Digital document processing and insurance process automation are transforming the insurance industry. From buying a policy online to filing a claim on a mobile device, insurance products become easier and more transparent for the end user. The pandemic accelerated this transition to a purely digital-native model.
Digital Insurance
Digital forms processing, including electronic signatures, offers several advantages for streamlining administrative tasks in insurance processes. Digital documents and forms eliminate manual paperwork and reduce the time and effort required to enter and store data. Information can be captured directly in a digital format, reducing errors and speeding up the process.
Electronic signatures are a secure and legally binding method of document authentication. Rather than printing, signing, and scanning or mailing physical documents, individuals can simply sign electronically, saving time and resources.
In this article, we will show a typical process from template creation, form deployment including signatures, and extraction of completed form fields.
Template Creation
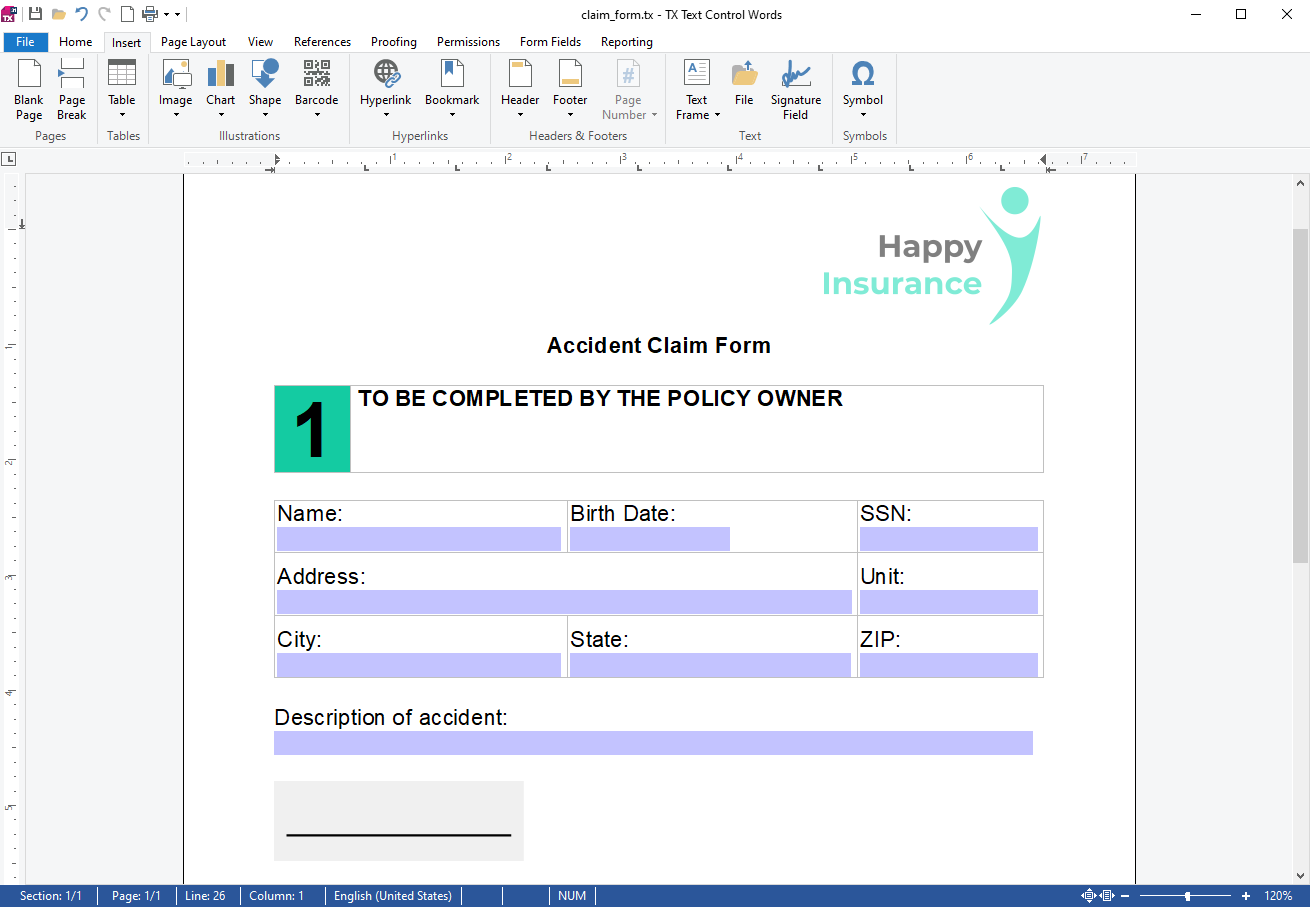
The template is created using the TX Text Control Document Editor, which can be used to create a pixel-perfect template with headers and footers, static content, and form fields for the user to fill in. The names of the form fields must match the data in the used data source.

Data Model
For simplicity, the data model in this example is very simple.
| public class Claim { | |
| public string name { get; set; } | |
| public DateTime dob { get; set; } | |
| public string address { get; set; } | |
| public string unit { get; set; } | |
| public string city { get; set; } | |
| public string state { get; set; } | |
| public string zip { get; set; } | |
| public string description { get; set; } | |
| } |
The Mail
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. class is used to prepare the document by merging known data into the template.
| public IActionResult Index() { | |
| byte[] data; | |
| Claim claim = new Claim() { | |
| name = "Tim Typer", | |
| dob = new DateTime(2010, 5, 5), | |
| }; | |
| using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { | |
| tx.Create(); | |
| tx.Load("App_Data/claim_form.tx", TXTextControl.StreamType.InternalUnicodeFormat); | |
| using (MailMerge mailMerge = new MailMerge()) { | |
| mailMerge.TextComponent = tx; | |
| mailMerge.FormFieldMergeType = FormFieldMergeType.Preselect; | |
| mailMerge.MergeObject(claim); | |
| } | |
| tx.Save(out data, TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| } | |
| return View(data); | |
| } |
Form Deployment
After the document has been generated server-side, it is loaded into the Document Viewer for completion and signature by the user.
| @model ClaimView | |
| @using TXTextControl.Web.MVC.DocumentViewer | |
| <div style="width: 100%; height: 600px;"> | |
| @Html.TXTextControl().DocumentViewer(settings => { | |
| settings.DocumentData = Convert.ToBase64String(Model.Document); | |
| settings.Dock = DocumentViewerSettings.DockStyle.Fill; | |
| settings.SignatureSettings = new SignatureSettings() { | |
| OwnerName = "Happy Insurance", | |
| SignerName = Model.Claim.name, | |
| SignatureBoxes = new SignatureBox[] { | |
| new SignatureBox("txsign") { | |
| SigningRequired = true, | |
| Style = SignatureBox.SignatureBoxStyle.Signature }}, | |
| ShowSignatureBar = true, | |
| RedirectUrlAfterSignature = this.Url.Action( | |
| "ExportPDF", | |
| "Home", | |
| null, | |
| Context.Request.Scheme, Context.Request.Host.ToString()) | |
| }; | |
| }).Render() | |
| </div> | |
| <script> | |
| window.addEventListener("documentViewerLoaded", function () { | |
| TXDocumentViewer.signatures.setSubmitCallback(exportPDF); | |
| }); | |
| function exportPDF(data) { | |
| // create temporary link to download document | |
| var element = document.createElement('a'); | |
| element.setAttribute('href', 'data:application/octet-stream;base64,' + data); | |
| element.setAttribute('download', "result.pdf"); | |
| element.style.display = 'none'; | |
| document.body.appendChild(element); | |
| // simulate click | |
| element.click(); | |
| // remove the link | |
| document.body.removeChild(element); | |
| } | |
| </script> |
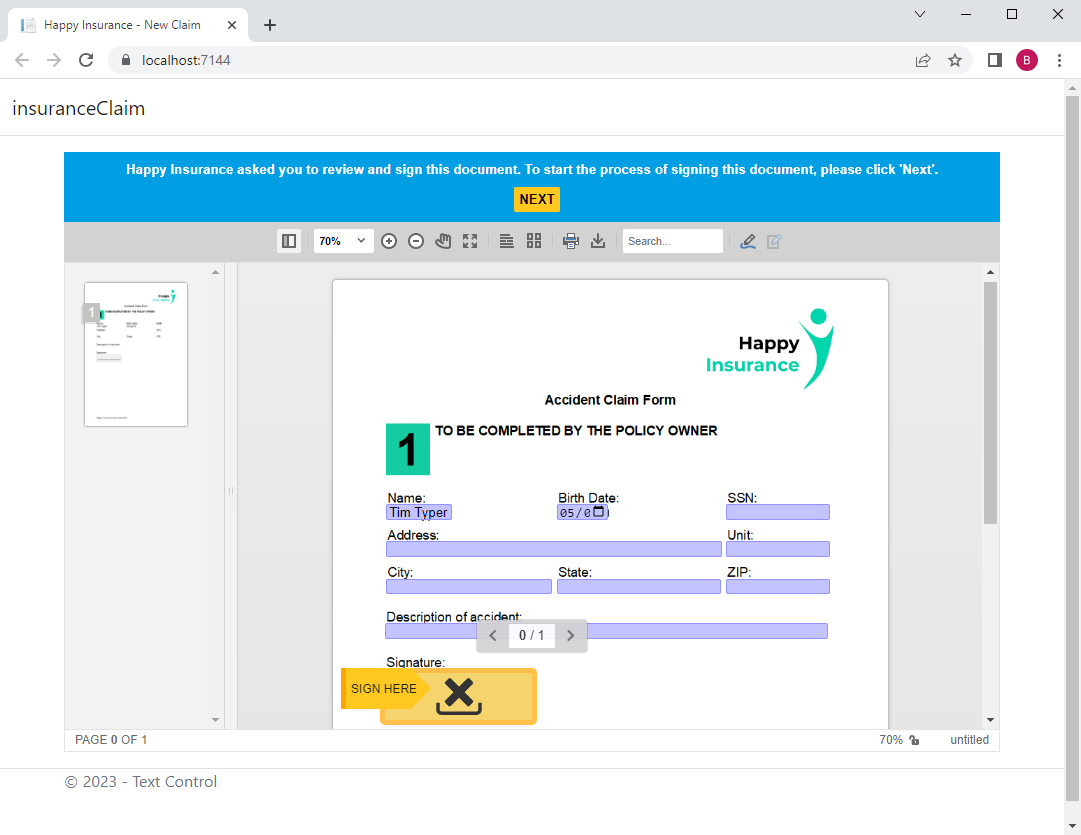
The next screenshot shows the deployed document with pre-selected form fields for Name and Birth Date. Other form fields can be filled in by the end user. Finally, the document is signed and submitted to the server.

Server-Side Processing
After submitting the document, the signed document, the signature details and form field values are accessible in the SignatureData parameter of the called HttpPost method ExportPDF.
| [HttpPost] | |
| public string ExportPDF([FromBody] TXTextControl.Web.MVC.DocumentViewer.Models.SignatureData data) { | |
| byte[] bPDF; | |
| // Extract the completed form field values and create Claim model. | |
| // This data could be stored in a database at this point | |
| Claim completedClaim = new Claim(); | |
| foreach (PropertyInfo propertyInfo in completedClaim.GetType().GetProperties()) { | |
| var dataPoint = data.FormFields.Find(i => i.Name == propertyInfo.Name); | |
| if (dataPoint != null && propertyInfo.PropertyType == typeof(DateTime) && | |
| DateTime.TryParse(dataPoint.Value, out var parsedDate)) { | |
| propertyInfo.SetValue(completedClaim, parsedDate); | |
| } | |
| else if (dataPoint != null) { | |
| propertyInfo.SetValue(completedClaim, dataPoint.Value); | |
| } | |
| } | |
| // create temporary ServerTextControl | |
| using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { | |
| tx.Create(); | |
| // load the document | |
| tx.Load(Convert.FromBase64String(data.SignedDocument.Document), | |
| TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| FlattenFormFields(tx); | |
| // save the document as PDF | |
| tx.Save(out bPDF, TXTextControl.BinaryStreamType.AdobePDFA); | |
| } | |
| return Convert.ToBase64String(bPDF); | |
| } | |
| private void FlattenFormFields(ServerTextControl textControl) { | |
| int fieldCount = textControl.FormFields.Count; | |
| for (int i = 0; i < fieldCount; i++) { | |
| TextFieldCollectionBase.TextFieldEnumerator fieldEnum = | |
| textControl.FormFields.GetEnumerator(); | |
| fieldEnum.MoveNext(); | |
| FormField curField = (FormField)fieldEnum.Current; | |
| textControl.FormFields.Remove(curField, true); | |
| } | |
| } |
In the code above, the form field values are extracted and used to create a Claim object that can be further processed or stored in a database. The signed document is then loaded into a ServerTextControl to flatten the form fields and to create a PDF document.
Learn More
At this point, the signature fields can be also digitally signed using ServerTextControl. Learn how to achieve this in this article.
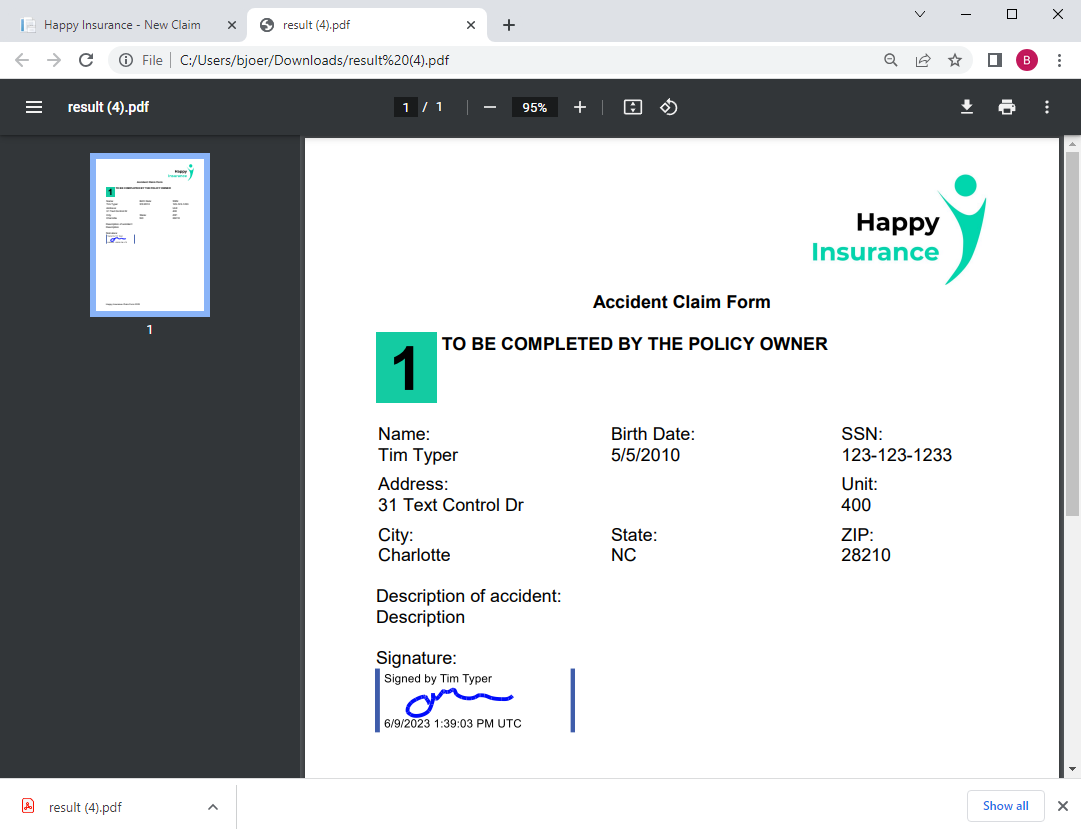
Resulting PDF Document
The generated PDF document is returned to the client and can be opened in the browser.

You can test this sample by downloading it from our GitHub repository.






