TX Text Control offers a unique way to create documents with fillable form elements such as form text boxes, check box fields and drop-down elements. These forms can be created like mail merge templates and dynamically pre-completed with values form data sources.
Creating Forms
Besides the option to create forms programmatically, form field elements can be added using the out-of-the-box, customizable ribbon UI.
Learn More
Interactive forms in an Adobe PDF document can be used to gather information from end-users. This article shows how to create those forms using TX Text Control in .NET applications using C#.
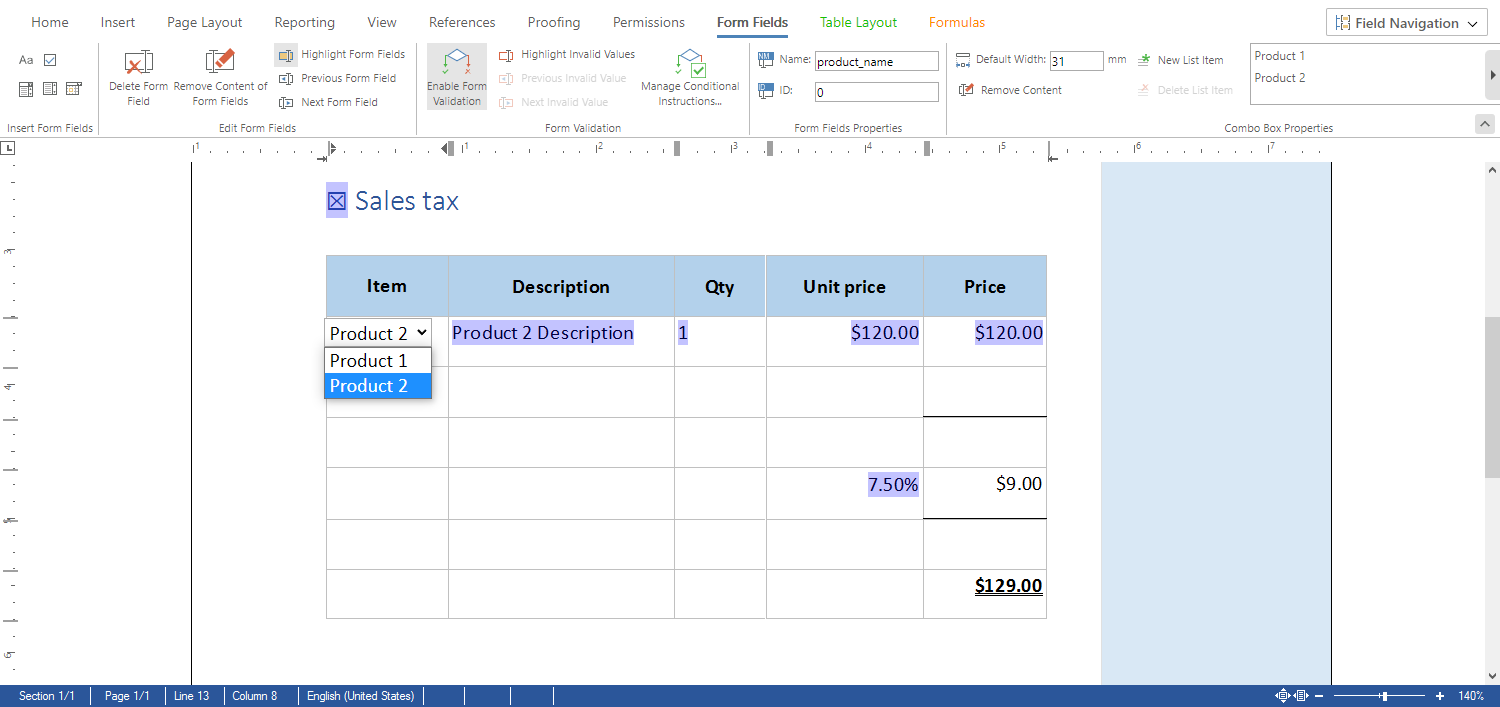
The following screenshot shows the ASP.NET version of TX Text Control and the opened Form Field ribbon tab to insert and edit form fields:
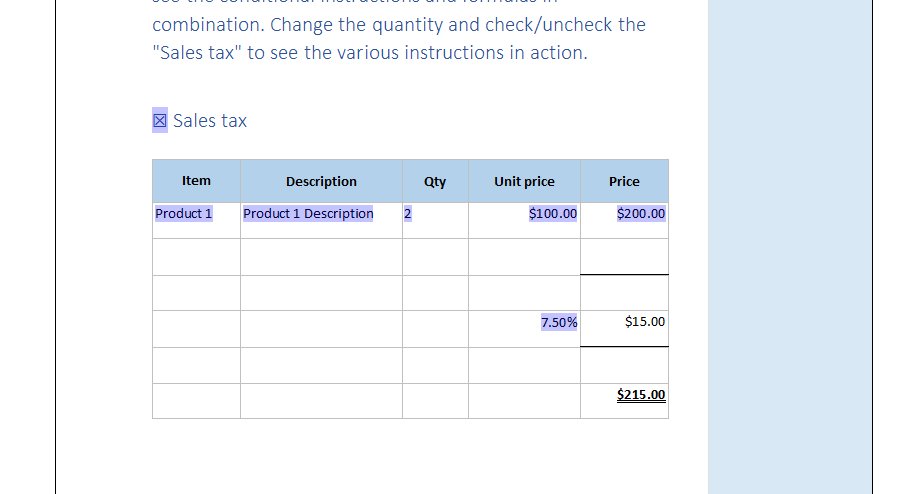
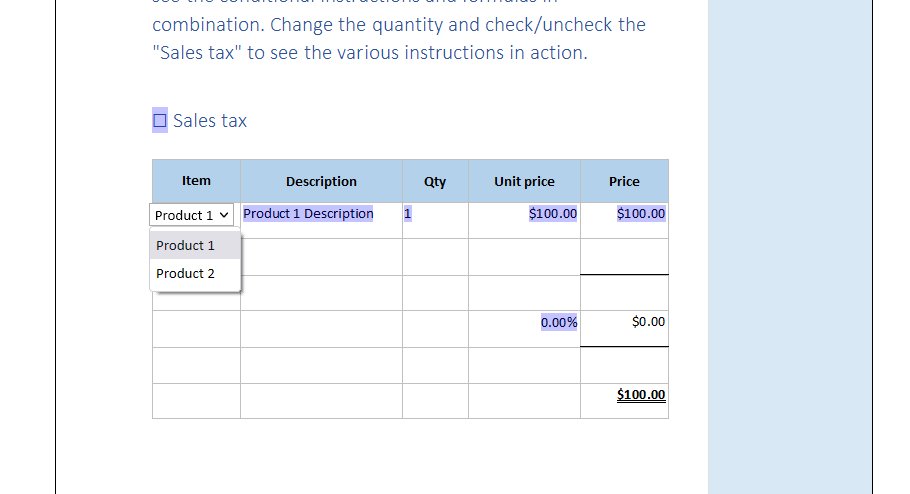
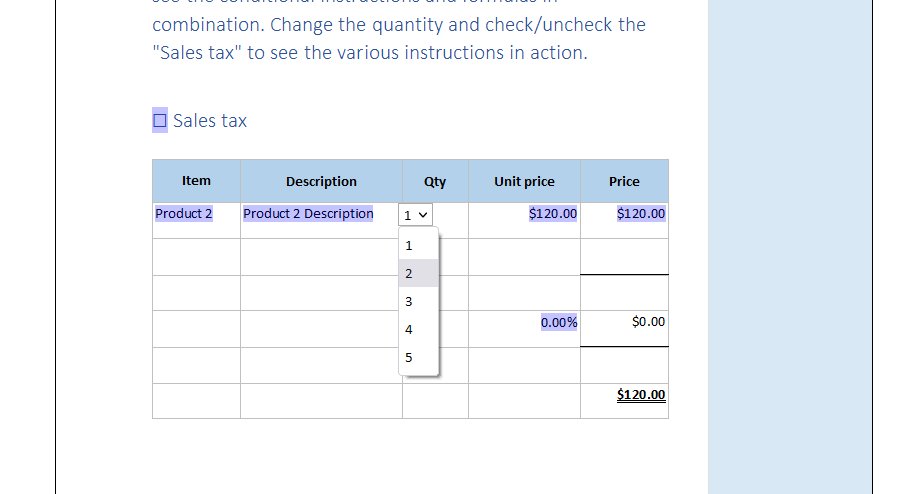
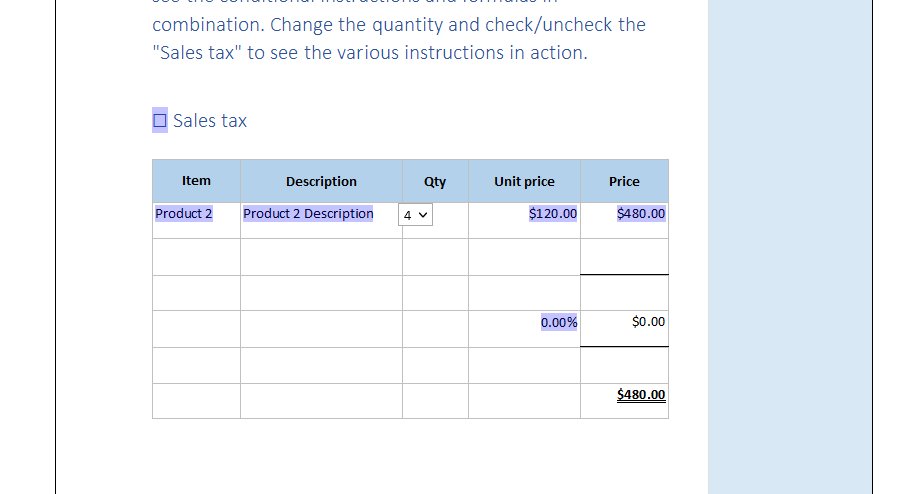
Using conditional instructions, it is possible to add dependencies between fields based on logical operators. This allows to add a complete workflow to forms by adding dependencies between form fields. The following animated screenshot shows such a condition. If the user changes the selected product in the drop-down form field, the description and the unit price is changing:

Learn More
Using conditional instructions, it is possible to add dependencies between fields based on logical operators. This allows to add a complete workflow to forms by adding dependencies between form fields. This article illustrates how to combine form fields with table cell formulas.
Preparing the Document
The document editor cannot only be used to create those form documents, it can be used to deploy the form as well to collect the input data from users. For this purpose, the editor provides a special form filling mode that can be enabled.
To prepare a document for this mode, the document must be protected:
- Preparing the form
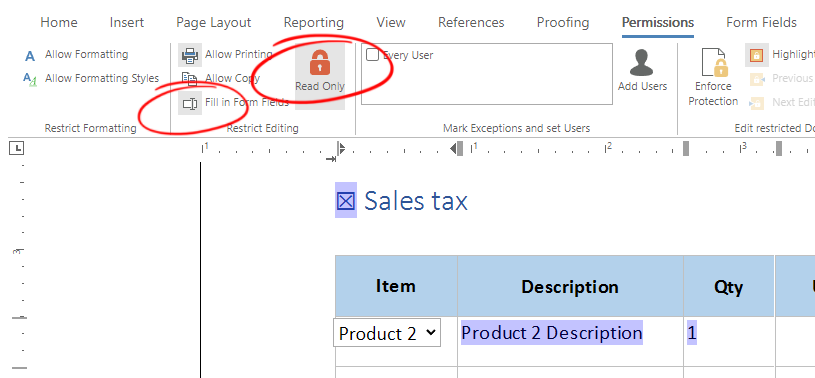
After the form has been designed, form fields are added and conditional instructions are defined, change to the Permissions ribbon tab.
In the Restrict Editing ribbon group, select Fill in Form Fields and Read Only.

- Encrypting the document
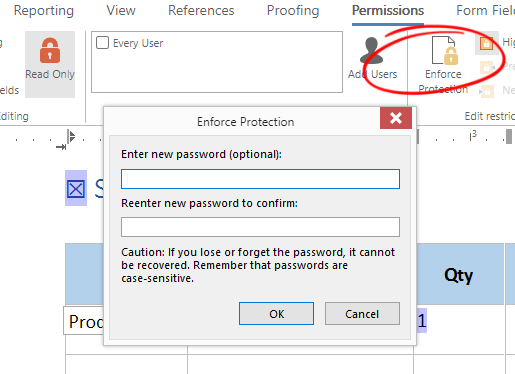
Click on Enforce Protection, set a password in the following dialog and confirm with OK.

- Saving the document
In protected mode, save the document in the internal Text Control format:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersTXTextControl.saveDocument(TXTextControl.StreamType.InternalUnicodeFormat, function(document) { // send the document to your controller here console.log(document.data); });
Deploying using the Document Editor
In order to load this form into the document editor in read only mode, the editor must be initialized with the Edit
╰ Web.MVC Namespace
╰ TextControlSettings Class
╰ EditMode Property
Specifies or returns a value of type Web.EditMode indicating whether the document's text is read-only, can be selected or is editable. property set to ReadOnly.
| @Html.TXTextControl().TextControl(settings => { | |
| settings.EditMode = EditMode.ReadOnly; | |
| }).LoadText(Server.MapPath("~/App_Data/Documents/myform.tx"), | |
| StreamType.InternalUnicodeFormat).Render() |
To enable the form field validation and conditional instructions, the setIsFormFieldValidationEnabled property must be set to true:
| TXTextControl.addEventListener("documentLoaded", function () { | |
| TXTextControl.setIsFormFieldValidationEnabled(true); | |
| }); |
After this, the document is loaded as read only into the editor and users are only able to complete form fields. Programmatically, it is possible to save the document with the completed form fields or to extract filled form field data separately.
Deploying using the Document Viewer
Another way to deploy the form is to use the lightweight document viewer that is compatible to the form fields created by the document editor (or MS Word) including conditional instructions.
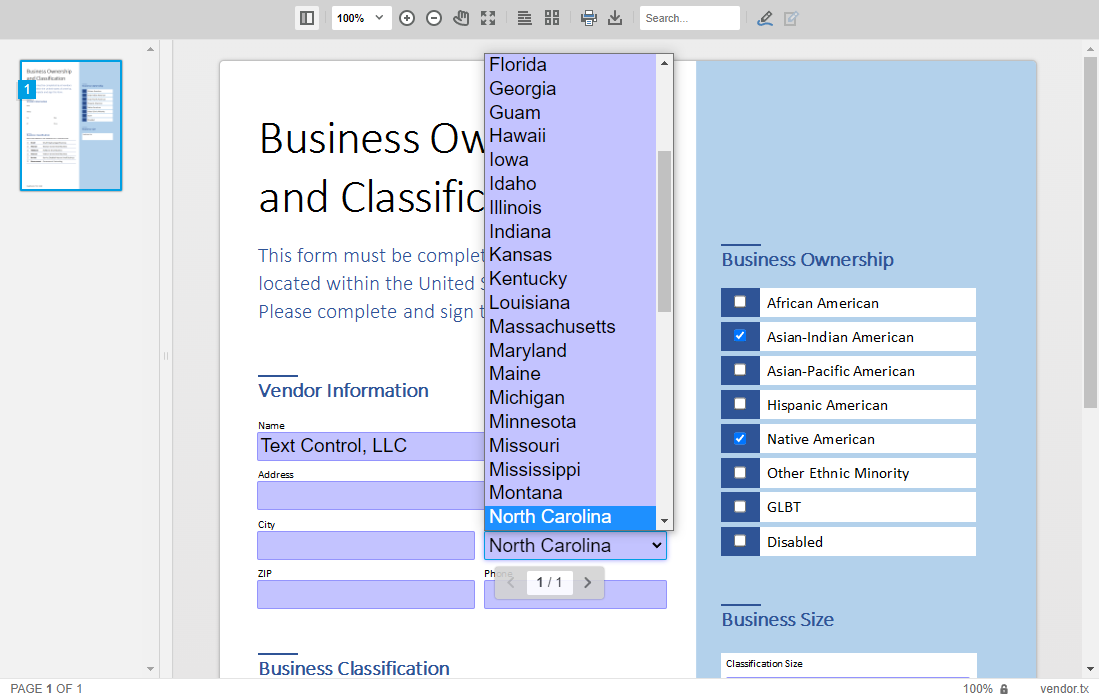
When loading the document with form fields and conditional instructions into the document viewer, the form fields are enabled automatically:

In order to extract the form field values, the forms.get
╰ JavaScript API - Document Viewer Viewer
╰ Forms Object
╰ getValues Method
Returns an array of all contained form fields with it's values completed by the user. method can be utilized:
| console.log(JSON.stringify(TXDocumentViewer.forms.getValues())); |
[
{
"name":"vendor_name",
"type":"text",
"value":"Text Control, LLC"
},
{
"name":"vendor_address",
"type":"text",
"value":"6926 Shannon Willow Rd, Suite 400"
},
{
"name":"vendor_city",
"type":"text",
"value":"Charlotte"
},
{
"name":"vendor_state",
"type":"selection",
"value":"North Carolina"
},
[...]
Live Demos
All of these features can be tested live without downloading a trial version using the Text Control Technical Demos.
Live Demo
Test the document viewer live in our online demos and learn how to export the completed form field values.