When you use mail merge to merge repeating blocks, you may end up with blank columns if no data exists for a particular column. Consider the following JSON data the is used as the data source for the merge process:
| [ | |
| { | |
| "articles": [ | |
| { | |
| "id": 1, | |
| "name": "Product A", | |
| "description": "Description of product A", | |
| "price": 200, | |
| "qty": 5, | |
| "discount": 0.2 | |
| }, | |
| { | |
| "id": 2, | |
| "name": "Product B", | |
| "description": "Description of product B", | |
| "price": 244, | |
| "qty": 50, | |
| "discount": 0.0 | |
| }, | |
| { | |
| "id": 3, | |
| "name": "Product C", | |
| "description": "Description of product C", | |
| "price": 677, | |
| "qty": 2, | |
| "discount": 0.5 | |
| } | |
| ] | |
| } | |
| ] |
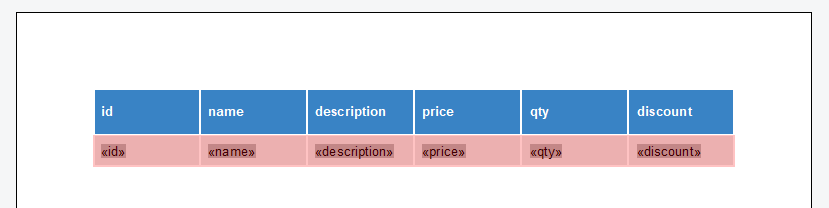
Table Merge Block
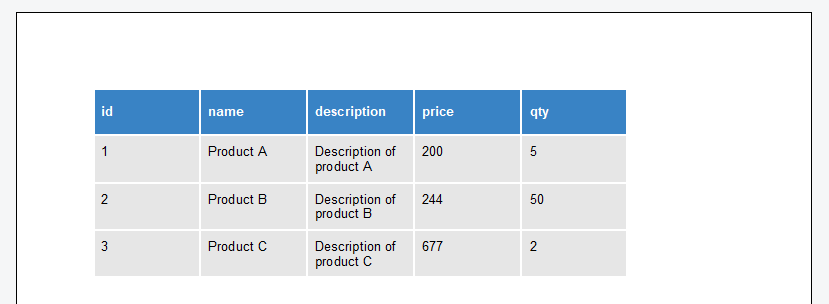
The template consists of a simple merge block in the form of a table that contains all the data columns of the JSON data source.

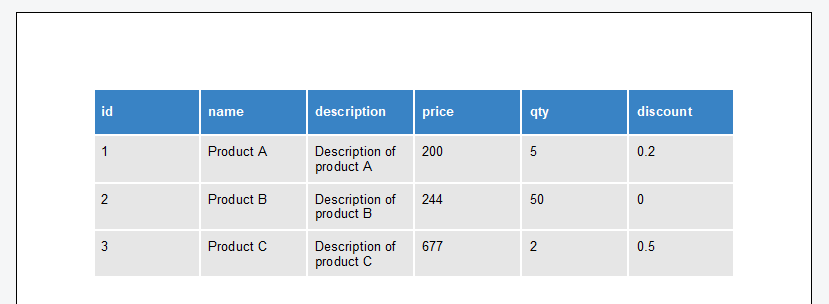
After merging the data into the template, all rows and columns are rendered accordingly.

Missing Data Columns
But what if an entire column is missing values for all data rows in the JSON data? In the following JSON data, all data points for discount are missing.
| [ | |
| { | |
| "articles": [ | |
| { | |
| "id": 1, | |
| "name": "Product A", | |
| "description": "Description of product A", | |
| "price": 200, | |
| "qty": 5 | |
| }, | |
| { | |
| "id": 2, | |
| "name": "Product B", | |
| "description": "Description of product B", | |
| "price": 244, | |
| "qty": 50 | |
| }, | |
| { | |
| "id": 3, | |
| "name": "Product C", | |
| "description": "Description of product C", | |
| "price": 677, | |
| "qty": 2 | |
| } | |
| ] | |
| } | |
| ] |
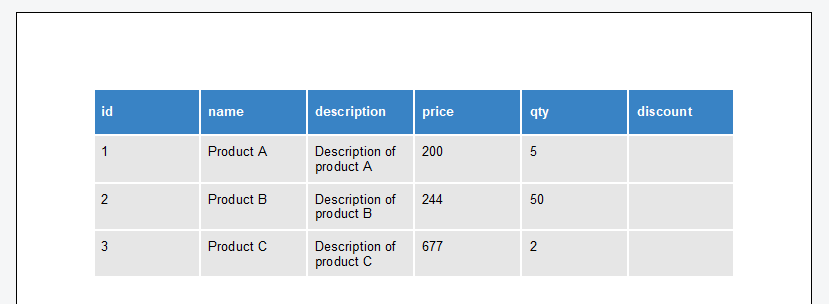
The column in the resulting table will be empty:

Extension Method
The following extension method checks columns for empty cells in order to remove the entire column.
| public static class TableExtender { | |
| public static void RemoveEmptyColumns(this Table table) { | |
| List<TableColumn> columns = new List<TableColumn>(); | |
| foreach (TableColumn col in table.Columns) { | |
| bool foundText = false; | |
| foreach (TableRow row in table.Rows) { | |
| if (row.IsHeader == true) continue; | |
| if (table.Cells[row.Row, col.Column].Text != "") { | |
| foundText = true; break; | |
| } | |
| } | |
| if (!foundText) { columns.Add(col); } | |
| } | |
| foreach (TableColumn column in columns) { | |
| table.Cells[1, column.Column].Select(); | |
| table.Columns.Remove(); | |
| } | |
| } | |
| } |
The method loops through all columns and table rows, except for the table header, to check if the cells are empty. If they are empty, they are removed from the given table. The method can be called on any given Table 
╰ TXTextControl Namespace
╰ Table Class
An instance of the Table class represents a table in a Text Control document. in a Text
╰ TXTextControl Namespace
╰ TextControl Class
The TextControl class implements a Windows Forms control with high-level text editing features. or Server
╰ TXTextControl Namespace
╰ ServerTextControl Class
The ServerTextControl class implements a component that provide high-level text processing features for server-based applications. .
| textControl1.Tables.GetItem().Columns.Remove(); |
When using the Mail
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. class to merge templates, this extension method can be called on all tables after the merge process.
| string jsonData = System.IO.File.ReadAllText("data.json"); | |
| textControl1.Load("template.tx", TXTextControl.StreamType.InternalUnicodeFormat); | |
| using (MailMerge mailMerge = new MailMerge()) { | |
| mailMerge.TextComponent = textControl1; | |
| mailMerge.MergeJsonData(jsonData); | |
| } | |
| foreach(TXTextControl.Table table in textControl1.Tables) { | |
| table.RemoveEmptyColumns(); | |
| } |
The next screenshot shows the removed last column. This column had all data points missing in the JSON data source.