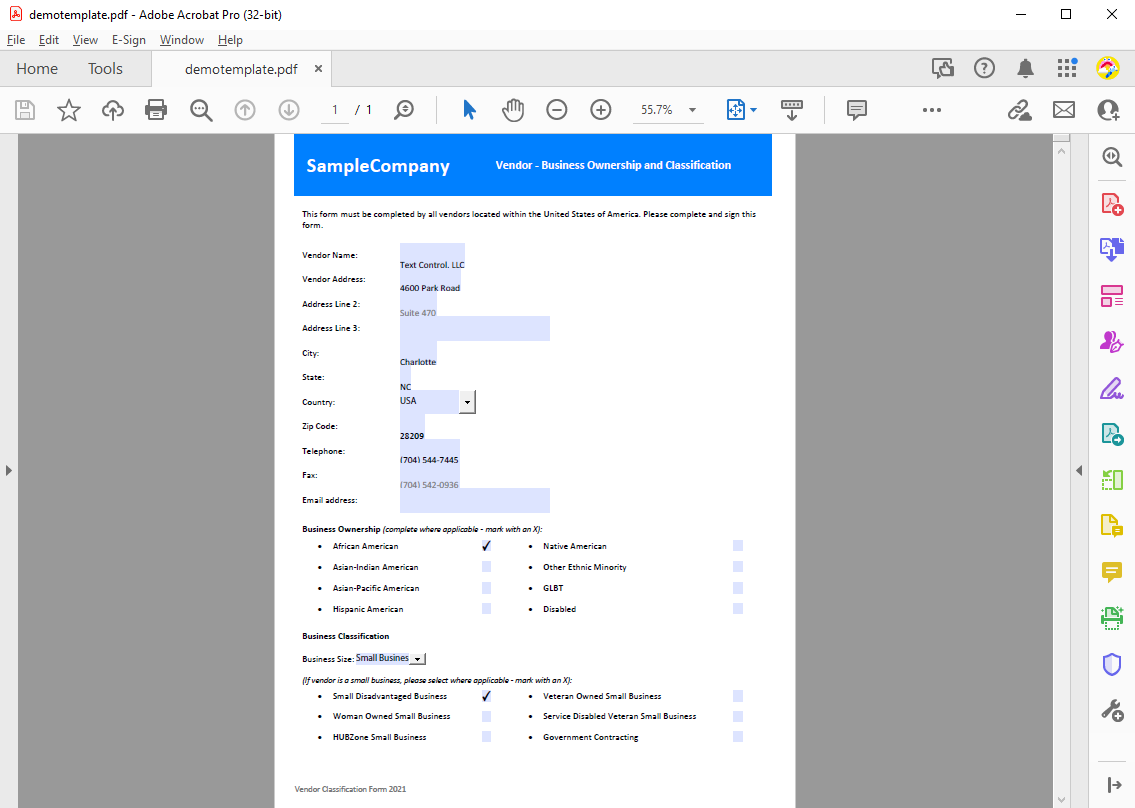
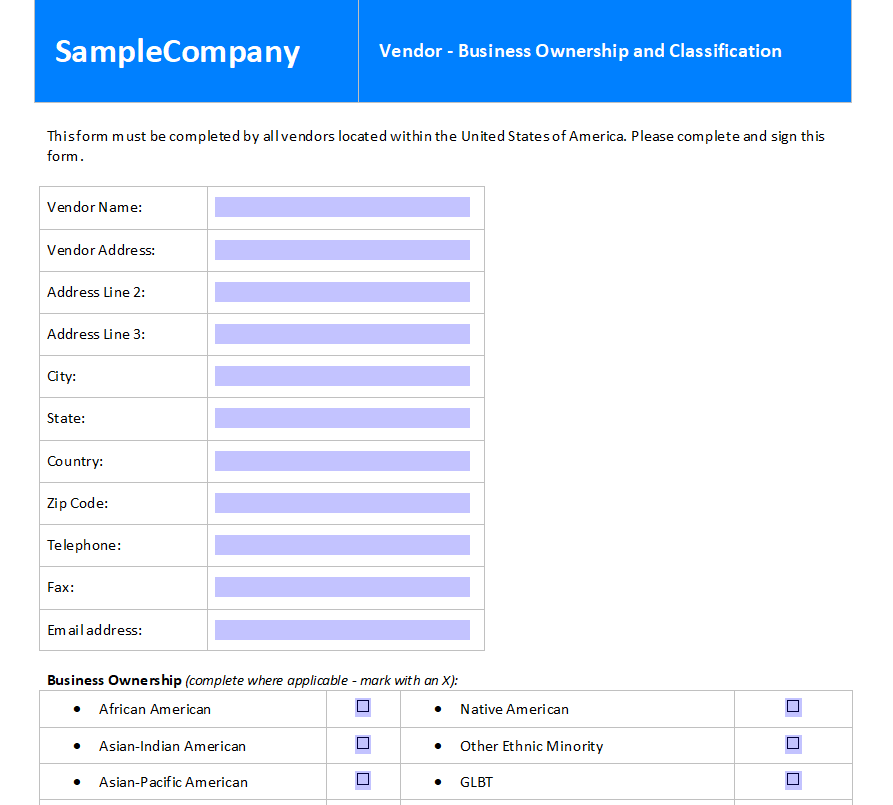
A form can be prepared by merging known data into the document before the Document Viewer is used to deliver the form to the end user. Consider the following template, which consists of form text fields, check boxes, and drop-down boxes.

Pre-Select Known Values
There are three ways to preselect known data:
- The default values will be pre-selected and stored in the template.
- Known data is merged server-side using Mail
Merge ╰ TX Text Control .NET Server for ASP.NET
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. . - Known data is merged client-side using JavaScript.
When merging data server-side, the template is loaded into a Server
╰ TXTextControl Namespace
╰ ServerTextControl Class
The ServerTextControl class implements a component that provide high-level text processing features for server-based applications. instance and MailMerge is used to populate form fields from JSON data.
| byte[] document; | |
| using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { | |
| tx.Create(); | |
| tx.Load("App_Data/vaccination_form.tx", TXTextControl.StreamType.InternalUnicodeFormat); | |
| using (TXTextControl.DocumentServer.MailMerge mm = | |
| new TXTextControl.DocumentServer.MailMerge()) { | |
| mm.TextComponent = tx; | |
| mm.FormFieldMergeType = TXTextControl.DocumentServer.FormFieldMergeType.Preselect; | |
| mm.RemoveEmptyFields = false; | |
| // pre-select form fields with known data and merge | |
| // data into merge fields | |
| mm.MergeObject(data); | |
| } | |
| tx.Save(out document, TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| } |
But what if data is being collected somewhere else in the web application and another server callback or web API call is not the intent? Consider an Angular SPA where some of the form data is already available client side.
Access Fields with JavaScript
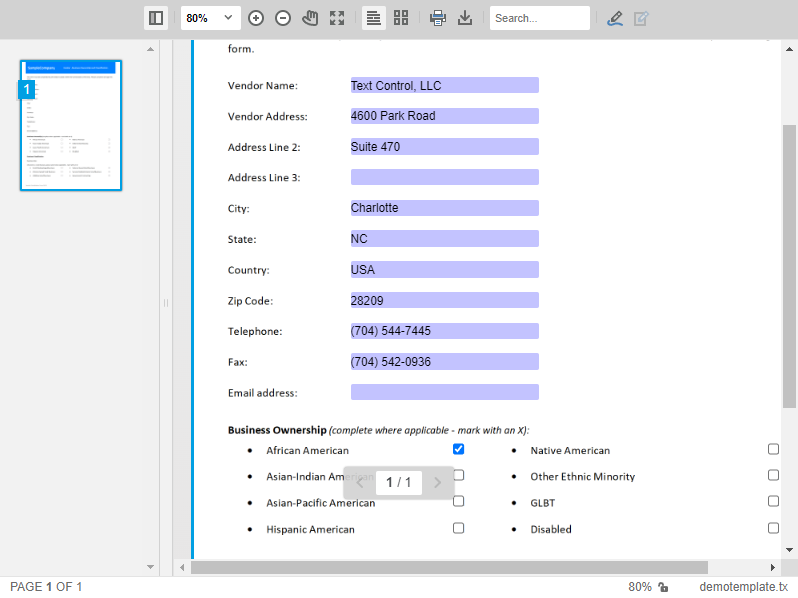
In this case, the Document Viewer form fields are accessible through JavaScript. The following dictionary is available on the client side and contains known values for some of the form fields in the template.
| var values = { | |
| "vendor_name": "Text Control, LLC", | |
| "vendor_address": "4600 Park Road", | |
| "vendor_line2": "Suite 470", | |
| "vendor_city": "Charlotte", | |
| "vendor_state": "NC", | |
| "vendor_zip": "28209", | |
| "vendor_country": "USA", | |
| "vendor_phone": "(704) 544-7445", | |
| "vendor_fax": "(704) 542-0936", | |
| "business_american": true, | |
| "business_size_small": true, | |
| "business_size": "Small Business" | |
| }; |
Form fields in the Document Viewer are available as regular HTML input elements. They can be accessed via JavaScript in the appropriate shadow DOM.
Web Component
Learn more about the shadow DOM and the Web Component standard.
| window.addEventListener("documentViewerLoaded", function () { | |
| var elem = document.querySelector("tx-document-viewer"); | |
| elem.shadowRoot.querySelectorAll(".formFieldDiv").forEach((formField) => { | |
| if (values[formField.name] === undefined) return; | |
| var formFieldType = formField.getAttribute("formfieldtype"); | |
| var fieldValue = values[formField.name]; | |
| switch (formFieldType) { | |
| case "checkbox": | |
| formField.checked = fieldValue; | |
| break; | |
| case "text": | |
| formField.value = fieldValue; | |
| break; | |
| case "selection": | |
| if (formField.nodeName === "INPUT") { | |
| formField.value = fieldValue; | |
| } else if (formField.nodeName === "SELECT") { | |
| formField.querySelectorAll("option").forEach((option) => { | |
| if (option.value === fieldValue) { | |
| option.selected = true; | |
| } | |
| }); | |
| } | |
| break; | |
| } | |
| }); | |
| }); |
In the code above, all form fields with the class name formFieldDiv are iterated. The custom attribute formfieldtype defines the type of the form fields, which are handled in a different way in the switch case statement. Finally, all known values are added to the form fields.

These values will also be exported when you call forms.getValues():
| [ | |
| { | |
| "name": "vendor_name", | |
| "type": "text", | |
| "value": "Text Control, LLC" | |
| }, | |
| { | |
| "name": "vendor_address", | |
| "type": "text", | |
| "value": "4600 Park Road" | |
| }, | |
| { | |
| "name": "vendor_line2", | |
| "type": "text", | |
| "value": "Suite 470" | |
| }, | |
| { | |
| "name": "vendor_line3", | |
| "type": "text", | |
| "value": "" | |
| }, | |
| { | |
| "name": "vendor_city", | |
| "type": "text", | |
| "value": "Charlotte" | |
| }, | |
| ... | |
| ] |
When the document is downloaded using the downloadDocument method, the values of the form fields will be added to the PDF form fields.