In a previous tutorial, you learned how to create your first Angular application using the TX Text Control Document Editor.
This tutorial shows how to use the JavaScript API to manipulate the document by adding a table and inserting and modifying merge fields.
Creating the Application
-
Create a basic Angular application as described in this tutorial:
Getting Started: Document Editor with Angular CLI -
Create a folder named js in the folder src/assets/ and create a new JavaScript file named custom.js.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersfunction jsInsertTable(rows, cols, id) { TXTextControl.tables.add(rows, cols, id, function(e) { if (e === true) { // if added TXTextControl.tables.getItem(function(table) { table.cells.forEach(function(cell) { cell.setText("Cell text"); }); }, null, 10); } }) } function jsAddMergeField(text, name) { TXTextControl.applicationFields.add( TXTextControl.ApplicationFieldFormat.MSWord, "MERGEFIELD", text, [name], af => { var highlightColor = "rgba(9, 165, 2, 0.3)"; var highlightMode = TXTextControl.HighlightMode.Always; af.setHighlightColor(highlightColor); af.setHighlightMode(highlightMode); af.setDoubledInputPosition(true); } ); } function jsSetMergeFieldText(text) { TXTextControl.applicationFields.forEach(function(appField) { appField.setText(text); }); } The functions in this JavaScript file can access the TXTextControl object and contains the actual API calls to manipulate the document. The JavaScript file contains three functions to execute the following tasks:
-
jsInsertTable
This function inserts a new table at the current input position and fills all table cells with text. -
jsAddMergeField
This function adds a new merge field into the document and sets the highlight mode and color of that inserted field. -
jsSetMergeFieldText
This function loops through all merge fields in order to replace the text with another string.
-
-
Add this JavaScript file to the scripts array of the projects architect/build/options element in the angular.json file:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters"scripts": [ "src/assets/js/custom.js" ] -
Add the declaration and the TypeScript methods tsInsertTable, tsAddMergeField and tsSetMergeFieldText to the app.component.ts TypeScript file. These TypeScript wrapper functions call the actual JavaScript functions from the added custom.js file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersimport { Component } from '@angular/core'; declare const jsInsertTable: any; declare const jsAddMergeField: any; declare const jsSetMergeFieldText: any; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'my-editor-app'; // TypeScript wrapper function tsInsertTable(cols: number, rows: number, id: number) { // call JavaScript jsInsertTable(cols, rows, id); } // TypeScript wrapper function tsAddMergeField(name: string, text: string) { // call JavaScript jsAddMergeField(name, text); } // TypeScript wrapper function tsSetMergeFieldText(text: string) { // call JavaScript jsSetMergeFieldText(text); } } -
Finally, add three buttons to the app.component.html with the Angular click handlers:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<tx-document-editor width="1000px" height="500px" webSocketURL="wss://backend.textcontrol.com?access-token=yourtoken"> </tx-document-editor> <div> <button (click)="tsInsertTable(10,5,10)" class="btn btn-primary">Insert Table</button> <button (click)="tsAddMergeField('??company_name??','company_name')" class="btn btn-primary">Add Merge Field</button> <button (click)="tsSetMergeFieldText('New Text')" class="btn btn-primary">Set Merge Field Text</button> </div>
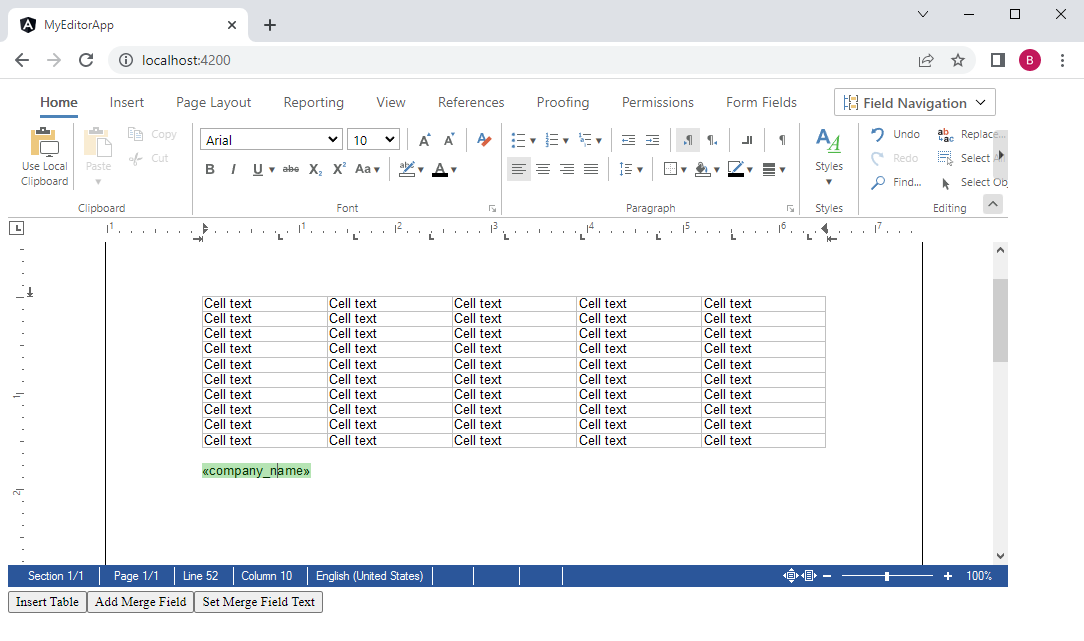
After compiling and starting the application, the added buttons can be used to manipulate the document programmatically.