In a previous tutorial, you learned how to create your first Angular application using the TX Text Control Document Editor.
This tutorial shows how to use the JavaScript API to load and save documents within an Angular application.
Creating the Application
-
Create a basic Angular application as described in this tutorial:
Getting Started: Document Editor with Angular CLI -
Create a folder named js in the folder src/assets/ and create a new JavaScript file named custom.js.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersfunction saveDocument() { // save document TXTextControl.saveDocument(TXTextControl.StreamType.AdobePDF, function (e) { // create temporary link element var element = document.createElement('a'); element.setAttribute('href', 'data:application/octet-stream;base64,' + e.data); element.setAttribute('download', "results.pdf"); element.style.display = 'none'; document.body.appendChild(element); // simulate click element.click(); // remove the link document.body.removeChild(element); }); } function loadDocument() { const htmlDocument = "<p>Hello <strong>World!</strong></p>"; TXTextControl.loadDocument(TXTextControl.StreamType.HTMLFormat, window.btoa(htmlDocument)); } -
Add this JavaScript file to the scripts array of the projects architect/build/options element in the angular.json file:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters"scripts": [ "src/assets/js/custom.js" ] -
Add the declaration and the methods onClickSave and onClickLoad to the app.component.ts TypeScript file, so that the complete file looks like this:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersimport { Component } from '@angular/core'; declare const saveDocument: any; declare const loadDocument: any; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'my-editor-app'; onClickSave() { saveDocument(); } onClickLoad() { loadDocument(); } } -
Finally, add two buttons to the app.component.html with the Angular click handlers:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<tx-document-editor width="1000px" height="500px" webSocketURL="wss://backend.textcontrol.com/TXWebSocket?access-token=yourtoken"> </tx-document-editor> <div> <button (click)="onClickLoad()" class="btn btn-primary">Load Document</button> <button (click)="onClickSave()" class="btn btn-primary">Save Document</button> </div>
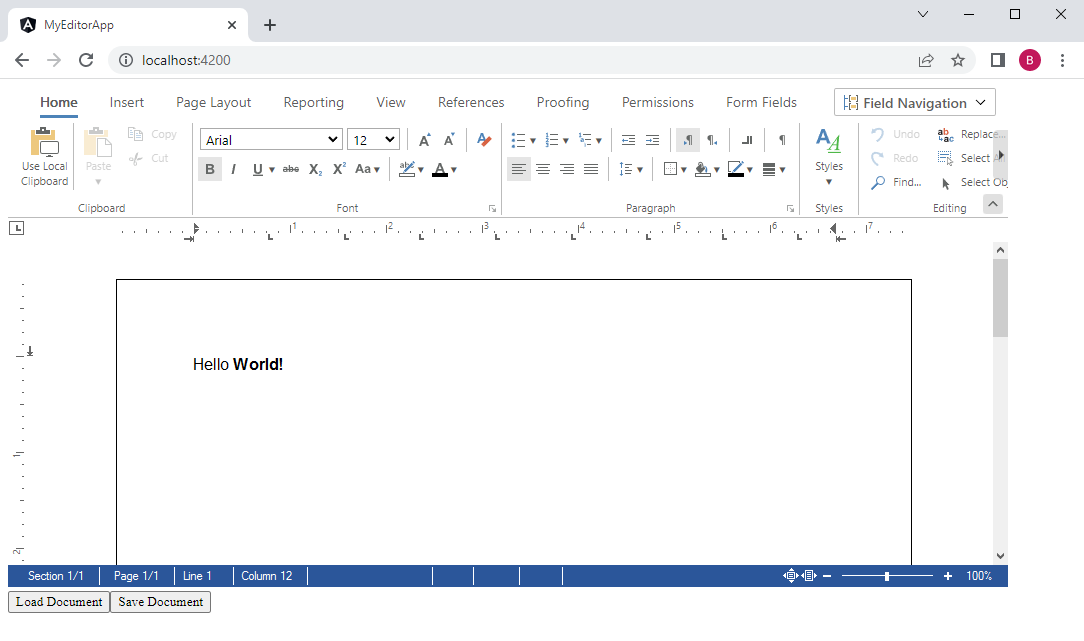
When executing the application, an HTML document is loaded into the editor when clicking the button Load Document and the button Save Document saves the content as an Adobe PDF document that is downloaded to the browser.