Prerequisites
In order to create a backend application, TX Text Control .NET Server for ASP.NET must be installed on your machine. When deploying this backend application, refer to the documentation to learn how to install the required TCP Service:
Creating the Project
The following tutorial will show you how to create an React and ASP.NET Core application that the required backend middleware and uses the official TX Text Control Document Editor React component.
-
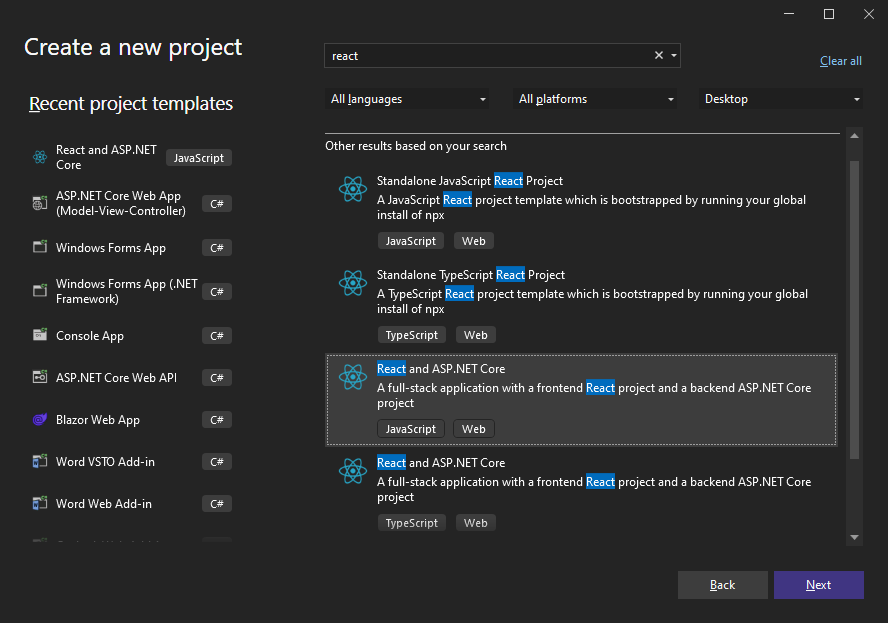
In Visual Studio 2022, create a new project, select React and ASP.NET Core as the project template and continue with Next.

-
Select a project name, location and solution name in the next dialog and confirm with Next.
-
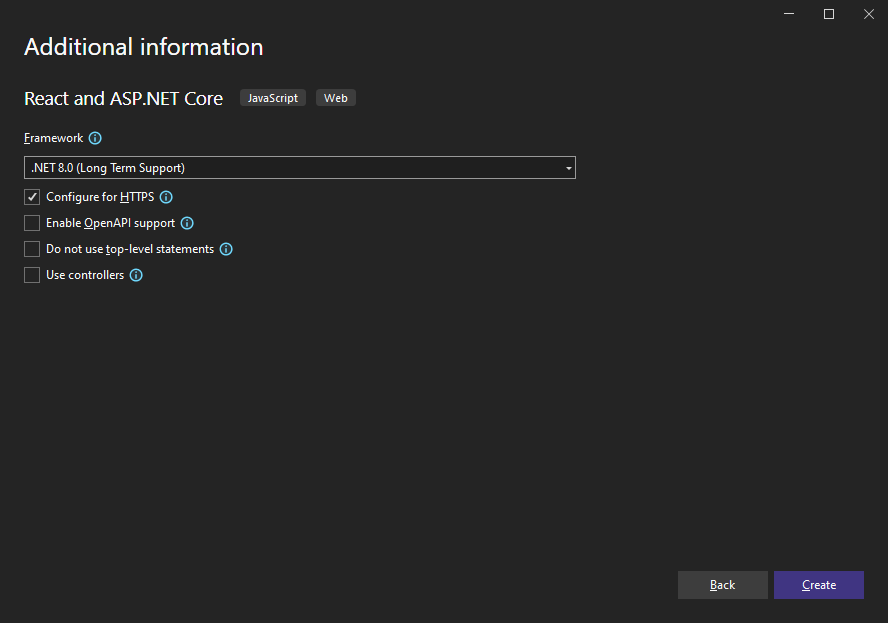
In the last dialog, select .NET 8 (Long Term Support) as the Framework and confirm with Create.

Adding NuGet Packages
-
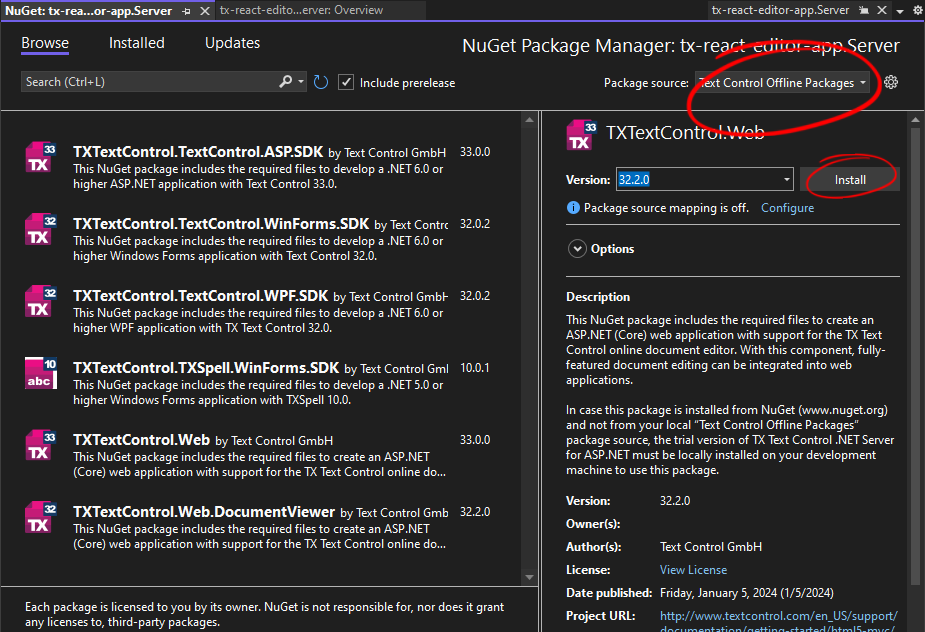
In the Solution Explorer, select the created project that ends with .Server and choose Manage NuGet Packages... from the Project main menu.
Select Text Control Offline Packages from the Package source drop-down.
Install the latest versions of the following package:
- TXTextControl.Web

Adding the Middleware
-
Open the Program.cs file located in the project's root folder. Replace the content with the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersusing TXTextControl.Web; var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddControllersWithViews(); var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. app.UseHttpsRedirection(); app.UseWebSockets(); app.UseTXWebSocketMiddleware(); app.MapFallbackToFile("/index.html"); app.Run();
Adding the React Component
-
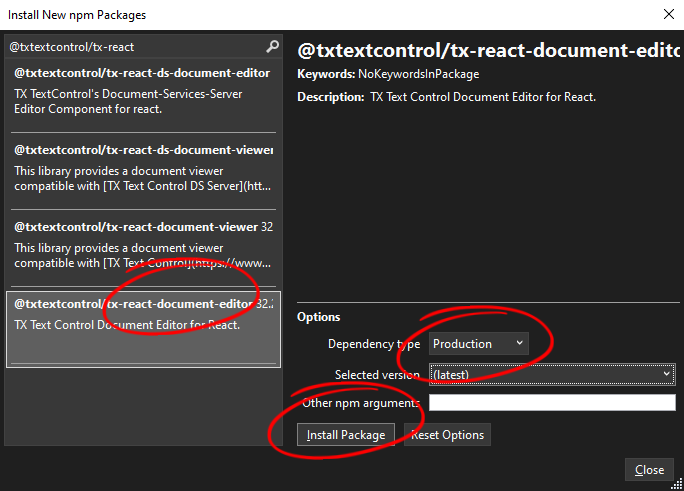
In the Solution Explorer, right-click npm in the project node that ends with .client and select Install new npm packages from the context menu.
-
In the opened dialog, search for @txtextcontrol/tx-react-document-editor and install the package.

Adding the Component
-
Open the App.jsx file located in the src folder. Replace the content with the following code:

-
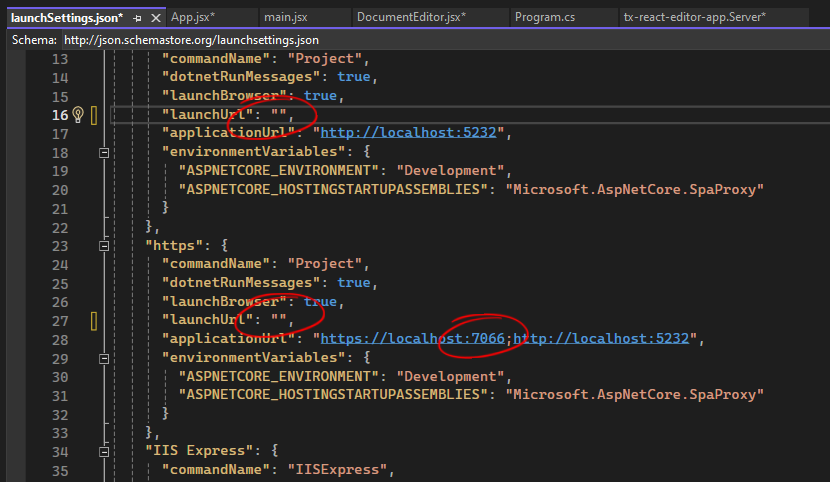
Be sure to replace the port number (7066 in this example) with the port number of your hosting application. You can find this port number in the launchSettings.json file of your server application.

Also make sure to set the launchUrl to an empty string.
-
Compile and start the application.






