We just published a new beta feature of ReportingCloud that enables developers to embed the ReportingCloud DocumentViewer using a lightweight widget into any website.
This way, you can show your created documents on your website using a fully-featured, HTML/JavaScript-based and responsive DocumentViewer. The following sample document is delivered directly from ReportingCloud through the DocumentViewer widget:
Technically, all you need to do is to include the widget code into your website:
| <div data-document="" id="reportingcloud-documentviewer"></div> | |
| <script async src="https://portal.reporting.cloud/scripts/reportingcloud.js" charset="utf-8"> | |
| </script> |
The new endpoint document/share returns the encrypted document share path that needs to be added to the data-document attribute.
https://api.reporting.cloud/v1/document/share
| Query Parameter | Value Type | Value |
|---|---|---|
| templateName | String | Specifies the template name in the template storage. |
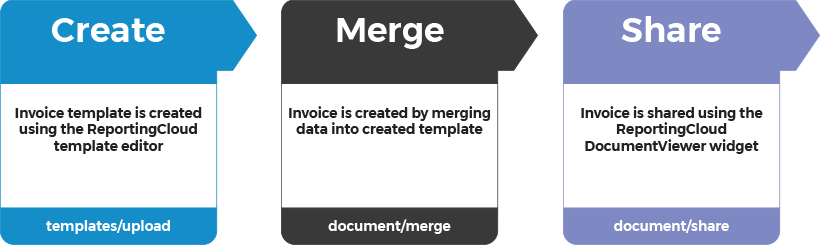
Consider the following workflow: In an online store, a customer is buying products and receives an invoice for the purchased products. The invoice template is created in advance using the ReportingCloud template designer. After the transaction, the template is merged with the transaction data to create an invoice. This invoice can be delivered to the buyer via e-mail or it can be linked to be downloaded. Additionally, the ReportingCloud DocumentViewer widget can be used to share the document immediately on the website.

The document is stored in the private ReportingCloud template storage and delivered directly through ReportingCloud. The document share location is encrypted in the hash value that is returned by the endpoint document/share.
Just another great idea to provide a fully-featured document workflow directly delivered through the cloud.
Test this on your own and create a ReportingCloud trial account today.
Happy coding!

