The MVC version of TX Text Control provides a JavaScript API to load and save documents locally:
- Javascript: TXText
Control.load Document method ╰ TX Text Control .NET Server for ASP.NET
╰ JavaScript API
╰ TXTextControl Object
╰ loadDocument Method
Loads text in a certain format. - Javascript: TXText
Control.save Document method ╰ TX Text Control .NET Server for ASP.NET
╰ JavaScript API
╰ TXTextControl Object
╰ saveDocument Method
Saves the current document in a certain format and sends the result back asynchronously by calling a given callback function.
These client-side methods are very useful when managing your data including documents client-side. In case you would like to store your documents server-side, you would need to save it locally in order to send it to the server again. For a saving process, the document is being sent twice using HTTP.
Because the document is already server-side (it gets synchronized with the document synchronization service), you can use a little trick to save the document directly server-side without the overhead of sending it back and forth.
The following code stores Text Control settings including the ConnectionID that can be used server-side to connect to the proper instance:
| var txSettings; | |
| function checkSettings() | |
| { | |
| // store Text Control settings | |
| var settings = document.querySelector("#__txSettings"); | |
| txSettings = JSON.parse(settings.textContent); | |
| } | |
| checkSettings(); |
The following function calls a Web API endpoint with the given ConnectionID:
| // this function loads a document directly server-side | |
| function loadDocument(documentName) | |
| { | |
| // call the Web API endpoint LoadDocument with the | |
| // stored, current ConnectionID | |
| var serviceURL = "/api/TXDocument/LoadDocument?ConnectionID=" | |
| + txSettings.ConnectionID + | |
| "&DocumentName=" + documentName; | |
| $.ajax({ | |
| type: "GET", | |
| url: serviceURL, | |
| contentType: 'application/json', | |
| success: successFunc, | |
| error: errorFunc | |
| }); | |
| function successFunc(data, status) { | |
| // set the loaded document name | |
| loadedDocument = documentName; | |
| } | |
| function errorFunc() { | |
| console.log("An error occured."); | |
| } | |
| } |
In the controller code, the ConnectionID is used to retrieve the associated instance of the WebSocketHandler:
| [System.Web.Http.HttpGet] | |
| public HttpResponseMessage LoadDocument(string ConnectionID, string DocumentName) | |
| { | |
| // connect the WebSocketHandler with the ConnectionID | |
| WebSocketHandler wsHandler = WebSocketHandler.GetInstance(ConnectionID); | |
| // the document directly server-side | |
| wsHandler.LoadText(System.Web.Hosting.HostingEnvironment.MapPath("~/App_Data/" + DocumentName), | |
| StreamType.WordprocessingML); | |
| return new HttpResponseMessage() | |
| { | |
| StatusCode = HttpStatusCode.OK | |
| }; | |
| } |
Then the LoadText method can be used to load the document directly server-side which updates the view in the HTML5 canvas automatically.
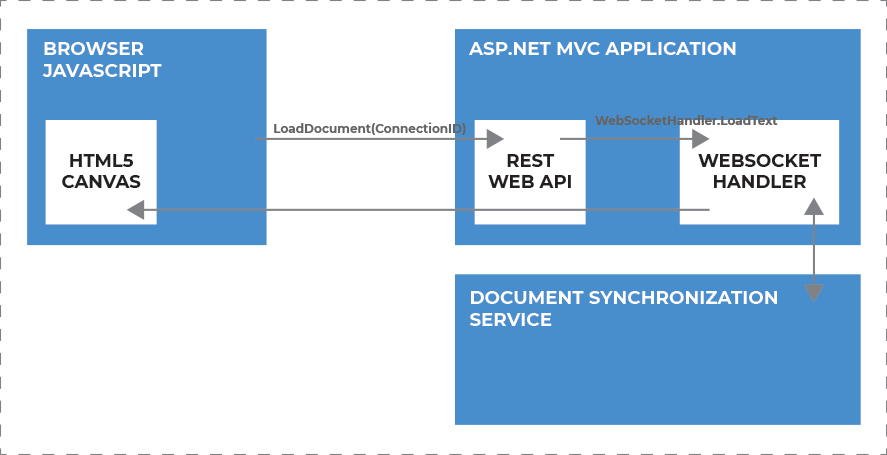
The following diagram shows the workflow for this scenario:

You can test this on your own by downloading the sample project from our GitHub repository.






