In a recent blog post, we showed you how to load a document from a URL into the Document Viewer. But what if the document data is already available on the client side based on React SPA principles? This article shows how to use the client-side JavaScript method loadDocument to load existing data into the Document Viewer.
Learn More
This article shows how to use the TX Text Control Document Viewer in a React application. The Document Viewer is a powerful, web-based document viewing and editing component that is based on TX Text Control.
Using the TX Text Control Document Viewer in a React Application
Selecting the Document
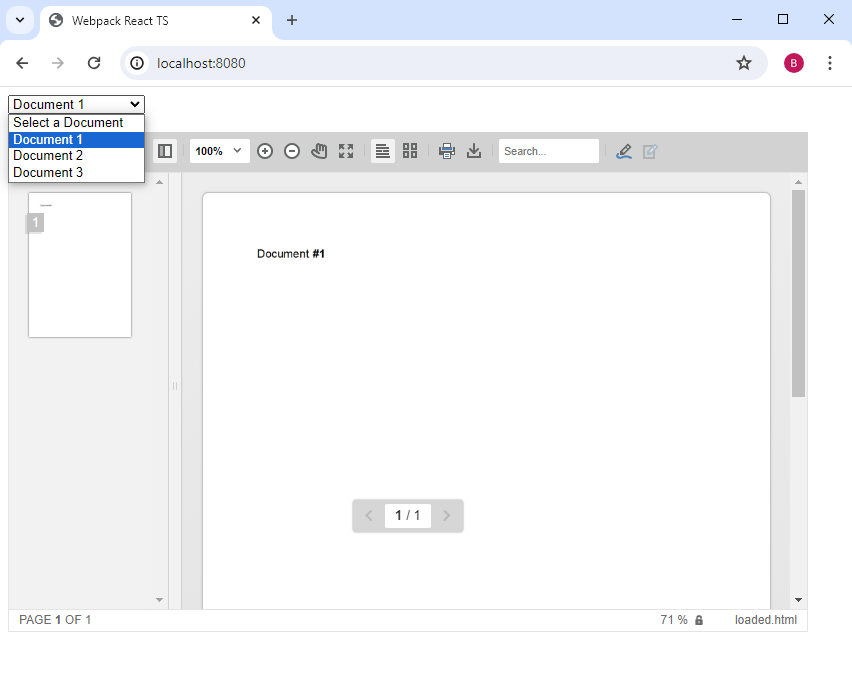
For this example, we are using a simple drop-down list that is populated with the available documents. The selected document is then loaded into the Document Viewer. The following screenshot shows the application:

The drop-down lists contain the values of the documents in HTML format. They can also contain the values as base64-encoded strings in other supported formats, or they can refer to a variable that contains the corresponding data.
| <select onChange={e => load(e.currentTarget.value)}> | |
| <option>Select a Document</option> | |
| <option value="Document <strong>#1</strong>">Document 1</option> | |
| <option value="Document <strong>#2</strong>">Document 2</option> | |
| <option value="Document <strong>#3</strong>">Document 3</option> | |
| </select> |
The following method load uses the loadDocument method of the Document Viewer to load the selected option value:
| const load = (contentValue: string) => { | |
| if (TXDocumentViewer) { | |
| // encode the content to base64 | |
| contentValue = btoa(contentValue); | |
| // load the document into the viewer | |
| TXDocumentViewer.loadDocument(contentValue, "loaded.html"); | |
| } | |
| }; |
TXDocumentViewer must be declared as it is a JavaScript object:
| declare var TXDocumentViewer: any; |
The full code of the index.tsx file would look like the following:
| import React from 'react'; | |
| import ReactDOM from 'react-dom/client'; | |
| import DocumentViewer from '@txtextcontrol/tx-react-document-viewer'; | |
| declare var TXDocumentViewer: any; | |
| const App: React.FC = () => { | |
| const load = (contentValue: string) => { | |
| if (TXDocumentViewer) { | |
| // encode the content to base64 | |
| contentValue = btoa(contentValue); | |
| // load the document into the viewer | |
| TXDocumentViewer.loadDocument(contentValue, "loaded.html"); | |
| } | |
| }; | |
| return <> | |
| <select onChange={e => load(e.currentTarget.value)}> | |
| <option>Select a Document</option> | |
| <option value="Document <strong>#1</strong>">Document 1</option> | |
| <option value="Document <strong>#2</strong>">Document 2</option> | |
| <option value="Document <strong>#3</strong>">Document 3</option> | |
| </select> | |
| <br /> | |
| <br /> | |
| <DocumentViewer | |
| width="800px" | |
| height="500px" | |
| basePath ="https://backend.textcontrol.com?access-token=O5KVBVClFm7Pus1qESin" | |
| isSelectionActivated={true}> | |
| </DocumentViewer> | |
| </>; | |
| }; | |
| const root = ReactDOM.createRoot(document.getElementById('root')!); | |
| root.render(<App />); |
Conclusion
This article showed how to load documents into the React Document Viewer by selecting values from a drop-down list. The drop-down list is populated with the values that are then loaded into the Document Viewer.

