TX Text Control .NET Server for ASP.NET comes with a true WYSIWYG HTML5-based editor for ASP.NET MVC and Web Forms. But it can be embedded into other application types as well.
IFrame elements are designed to allow you to embed other web documents into your document. This is widely used to embed third party content into your website such as social media widgets. Using an IFrame, the ASP.NET-based editor can be easily embedded into any non-.NET based web applications such as .NET Core or AngularJS based web sites.
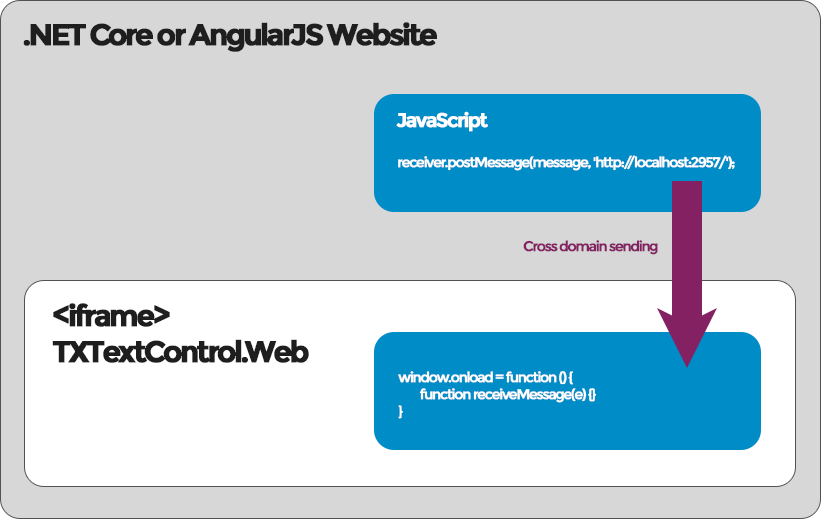
The following diagram shows this structure:

The sample demo consists of a hosting .NET Core web application and an ASP.NET MVC application that hosts the TX Text Control editor. The simple .NET Core website hosts an IFrame element that points to the ASP.NET MVC application:
| @{ | |
| ViewData["Title"] = "Home Page"; | |
| } | |
| <div class="row"> | |
| <div class="col-md-8 editor"> | |
| <iframe id="TXTextControl" src="http://localhost:2957/"></iframe> | |
| <input type="button" value="Load Selection" onclick="SendMessage()" /> | |
| </div> | |
| </div> | |
| <script> | |
| function SendMessage() { | |
| var receiver = document.getElementById('TXTextControl').contentWindow; | |
| var message = `{"txtextcontrol": {"method": "loadDocument", | |
| "parameter": "This is some <b>HTML</b> text." | |
| }}`; | |
| receiver.postMessage(message, 'http://localhost:2957/'); | |
| } | |
| </script> |
When the button is clicked, JavaScript is used to send a message to the source of the IFrame. The window.postMessage() method safely enables cross-origin communication. This method, when called, causes a MessageEvent to be dispatched at the target window.
The receiving JavaScript catches this message in order to process it:
| @using TXTextControl.Web | |
| @using TXTextControl.Web.MVC | |
| @Html.TXTextControl().TextControl(settings => | |
| { | |
| settings.Dock = DockStyle.Window; | |
| }).Render() | |
| <script> | |
| window.onload = function () { | |
| function receiveMessage(e) { | |
| if (e.origin !== "http://localhost:3053") | |
| return; | |
| var message = JSON.parse(e.data); | |
| if (message.txtextcontrol == null) | |
| return; | |
| switch (message.txtextcontrol.method) { | |
| case "loadDocument": { | |
| var encoded = btoa(message.txtextcontrol.parameter); | |
| TXTextControl.loadSelection(TXTextControl.StreamType.HTMLFormat, encoded); | |
| } | |
| } | |
| } | |
| window.addEventListener('message', receiveMessage); | |
| } | |
| </script> |
In this demo, an HTML string should be loaded into the TX Text Control editor. As it is only possible to send a message to the receiving IFrame, a protocol is required to structure the request. We use the following structure:
| { | |
| "txtextcontrol":{ | |
| "method":"loadDocument", | |
| "parameter":"This is some <b>HTML</b> text." | |
| } | |
| } |
| Element | Description |
|---|---|
| txtextcontrol | Make sure that this message is for TX Text Control |
| method | The name of the method |
| parameter | The parameter to be used for the method |
In the receiving JavaScript, a switch statement is used to process various methods. In this demo, only one method is processed which is supposed to load a formatted HTML string using the TX Text Control Javascript: TXText
╰ JavaScript API
╰ TXTextControl Object
╰ loadSelection Method
Obsolete. .
You can test this on your own by cloning the sample GitHub project.

