Document automation is a useful functionality for processes where data-driven documents need to be assembled frequently at specific times or events. Automating documents does not only save time, but ensures that documents are accurate and based on up-to-date data and information, are properly formatted according to current standards and compliant based on specified rules.
Document automation is the concept of generating documents by pulling data and text from various sources and merging it into specific sections or merge fields of templates.
Automation Concepts
TX Text Control provides several concepts of how to generate and assemble documents.

Merge Fields
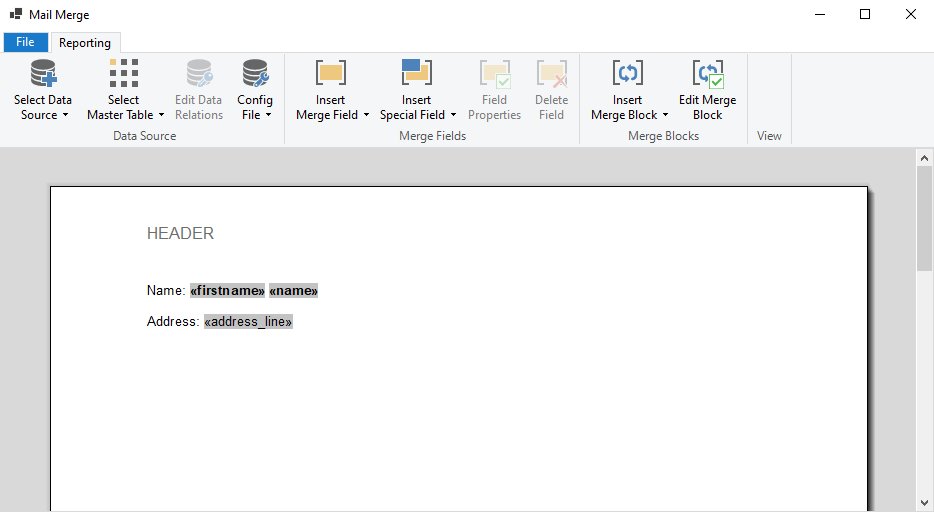
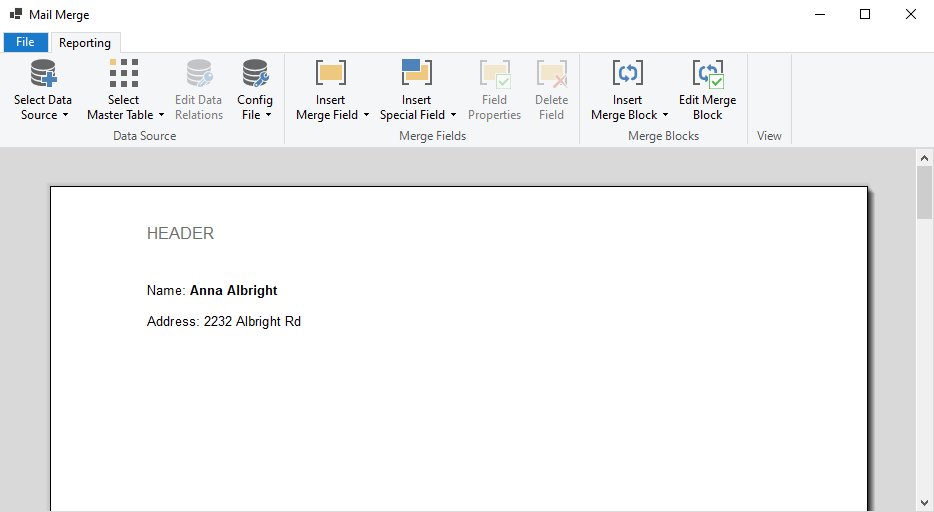
Probably the most common automation element are merge fields. These are placeholders in templates with specific names that are populated with data from various data sources. The following screenshot shows a simple template with merge fields before and after the merge process:

The following JSON data is used in the simple example above:
| [ | |
| { | |
| "firstname": "Anna", | |
| "name": "Albright", | |
| "address_line": "2232 Albright Rd" | |
| }, | |
| { | |
| "firstname": "Peter", | |
| "name": "Brighton", | |
| "address_line": "663 Brighton Ave" | |
| } | |
| ] |
The following code uses the Merge
╰ DocumentServer Namespace
╰ MailMerge Class
╰ MergeJsonData Method
Merges data given as a JSON string into a document template. method to merge data into the template:
| using (TXTextControl.DocumentServer.MailMerge mm = | |
| new TXTextControl.DocumentServer.MailMerge()) { | |
| mm.TextComponent = textControl1; | |
| mm.MergeJsonData(sJsonData); | |
| } |
Learn More
This article shows how to use the TX Text Control ASP.NET ServerTextControl and MailMerge classes within a .NET 6 application in Visual Studio 2022.
Getting Started: ServerTextControl and MailMerge with ASP.NET Core
Form Fields
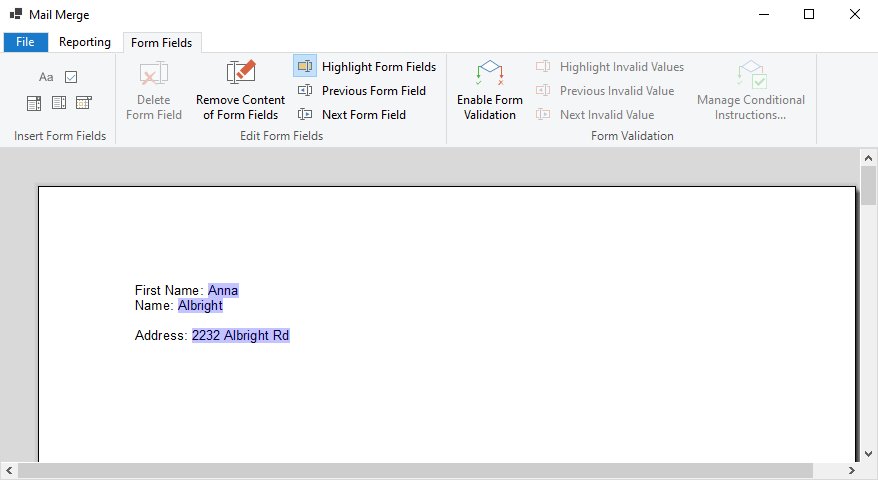
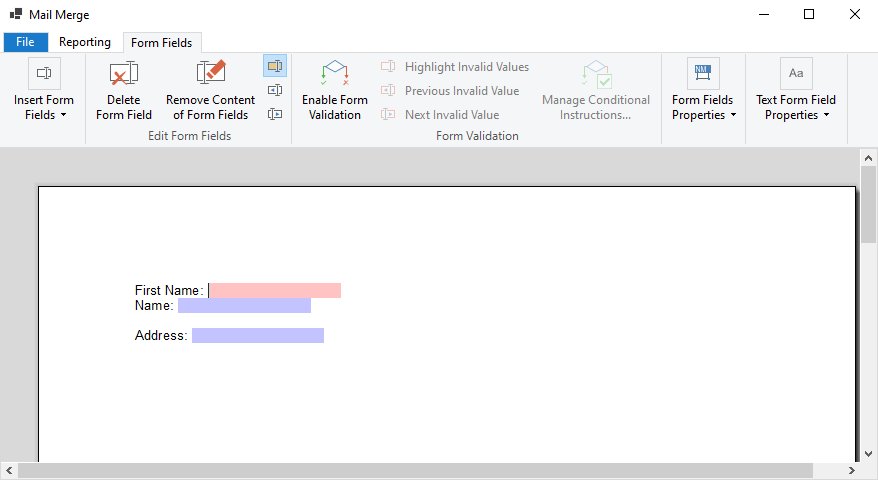
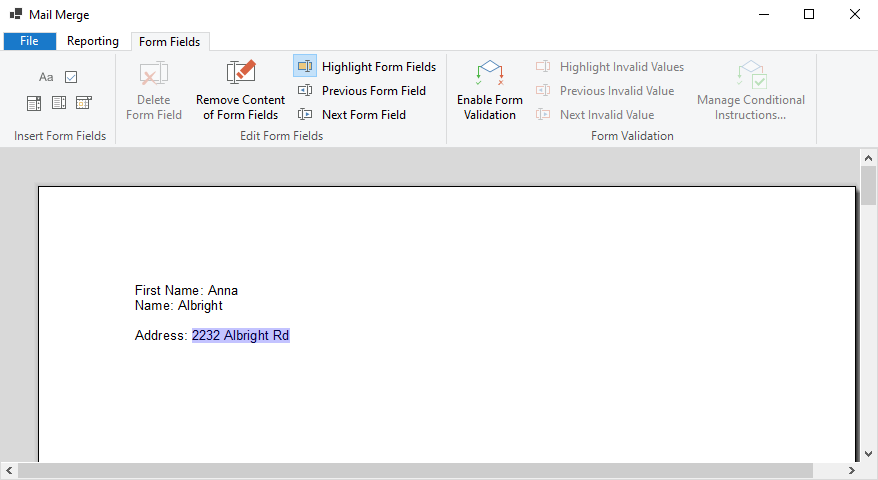
Form fields can be pre-populated using the same MailMerge engine to prepare forms for users to complete. Form fields can be pre-populated or flattened. The following sample shows how the form fields are pre-populated with the same JSON data like in the above example:

The Form
╰ DocumentServer Namespace
╰ MailMerge Class
╰ FormFieldMergeType Property
Specifies in which manner form fields are treated during the merge process. property defines how the form fields are treated:
| using (TXTextControl.DocumentServer.MailMerge mm = | |
| new TXTextControl.DocumentServer.MailMerge()) { | |
| mm.TextComponent = textControl1; | |
| mm.FormFieldMergeType = TXTextControl.DocumentServer.FormFieldMergeType.Preselect; | |
| mm.MergeJsonData(sJsonData); | |
| } |
Learn More
This article shows how merge form fields using the MailMerge engine.
Combining Form and Merge Fields
Form fields and merge fields can be also combined. In order to separate flattened and editable form fields, merge fields can be used to merge in static data that cannot be changed by the end-user. Form fields can be pre-selected with known values that can be modified when the document is deployed.

Assembling Snippets
In many cases, documents are assembled from many sources and pre-designed text snippets or sub-templates. TX Text Control provides various ways to generate a document from different sources.
- IncludeText fields
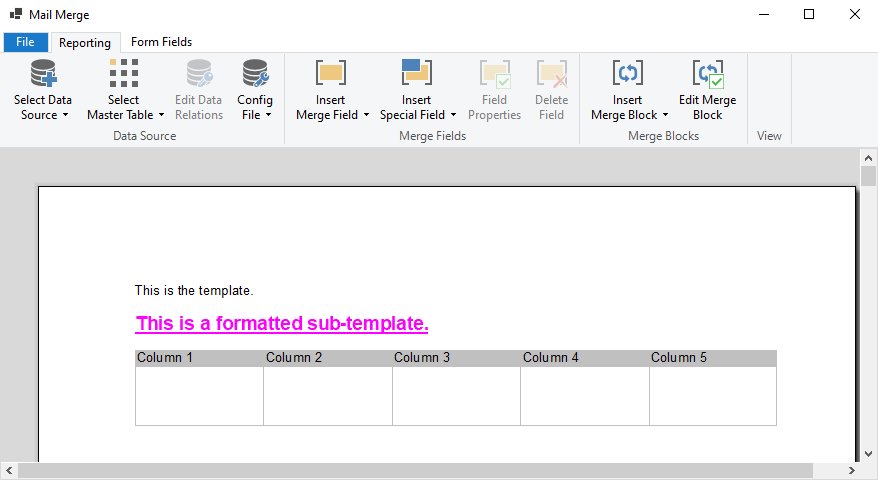
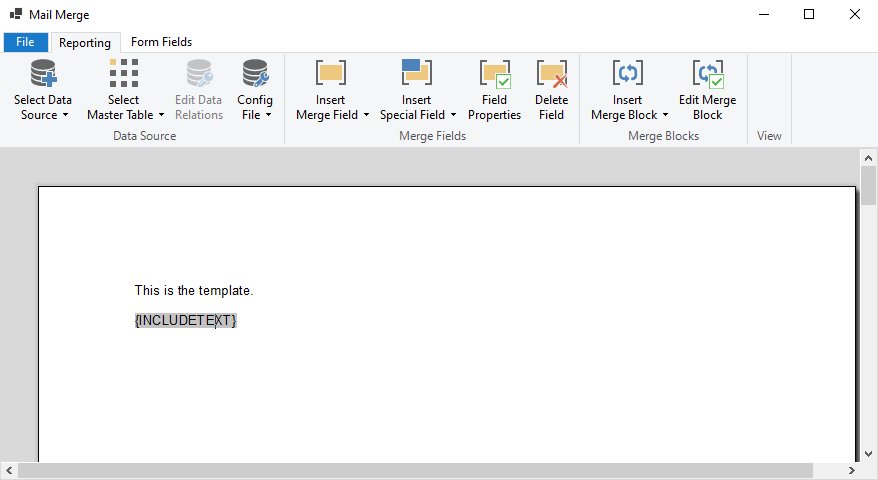
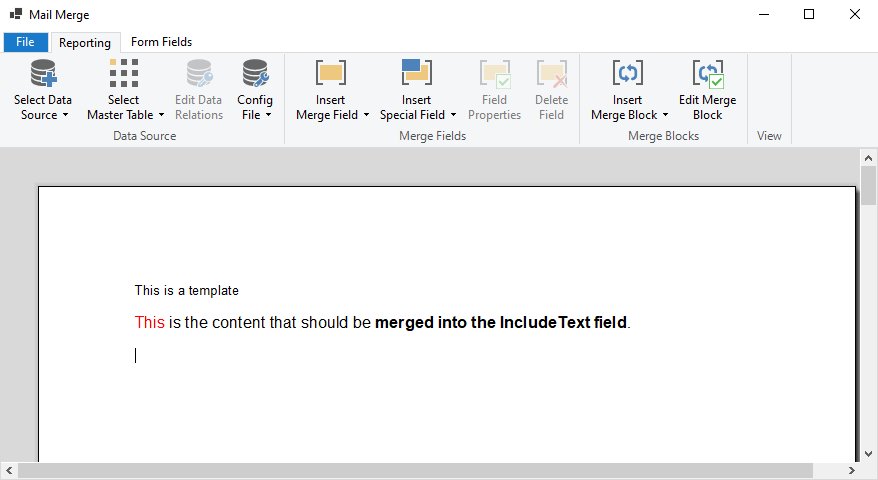
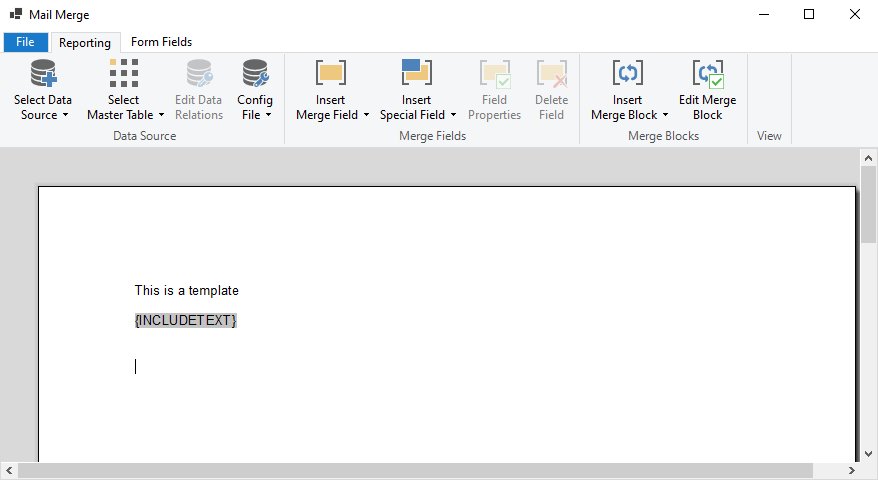
IncludeText fields are merged automatically when using the MailMerge engine to merge data into templates. The IncludeText field is a special field that contains a filename pointing to another document (sub-template) that should be included at the location of the field. IncludeText fields are merged first including merge fields, merge blocks and additional nested IncludeText fields.

IncludeText content can be loaded from physical files or from variables or streams using the Include
Text Merging ╰ TX Text Control .NET Server for ASP.NET
╰ DocumentServer Namespace
╰ MailMerge Class
╰ IncludeTextMerging Event
Occurs when an IncludeText field has been merged. event. This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersusing (TXTextControl.DocumentServer.MailMerge mm = new TXTextControl.DocumentServer.MailMerge()) { mm.TextComponent = textControl1; mm.IncludeTextMerging += Mm_IncludeTextMerging; mm.MergeJsonData(sJsonData); } private void Mm_IncludeTextMerging(object sender, TXTextControl.DocumentServer.MailMerge.IncludeTextMergingEventArgs e) { if (e.IncludeTextField.Filename == "subtemplate.docx") { byte[] data; using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { tx.Create(); tx.Load("<span style=\"color: red\">This</span> is the content that should be <strong>merged into the IncludeText field</strong>.", TXTextControl.StringStreamType.HTMLFormat); tx.Save(out data, TXTextControl.BinaryStreamType.InternalUnicodeFormat); } e.IncludeTextDocument = data; } } - SubTextParts
A Sub
Text Part ╰ TX Text Control .NET Server for ASP.NET
╰ TXTextControl Namespace
╰ SubTextPart Class
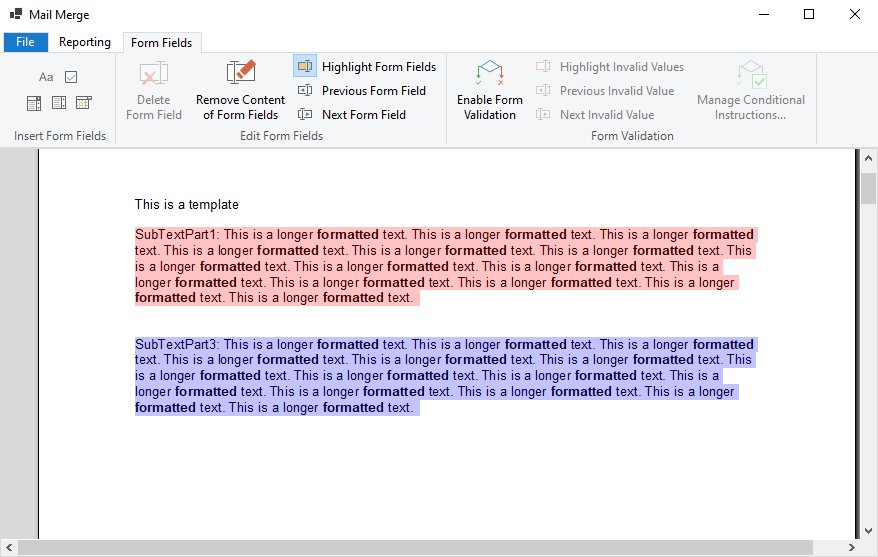
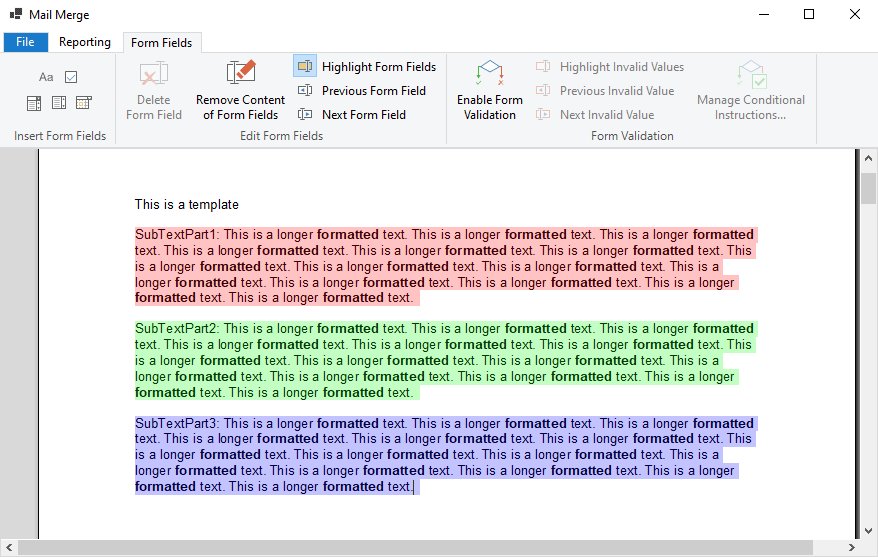
A SubTextPart object represents a user-defined part of a TX Text Control document. object defines a range of text within a document with a specific ID and a Name to find that section in the document. These SubTextParts can be nested and they provide some special features such as an optional, non-printable highlight color to visualize those areas in a document.This feature can be used to assemble documents dynamically without utilizing the MailMerge engine. In the following screenshot, 3 SubTextParts are inserted with the names SubTextPart1, SubTextPart2 and SubTextPart3.

The following code loops through these SubTextParts and removes one section by checking the name:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersforeach (SubTextPart subTextPart in textControl1.SubTextParts) { if (subTextPart.Name == "SubTextPart2") { textControl1.Select(subTextPart.Start - 1, subTextPart.Length); textControl1.Selection.Text = ""; } }
Deploying Documents
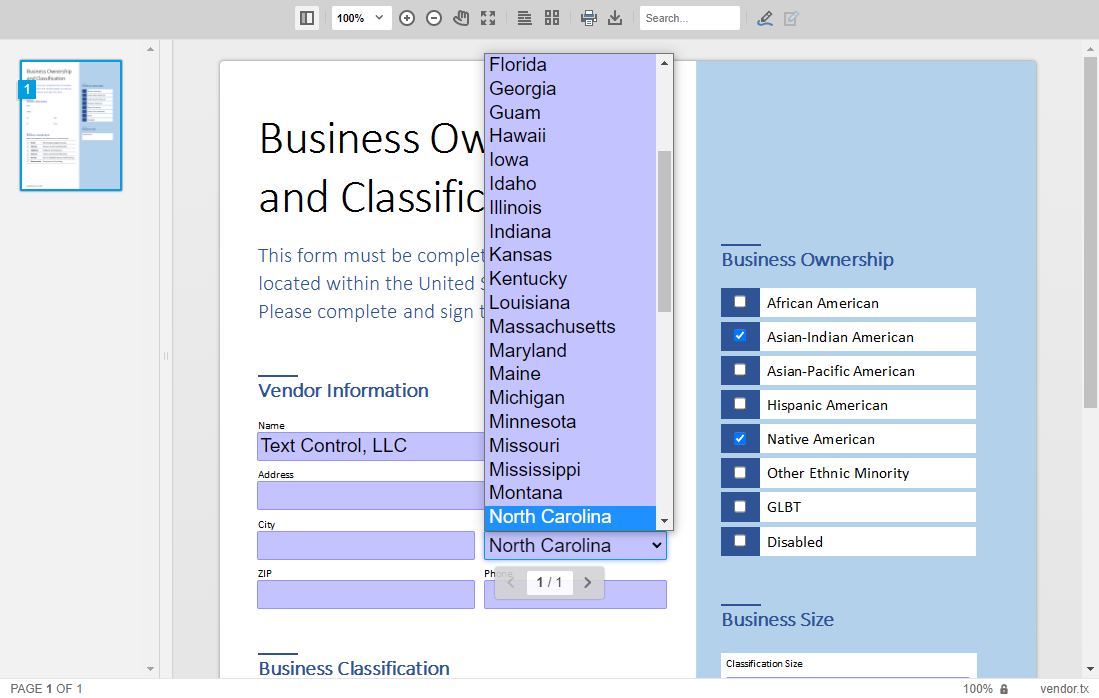
When a document is automatically prepared, it is usually deployed. It can be send as an e-mail attachment, printed or deployed using the TX Text Control document viewer. When loading the document with form fields and conditional instructions into the document viewer, included form fields are enabled automatically:

In order to extract the form field values, the forms.get
╰ JavaScript API - Document Viewer Viewer
╰ Forms Object
╰ getValues Method
Returns an array of all contained form fields with it's values completed by the user. method can be utilized:
| console.log(JSON.stringify(TXDocumentViewer.forms.getValues())); |
[
{
"name":"vendor_name",
"type":"text",
"value":"Text Control, LLC"
},
{
"name":"vendor_address",
"type":"text",
"value":"6926 Shannon Willow Rd, Suite 400"
},
{
"name":"vendor_city",
"type":"text",
"value":"Charlotte"
},
{
"name":"vendor_state",
"type":"selection",
"value":"North Carolina"
},
[...]
Learn More
TX Text Control can be used to create sophisticated, smart forms to collect data from users in different ways. This article gives an overview of various ways to deploy forms using TX Text Control.






