You learned how to use the TX Text Control document editor to create your first Angular application in a previous tutorial. This tutorial will show you how to use the JavaScript API to load a document from a URL and how to save a document within an Angular application.
Prerequisites
This tutorial is based on the basic Angular application created in the first step-by-step tutorial.
Learn More
This article shows how to use the TX Text Control Document Editor npm package for Angular within an Angular CLI application. This is the first course of a getting started series for Angular to learn how to use the Document Editor in Angular.
Creating the Application
-
Open the Angular application created in the previous tutorial in your preferred editor such as Visual Studio Code.
-
Create a folder named js in the folder src/assets/ and create a new JavaScript file named tx.js. Paste the following into the newly created file:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersasync function saveDocument(StreamType) { // save document return new Promise((resolve, reject) => { TXTextControl.saveDocument(StreamType, function (e) { if (e) { resolve(e.data); } else { reject('Error saving document'); } }); }); } function loadDocumentFromUrl(url) { // download document using xml http request var xhr = new XMLHttpRequest(); xhr.open('GET', url, true); xhr.responseType = 'blob'; xhr.onload = function () { if (xhr.status === 200) { var blob = xhr.response; var reader = new FileReader(); reader.onload = function () { // get the base64 encoded string var base64 = reader.result.split(',')[1]; // load the document TXTextControl.loadDocument(TXTextControl.StreamType.InternalUnicodeFormat, base64); }; reader.readAsDataURL(blob); } }; xhr.send(); } -
Add this JavaScript file to the scripts array of the projects architect/build/options element in the angular.json file:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters"scripts": [ "src/assets/js/custom.js" ] -
Add the declaration and onClickSave and onClickLoad methods to the app.component.ts TypeScript file, so that the complete file looks like this:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersimport { Component } from '@angular/core'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { DocumentEditorModule } from '@txtextcontrol/tx-ng-document-editor'; declare const saveDocument: any; declare const loadDocumentFromUrl: any; declare const TXTextControl: any; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, RouterOutlet, DocumentEditorModule], templateUrl: './app.component.html', styleUrl: './app.component.css' }) export class AppComponent { async onClickSave() { var base64Document = await saveDocument(TXTextControl.StreamType.InternalUnicodeFormat); console.log(base64Document); } onClickLoad() { loadDocumentFromUrl("http://yourdomain/getDocument?filename=demo.tx"); } } The URL specified in the loadDocumentFromUrl method in this example should be replaced with your endpoint, which will return any supported document as a file.
-
Finally, add two buttons to the app.component.html using the Angular click handlers:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<tx-document-editor width="1000px" height="500px" webSocketURL="wss://backend.textcontrol.com/TXWebSocket?access-token=yourtoken"> </tx-document-editor> <div> <button (click)="onClickLoad()" class="btn btn-primary">Load Document</button> <button (click)="onClickSave()" class="btn btn-primary">Save Document</button> </div>
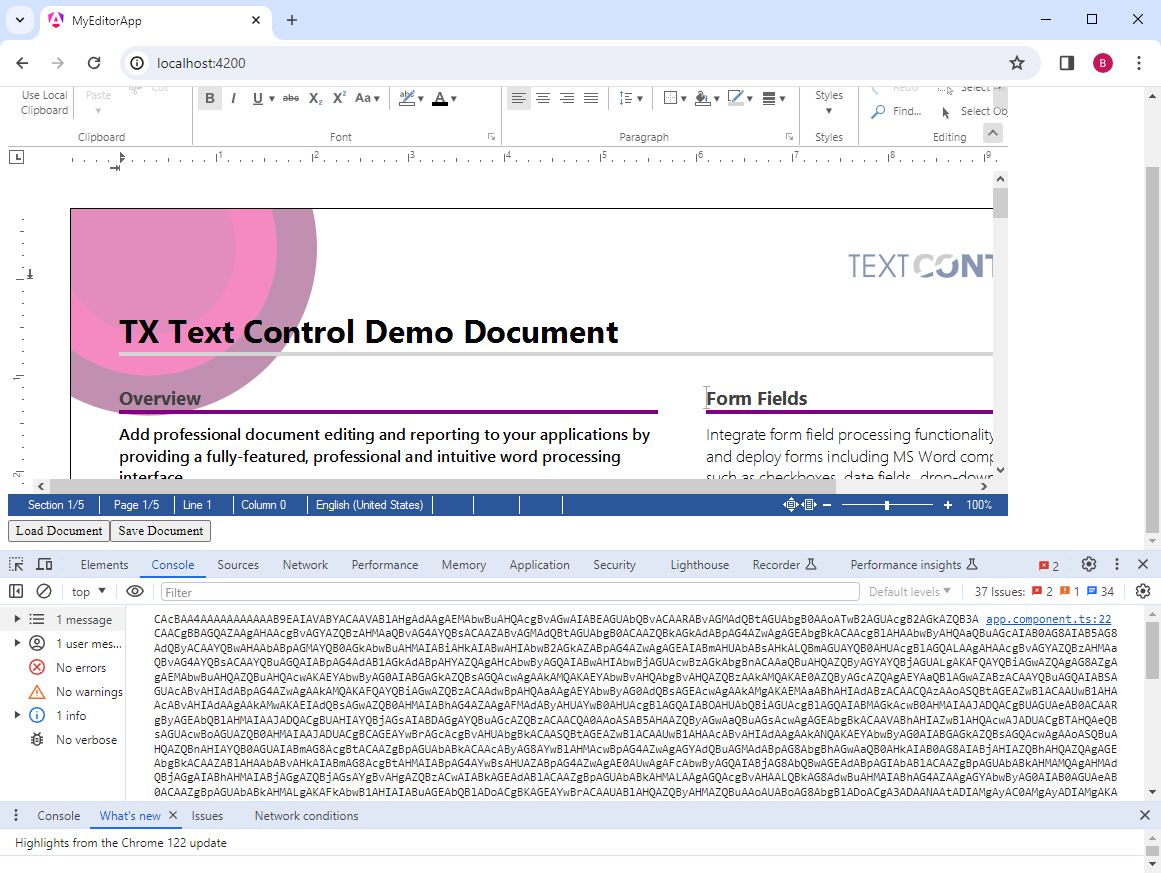
Starting the Application
After launching this application, the Load Document button loads a document from a URL. When you click the Save Document button, the document is saved in the internal TX Text Control format and written to the console as a base64-encoded string for demonstration purposes.