables, find flagged block tables | |
| // and pass them to "MergeSimilarColumns" | |
| foreach (TXTextControl.Table table in FindBlockTables(textControl1)) { | |
| MergeSimilarColumns(table); | |
| } |
Comparing the Cells
The actual work is done in the MergeSimilarCells method that loops through all columns separately to find similar vertically adjacent cells with the same content. If cells are found with the same content, they are vertically merged and the cell's text is replaced with the common content.
| private bool MergeSimilarCells(TXTextControl.Table table, bool firstIteration = true) { | |
| // loop through all column separately | |
| foreach (TXTextControl.TableColumn col in table.Columns) { | |
| bool bMergeFlag = false; | |
| int iFirstRow = 0; | |
| string sCommonCellText = ""; | |
| // row by row | |
| for (int row = 1; row <= table.Rows.Count; row++) { | |
| // only cells that are not merged | |
| if (table.Cells[row, col.Column].Length != -1) { | |
| // if table cell contains text from previous cell | |
| // set "bMergeFlag" to true and flag row number | |
| if (table.Cells[row, col.Column].Text == sCommonCellText) { | |
| if (bMergeFlag == false) iFirstRow = row; | |
| bMergeFlag = true; | |
| } | |
| // if text is different and "bMergeFlag" is true, merge cells | |
| else if (bMergeFlag == true) { | |
| MergeCells(table, iFirstRow - 1, col.Column, row - 1, col.Column, sCommonCellText); | |
| bMergeFlag = false; | |
| } | |
| // if flag "bMergeFlag" is true and it is the last row, merge cells | |
| if (bMergeFlag == true && | |
| row == table.Rows.Count && | |
| table.Cells[row, col.Column].Text == sCommonCellText) { | |
| MergeCells(table, iFirstRow - 1, col.Column, row, col.Column, sCommonCellText); | |
| } | |
| // remember current cell text | |
| if (row < table.Rows.Count) | |
| sCommonCellText = table.Cells[row, col.Column].Text; | |
| } | |
| } | |
| } | |
| // two iterations required as rows are potentially merged | |
| if (firstIteration == true) | |
| MergeSimilarCells(table, false); | |
| return false; | |
| } | |
| // this method simply merges given cells and sets the common cell text | |
| private void MergeCells( | |
| TXTextControl.Table table, | |
| int startRow, | |
| int startColumn, | |
| int stopRow, | |
| int stopColumn, | |
| string newText) { | |
| table.Select(startRow, startColumn, stopRow, stopColumn); | |
| table.MergeCells(); | |
| table.Cells[startRow, startColumn].Text = newText; | |
| } |
This method must loop through the table twice (the function calls itself at the end) as complete rows are potentially merged which could result in more adjacent cells with the same content.

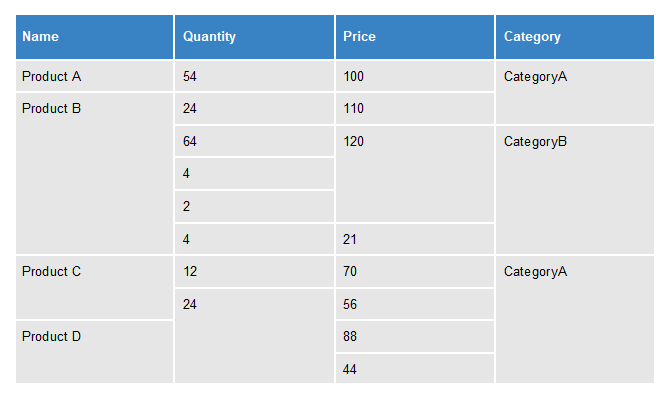
If the data is changed, so that cells in the columns Quantity and Price match, results look similar to the table shown in the next screenshot:

The vertical text alignment can be changed in the template, so that the merged table content is rendered in the middle of the table cell to generate a more readable layout:

Sample Project
This sample shows the flexibility of the MailMerge functionality. At any point, it is possible to interact during the merge process using the events or it is possible to manipulate the document after the merge process is finished.
Test this on your own by looking at the sample that is hosted in our GitHub account. This demo uses the Windows Forms version, but the code works with WPF and ASP.NET as well.

