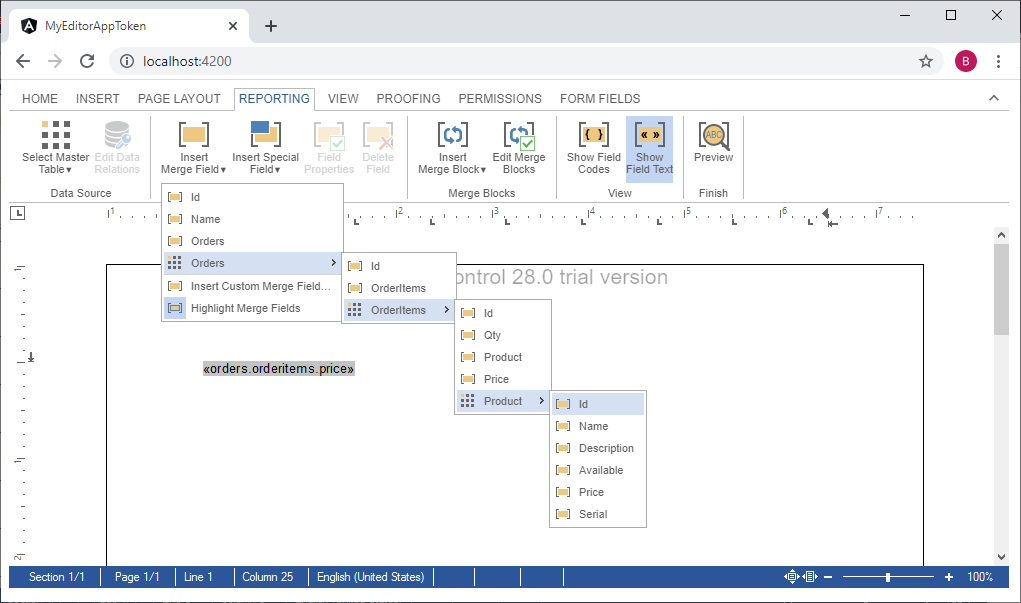
TX Text Control for Angular provides a fully-featured mail merge UI to insert merge fields and repeating merge blocks into a document. The drop-down Insert Merge Field is used to insert available merge fields:

To help users to insert only valid merge fields, the required data structure can be loaded using the load
╰ JavaScript API
╰ TXTextControl Object
╰ loadJsonData Method
Loads JSON data which is used to create table and field name menu items in the mailings ribbon tab. method.
Available fields and child objects are listed hierarchically in the merge field lists. The following JSON string has been used in this sample:
| [ | |
| { | |
| "Id":1, | |
| "Name":"Invoice", | |
| "Orders":[ | |
| { | |
| "Id":1, | |
| "OrderItems":[ | |
| { | |
| "Id":1, | |
| "Qty":5, | |
| "Product":{ | |
| "Id":1, | |
| "Name":"TX Spell .NET", | |
| "Description":"Spell checking component", | |
| "Available":true, | |
| "Price":249.56, | |
| "Serial":"AA6765653" | |
| }, | |
| "Price":200.56 | |
| }, | |
| { | |
| "Price":4433.44 | |
| } | |
| ] | |
| } | |
| ] | |
| } | |
| ] |
The JSON data can be loaded using the loadJsonData JavaScript method:
| function loadJsonData(json) | |
| { | |
| TXTextControl.loadJsonData(json); | |
| } |
In order to initialize TX Text Control with that data, you can load the excerpt file in the ribbon
╰ JavaScript API
╰ TXTextControl Object
╰ addEventListener Method
The addEventListener function registers event listener functions on the TXTextControl object. event. As this event must be attached to TX Text Control when it is available in the DOM, the txDocumentEditorLoaded event is used in the HostListener:
| import { Component, HostListener } from '@angular/core'; | |
| declare const TXTextControl: any; | |
| declare const loadDocument: any; | |
| declare const loadJsonData: any; | |
| @Component({ | |
| selector: 'app-root', | |
| templateUrl: './app.component.html', | |
| styleUrls: ['./app.component.css'] | |
| }) | |
| export class AppComponent { | |
| // attach the txDocumentEditorLoaded event in the @HostListener decorator | |
| // https://angular.io/api/core/HostListener | |
| @HostListener('document:txDocumentEditorLoaded', ['$event']) | |
| onTxDocumentEditorLoaded() { | |
| var jsonData = '[{"Id":1,"Name":"Invoice","Orders":[{"Id":1,"OrderItems":[{"Id":1,"Qty":5,"Product":{"Id":1,"Name":"TX Spell .NET","Description":"Spell checking component","Available":true,"Price":249.56,"Serial":"AA6765653"},"Price":200.56},{"Price":4433.44}]}]}]'; | |
| // wait until TXTextControl has been loaded | |
| TXTextControl.addEventListener("ribbonTabsLoaded", function() { | |
| loadJsonData(jsonData); | |
| }); | |
| } | |
| } |
Test this on your own and create your trial access token today.

