TX Text Control allows you to protect documents with specific permissions and to protect documents from editing and formatting actions. Typically, a document is protected, exceptions are applied for specific users or user groups and the document is encrypted with a password. When opening such a document with TX Text Control without providing the master password, the permissions are applied and the document is protected automatically when the EditMode property is set to ReadAndSelect.
Initialize with User Names
The following MVC code shows how to initialize the document editor with this edit mode. Additionally, a specific user name is defined using the UserNames property:
| @Html.TXTextControl().TextControl(settings => | |
| { | |
| settings.UserNames = new string[] { "Paul" }; | |
| settings.EditMode = EditMode.ReadOnly | EditMode.UsePassword; | |
| }).Render() |
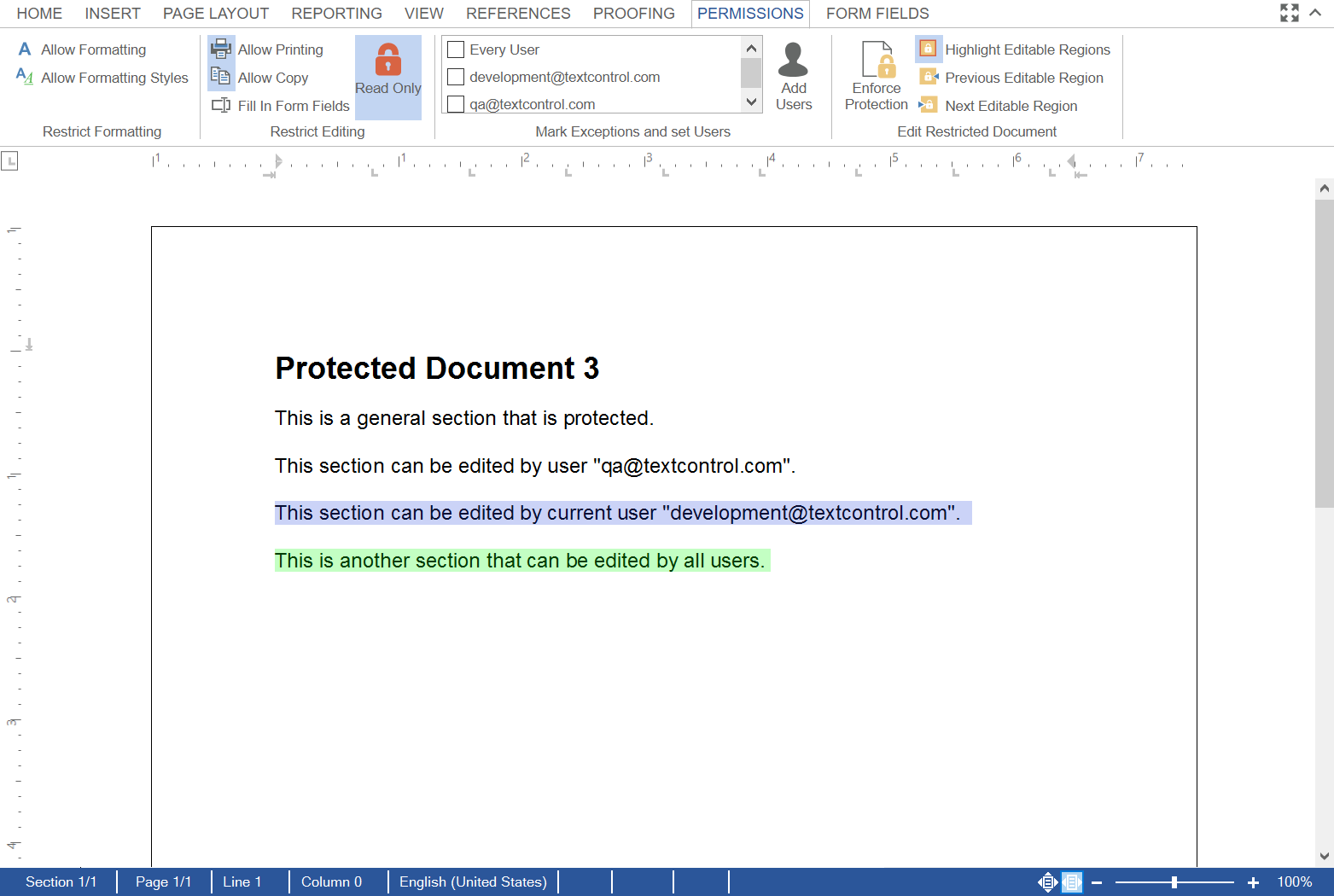
This user name is used for all user specific actions such as track changes or document permissions. Let's consider that the user Paul is the main (admin) editor of a document. Using the Permissions tab, it is possible to add exceptions for specific users and user groups to sections by selecting text ranges and clicking on the user in the Mark Exceptions and set Users ribbon group.

Adding Users
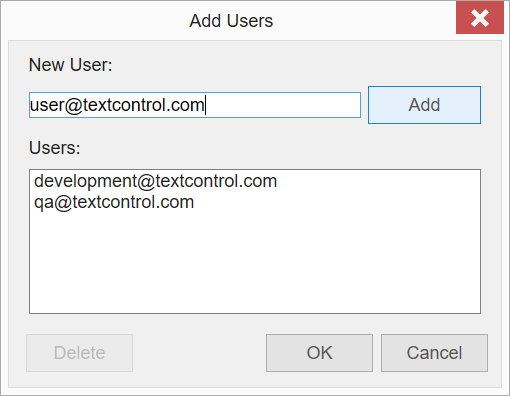
This list of user names contains all users with active exceptions in the currently loaded document. The user is able to add additional users using the dialog box Add Users:

Adding Users Programmatically
A very typical scenario is that the user should not be allowed to add new users, but must choose from a list of existing users. This can be solved using the JavaScript API by adding users to the list of available users:
| TXTextControl.ribbonPermissionsTab.registeredUserNames = | |
| ["user@textcontrol.com", "group1@textcontrol.com"]; | |
| TXTextControl.ribbonPermissionsTab.allowAdditionalUserNames = false; |
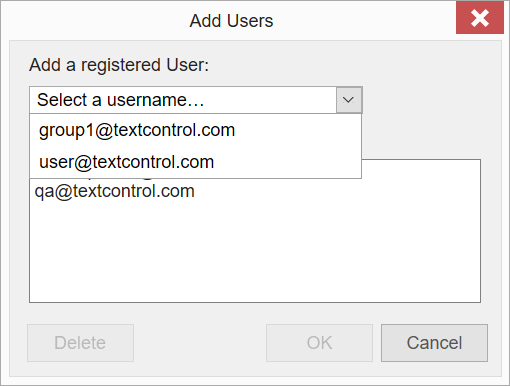
After calling this code, it is only possible to add existing users (including the newly added users) to the list:

Adding Editable Regions
Using the editable
╰ JavaScript API
╰ FormattedText Object
╰ editableRegions Property
Gets a collection of all editable regions. property, it is possible to access existing regions as well as adding additional regions. The following code adds an editable region to the document for user user@textcontrol.com:
| var sel = TXTextControl.selection; | |
| sel.getStart( function( start ) { | |
| sel.getLength( function( length ) { | |
| TXTextControl.editableRegions.add( "user@textcontrol.com", 1, start + 1, length ); | |
| }) | |
| }); |
By having everything accessible programmatically using the exposed JavaScript API, you can build your own user interface to add exceptions or editable regions to the document without using the pre-designed ribbon tabs. This gives your application the required flexibility to adapt to business workflows.
The editable
╰ JavaScript API
╰ EditableRegionCollection Object
Contains all editable regions in the main text or another part of a document. can be used to iterate over all existing regions in a document. The following code shows the user name of every editable region in the current document:
| TXTextControl.editableRegions.forEach( function (er) { | |
| er.getUserName( function( username ) { console.log(username); } ); | |
| }); |






