Updated Article Available
This article is outdated and there is an updated article available.
Creating your First Angular Application
This tutorial shows how to create your first Angular application using TX Text Control DocumentViewer for Angular.
Prerequisites
-
Create your free trial access token here:
-
Install Node.js?? and npm, if not done before.
-
Open a Command Prompt and install the Angular CLI globally by typing in the following command:
npm install -g @angular/cli
This tutorial uses Visual Studio Code that can be downloaded for free.
Creating the Angular Project
-
Open a Command Prompt and create a new project and default app by typing in the following command:
ng new my-viewer-app
Follow the questions in the command prompt by answering them with "y" to add Angular routing and Enter to confirm CSS as your preferred stylesheet format.
-
Change into the created folder by typing in the following command:
cd my-viewer-app -
Install the TX Text Control document editor package by typing in the following command:
ng add @txtextcontrol/tx-ng-document-viewer -
Open this folder in Visual Studio Code by typing in the following command:
code . -
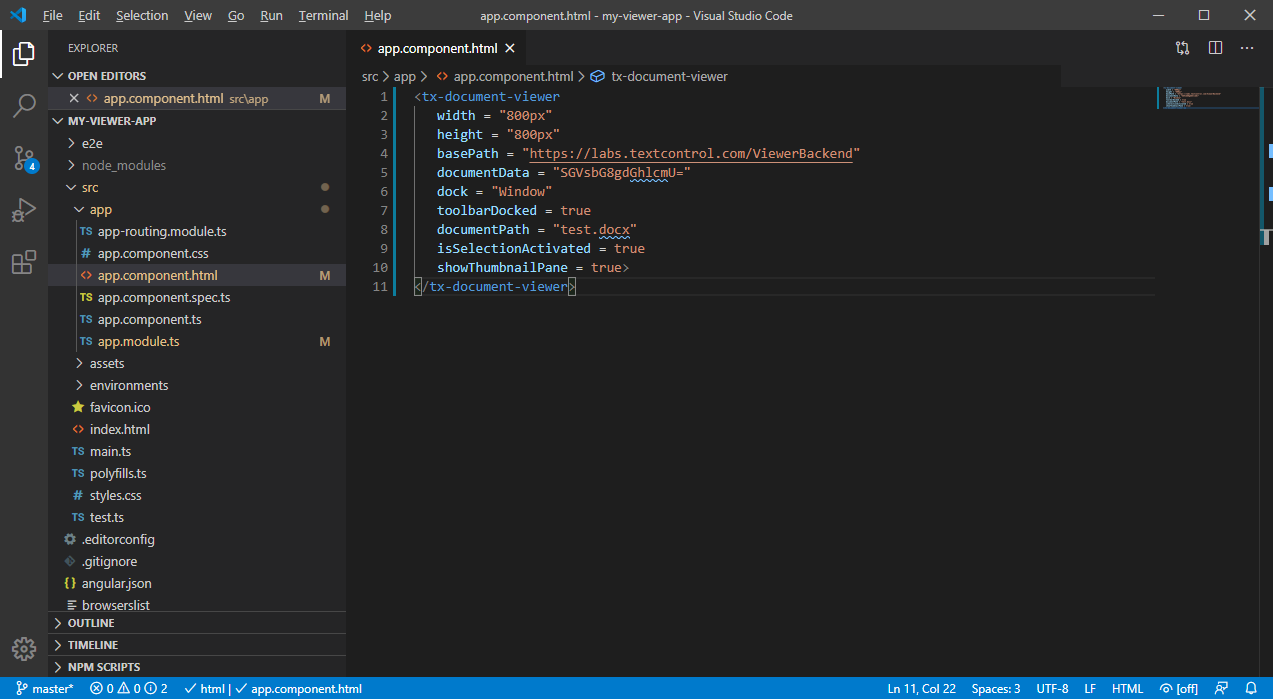
In Visual Studio Code, open the file src -> app -> app.component.html, add the following code and save it. Replace yourtoken with your actual access token you created at the beginning of this tutorial.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<tx-document-viewer width = "800px" height = "800px" basePath = "https://backend.textcontrol.com?access-token=yourtoken" documentData = "SGVsbG8gdGhlcmU=" dock = "Window" [toolbarDocked] = "true" documentPath = "test.docx" [isSelectionActivated] = "true" [showThumbnailPane] = "true"> </tx-document-viewer> 
-
Back in the command prompt, start the Angular application by typing in the following command:
ng serve --open
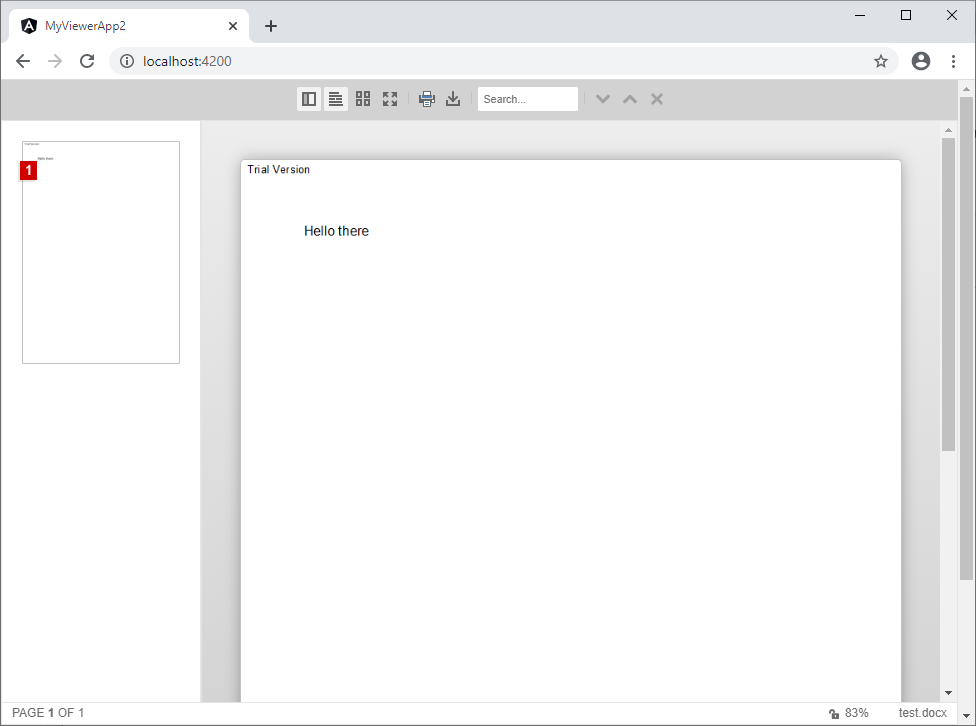
Your default browser is opened with your created Angular app:

Additional Steps
This tutorial uses a demo server backend for the required endpoints that is specified through the basePath attribute.
Creating Your Own Backend Server
To learn how to create your own Backend server project, please have a look at this tutorial:
Building an ASP.NET Core Backend for Angular Applications
You don't have to actually add a view to this backend server.
Attribute Documentation
All available attributes for the Angular element are documented in the NPM package overview page:
TX Text Control Document Viewer (Angular version)
Using the JavaScript API
In order to program the Angular Document Viewer, a JavaScript API is available. This API is compatible to all supported platforms including ASP.NET MVC, ASP.NET Core and Angular. The API documentation can be found here:
TXDocument
╰ JavaScript API - Document Viewer Viewer
╰ TXDocumentViewer Object
The TXDocumentViewer JavaScript object provides a public API to manipulate the document viewer via JavaScript functions in the browser.

