A SubTextPart object represents a user-defined range of text in a TX Text Control document. A SubTextPart is basically a range of text with a Name and an ID property to store additional information.
In the implementation of the MailMerge class, a SubTextPart is used for repeating blocks in a reporting template. But the SubTextParts can be used for many different applications such as adding comments or to store additional hidden information to text ranges.
This sample shows how to insert a SubTextPart to protect a section from being edited by the user. The ID property is used to mark the SubTextPart as editable (0) or non-editable (1). In order to insert this special SubTextPart, an HTTP Post method is implemented in the MVC controller:
| [HttpPost] | |
| public string InsertSubTextPart(string Name, string BinaryDocument, bool Protected) | |
| { | |
| byte[] data = null; | |
| // create a temporary ServerTextControl to create the | |
| // SubTextPart | |
| using (ServerTextControl tx = new ServerTextControl()) | |
| { | |
| tx.Create(); | |
| // load the Selection from the Web.TextControl | |
| tx.Load(Convert.FromBase64String(BinaryDocument), | |
| BinaryStreamType.InternalUnicodeFormat); | |
| tx.SelectAll(); | |
| int iTextLength = tx.Selection.Length; | |
| // create a new SubTextPart over the complete text | |
| SubTextPart part = new SubTextPart("txmb_" + Name, | |
| Convert.ToInt32(Protected), 1, iTextLength); | |
| tx.SubTextParts.Add(part); | |
| // save the complete document | |
| tx.SelectAll(); | |
| tx.Selection.Save(out data, BinaryStreamType.InternalUnicodeFormat); | |
| } | |
| // return the Selection as a Base64 encoded string | |
| return Convert.ToBase64String(data); | |
| } |
This method creates a ServerTextControl that is used to load the selected text of the Web.TextControl. This text is converted into a SubTextPart and saved in the internal Unicode format to be returned to the client.
On client side, using JavaScript, the above HTTP Post method InsertSubTextPart is called using a jQuery AJAX call. If the selection length is larger than 0, the selection is being saved and sent to the controller method. The returned Base64 encoded binary internal Unicode format is loaded back into the selection:
| function InsertSubTextPart(name, protect) { | |
| // retrieve the JS Selection object | |
| var sel = TXTextControl.selection | |
| // check, if something has been selected | |
| sel.getBounds(function (e) { | |
| if (e.length == 0) { | |
| alert('SubTextPart cannot be added - please select text.'); | |
| return; | |
| } | |
| else { | |
| // save the current selection | |
| TXTextControl.saveSelection( | |
| TXTextControl.streamType.InternalUnicodeFormat, | |
| function (e) { | |
| var serviceURL = "/Home/InsertSubTextPart"; | |
| $.ajax({ | |
| type: "POST", | |
| url: serviceURL, | |
| contentType: 'application/json', | |
| data: JSON.stringify({ | |
| Name: name, | |
| BinaryDocument: e.data, | |
| Protected: protect | |
| }), | |
| success: successFunc, | |
| error: errorFunc | |
| }); | |
| function successFunc(data, status) { | |
| // load the created SubTextPart into the current Selection | |
| TXTextControl.loadSelection( | |
| TXTextControl.StreamType.InternalUnicodeFormat, data); | |
| } | |
| function errorFunc() { | |
| alert('Error'); | |
| } | |
| }); | |
| } | |
| }) | |
| } |
If the caret is entering and leaving these SubTextParts, events are triggered that are used to set the editMode property of Web.TextControl either to ReadAndSelect or Edit mode.
| // when entering the SubTextPart, check for the ID | |
| // if 1 then set read and select | |
| TXTextControl.addEventListener("subTextPartEntered", function (e) { | |
| if (e.id == '1') { | |
| TXTextControl.editMode = TXTextControl.EditMode.ReadAndSelect; | |
| $('#tbSubTextPartName').val(e.name); | |
| } | |
| }); | |
| // set the edit mode to edit mode again | |
| TXTextControl.addEventListener("subTextPartLeft", function (e) { | |
| TXTextControl.editMode = TXTextControl.EditMode.Edit; | |
| $('#tbSubTextPartName').val(''); | |
| }); |
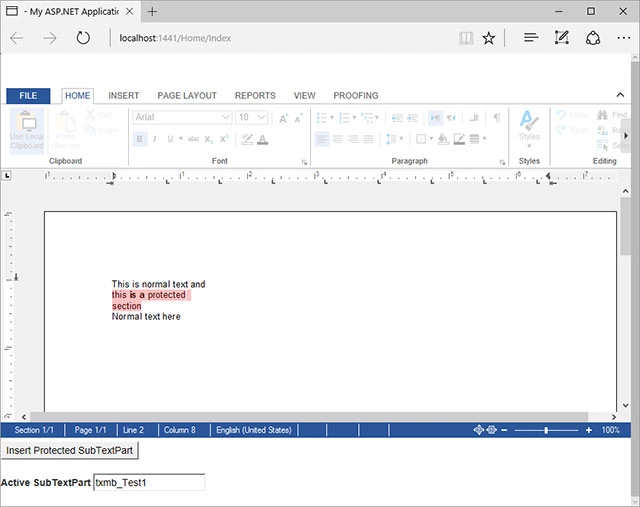
In the following screenshot, you can see an activated SubTextPart which is protected. The ribbon bar is disabled as the content is not editable inside this protected section.

Download the sample from GitHub and test it on your own.







