TX Text Control for Angular requires a backend for the document editor and viewer. This step-by-step walkthrough shows how to create the ASP.NET Core backend.
Prerequisites
In order to create a backend application, TX Text Control .NET Server for ASP.NET must be installed on your machine. When deploying this backend application, refer to the documentation to learn how to install the required TCP Service:
Creating the Project
The following tutorial shows how to create an ASP.NET Core Web App that can be deployed to Windows machines.
-
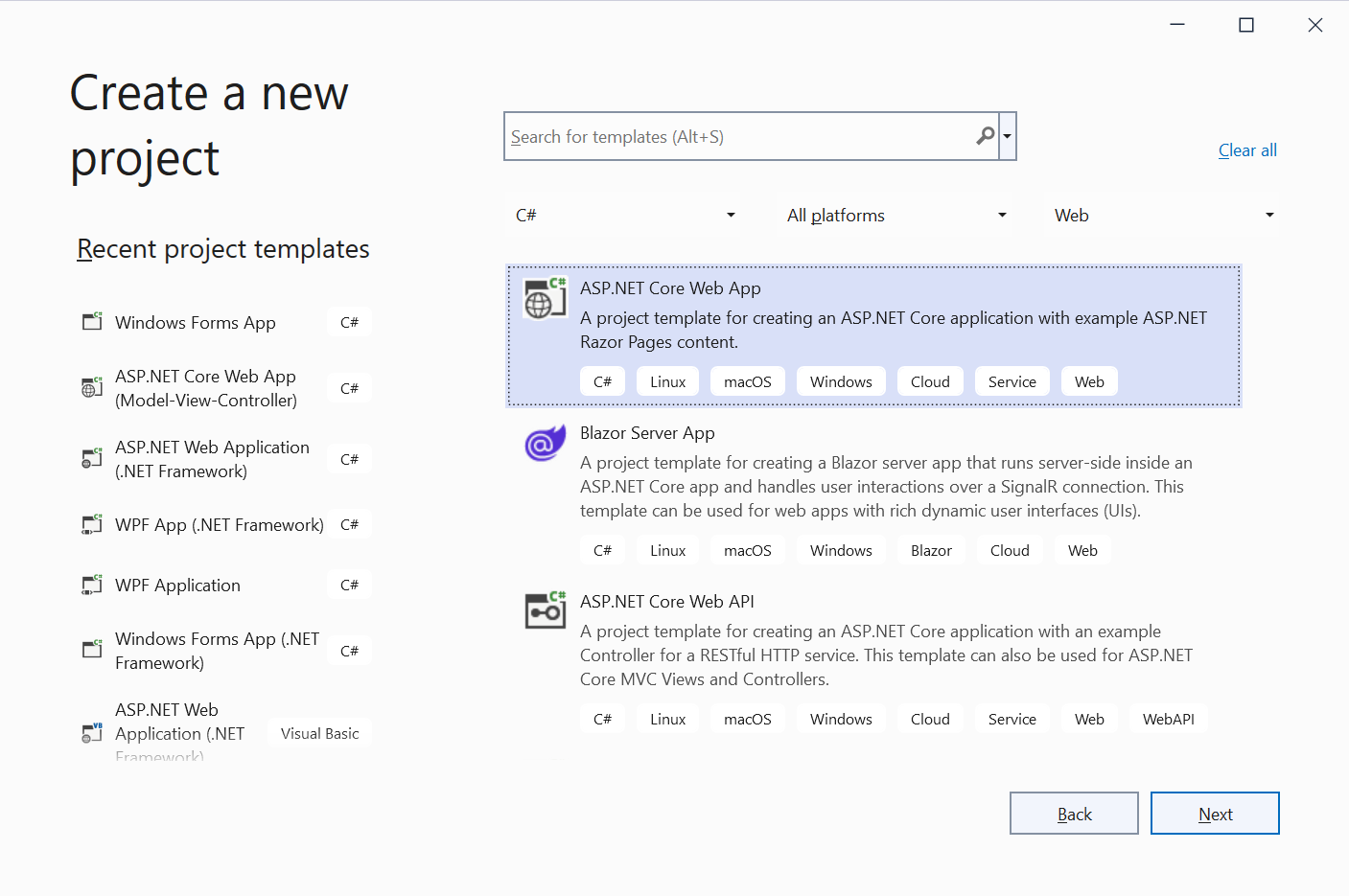
In Visual Studio 2022, create a new project, select ASP.NET Core Web App as the project template and continue with Next.

-
Select a project name, location and solution name in the next dialog and confirm with Create.
-
In the last dialog, select .NET 6 (Long-term support) as the Framework and confirm with Create.
Adding NuGet Packages
-
In the Solution Explorer, select your created project and choose Manage NuGet Packages... from the Project main menu.
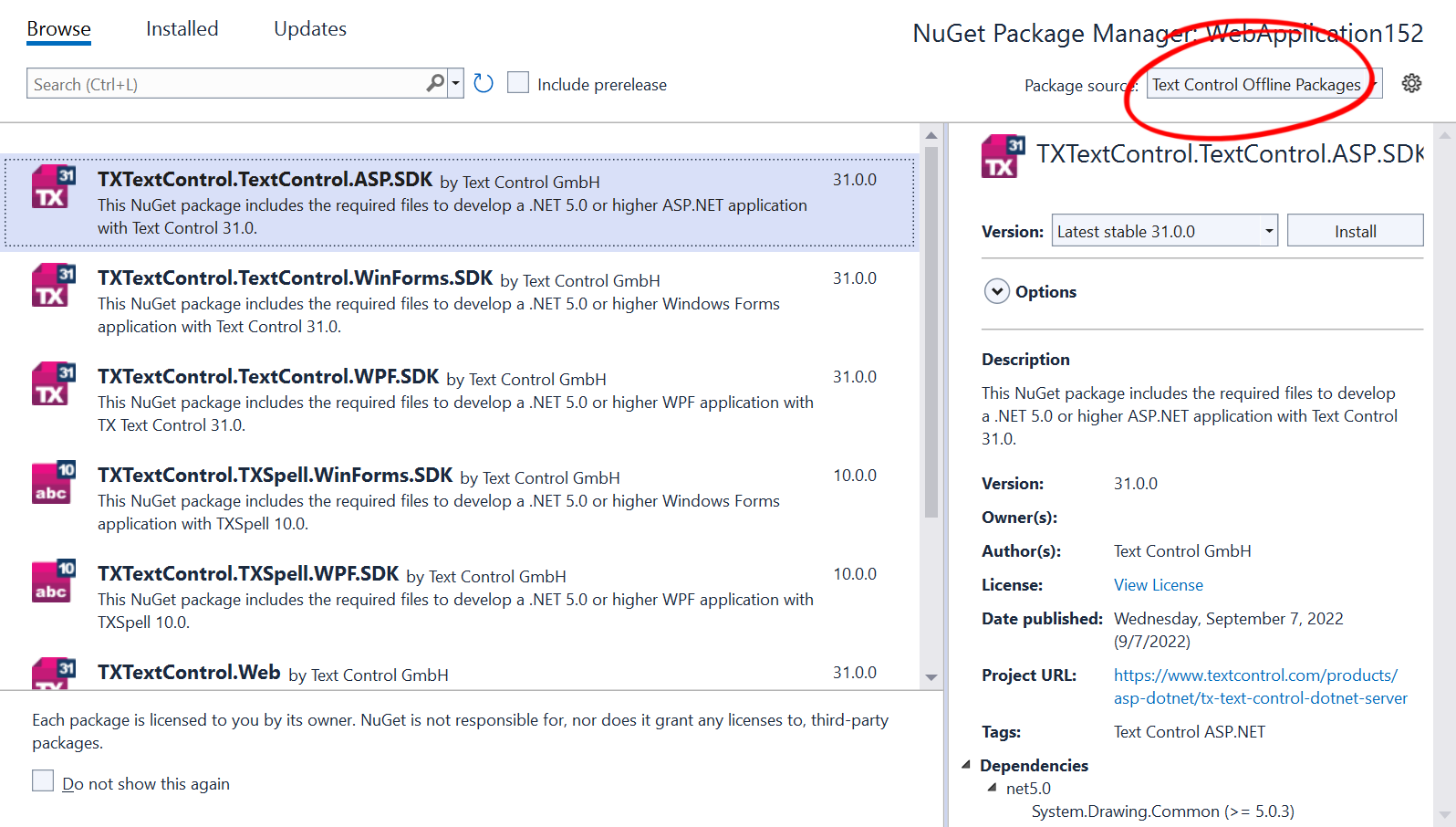
Select Text Control Offline Packages from the Package source drop-down.
Install the latest versions of the following packages:
- TXTextControl.TextControl.ASP.SDK
- TXTextControl.Web
- TXTextControl.Web.DocumentViewer

Adding the Middleware
-
Open the Startup.cs file located in the project's root folder. Replace the complete class Startup with the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersusing TXTextControl.Web; var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddRazorPages(); builder.Services.AddCors(p => p.AddPolicy("corsapp", builder => { builder.WithOrigins("*").AllowAnyMethod().AllowAnyHeader(); })); var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCors("corsapp"); app.UseRouting(); // enable Web Sockets app.UseWebSockets(); // adding the TX Text Control WebSocket middleware app.UseTXWebSocketMiddleware(); app.UseRouting(); // adding the viewer endpoint routing app.UseEndpoints(endpoints => { endpoints.MapControllerRoute( name: "default", pattern: "{controller=TextControl}/{action}"); }); app.UseAuthorization(); app.MapRazorPages(); app.Run();
Setting the Handler URLs
In your Angular project, change the webSocketURL attribute of the editor component in the app.component.html file to the URL of your backend application created above. Make sure that wss is used when the backend is hosted using Https and ws in case of Http.
| <tx-document-editor | |
| width="1000px" | |
| height="500px" | |
| webSocketURL="wss://localhost:7128/api/TXWebSocket"> | |
| </tx-document-editor> |
For the DocumentViewer, set the basePath attribute to the URL:
| <tx-document-viewer | |
| width="1000px" | |
| height="800px" | |
| basePath="https://localhost:7128" | |
| dock="Window" | |
| [toolbarDocked]="true" | |
| documentPath="test.docx" | |
| [isSelectionActivated]="true" | |
| [showThumbnailPane]="true" | |
| [userNames]="['qa@textcontrol.com']"> | |
| </tx-document-viewer> |

