The Mail
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. class provides a very effective way to merge data into merge field placeholders, repeating blocks, form fields, barcodes, images and chart objects. This engine handles the dynamic generation of documents based on document templates.
Typically, the MailMerge API is used to automate the document generation to create letters, invoices, quotations and other dynamic documents.
This article provides an overview of typical mail merge functionality and the available features and settings.
What is Mail Merge?
Mail Merge describes the process to create documents based on templates that contain static content and variable elements that are merged from various data sources.
-
The template
A template can be any document type that is supported by TX Text Control including DOC, DOCX, RTF and the internal TX Text Control format (TX). The template can contain static text and dynamic merge fields, image placeholders, repeating blocks and other merge elements.
-
The data source
MailMerge provides various methods to merge data into templates. MailMerge interprets all public properties of an object as table columns and child tables. The object type is analyzed using .NET reflection and used as the basis of the table structure. Nested object types are used for merge blocks and prefixed merge fields. Supported data types are:- DataSet
- DataTable
- JSON
- XML
- IEnumerable objects
Mail Merge Process
Using TX Text Control, merging data into MS Word compatible templates can be effortlessly done in 3 simple steps.
- Loading a template
- Merging with data
- Exporting the document
The Mail
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. class merges the data from various data sources into documents. It can be connected to any Text Control ( TXText
╰ TXTextControl Namespace
╰ ServerTextControl Class
The ServerTextControl class implements a component that provide high-level text processing features for server-based applications. , TXText
╰ TXTextControl Namespace
╰ TextControl Class
The TextControl class implements a Windows Forms control with high-level text editing features. and TXText
╰ WPF Namespace
╰ TextControl Class
The WPF.TextControl class class implements a control with high-level text editing features. . The document that is loaded into the connected Text Control is automatically used as the mail merge template.
The following code shows how to create a Mailmerge instance and how to connect it to a ServerTextControl:
| using (MailMerge mailMerge = new MailMerge()) { | |
| mailMerge.TextComponent = textControl1; | |
| } |
In the next code snippet an Office Open XML (DOCX) template is loaded into a new ServerTextControl instance that is then connected to MailMerge:
| TXTextControl.LoadSettings ls = new TXTextControl.LoadSettings() { | |
| ApplicationFieldFormat = TXTextControl.ApplicationFieldFormat.MSWord }; | |
| using (TXTextControl.ServerTextControl serverTextControl = | |
| new TXTextControl.ServerTextControl()) { | |
| serverTextControl.Create(); | |
| serverTextControl.Load("template.docx", TXTextControl.StreamType.WordprocessingML, ls); | |
| using (MailMerge mailMerge = new MailMerge()) { | |
| mailMerge.TextComponent = serverTextControl; | |
| } | |
| } |
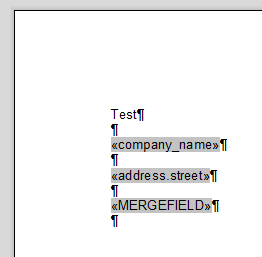
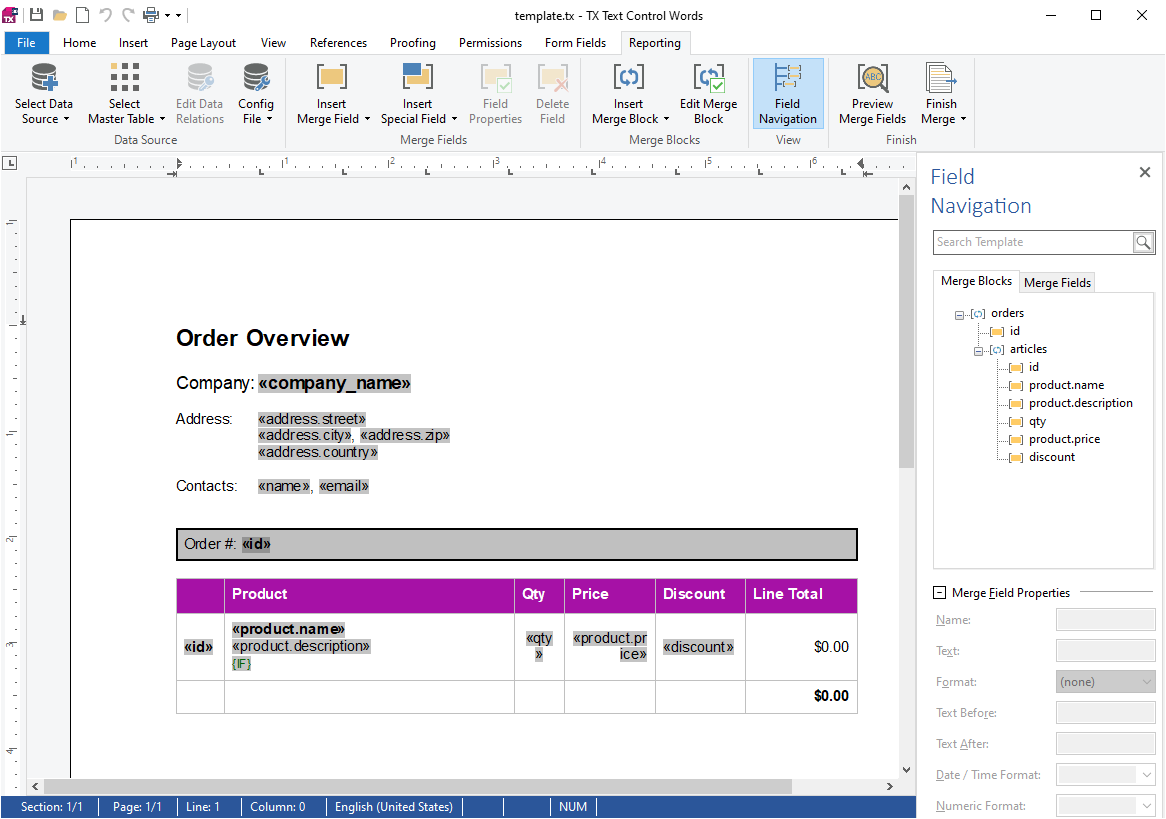
The template can be any MS Word document with merge fields that can be added using the pre-designed Reporting ribbon tab of the TX Text Control visual editor or using MS Word. The sample template is shown in the next screenshot:

Merging with Data
For simplicity, the following JSON string is used as the data source:
| [ | |
| { | |
| "company_name": "Text Control, LLC", | |
| "address": | |
| { | |
| "street": "1111 Text Control Way", | |
| "zip": "28226", | |
| "city": "Charlotte", | |
| "country": "United States" | |
| } | |
| } | |
| ] |
In the next code snippet, the Merge
╰ DocumentServer Namespace
╰ MailMerge Class
╰ MergeJsonData Method
Merges data given as a JSON string into a document template. is used to merge the template with the given JSON data.
| // enable MS Word merge fields | |
| TXTextControl.LoadSettings ls = new TXTextControl.LoadSettings() { | |
| ApplicationFieldFormat = TXTextControl.ApplicationFieldFormat.MSWord }; | |
| // load JSON data | |
| string jsonData = System.IO.File.ReadAllText("data.json"); | |
| // create a temporary ServerTextControl | |
| using (TXTextControl.ServerTextControl serverTextControl = | |
| new TXTextControl.ServerTextControl()) { | |
| serverTextControl.Create(); | |
| // load the template | |
| serverTextControl.Load("template.docx", TXTextControl.StreamType.WordprocessingML, ls); | |
| // create the mail merge engine | |
| using (MailMerge mailMerge = new MailMerge()) { | |
| // connect to ServerTextControl | |
| mailMerge.TextComponent = serverTextControl; | |
| // merge data into template | |
| mailMerge.MergeJsonData(jsonData); | |
| } | |
| } |
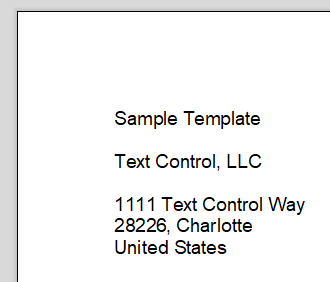
The resulting document is shown in the screenshot:

Exporting the Document
After a successful merge process, the resulting document is loaded into the connected Text Control instance and can be exported to any supported document format. The following code shows how the resulting document is getting exported as an Adobe PDF document.
| TXTextControl.LoadSettings ls = new TXTextControl.LoadSettings() { | |
| ApplicationFieldFormat = TXTextControl.ApplicationFieldFormat.MSWord }; | |
| string jsonData = System.IO.File.ReadAllText("data.json"); | |
| using (TXTextControl.ServerTextControl serverTextControl = | |
| new TXTextControl.ServerTextControl()) { | |
| serverTextControl.Create(); | |
| serverTextControl.Load("template.docx", TXTextControl.StreamType.WordprocessingML, ls); | |
| using (MailMerge mailMerge = new MailMerge()) { | |
| mailMerge.TextComponent = serverTextControl; | |
| mailMerge.MergeJsonData(jsonData); | |
| } | |
| // export document as PDF | |
| serverTextControl.Save("results.pdf", TXTextControl.StreamType.AdobePDF); | |
| } |
Data Structures
This chapter explains the data structure based on a sample JSON object that contains hierarchical data and allows to show different mail merge features including access to data from child tables and nested, repeating merge blocks.:
| [ | |
| { | |
| "company_name": "Text Control, LLC", | |
| "address": | |
| { | |
| "street": "1111 Text Control Way", | |
| "zip": "28226", | |
| "city": "Charlotte", | |
| "country": "United States" | |
| }, | |
| "contacts": [ | |
| { | |
| "name": "Tim Typer", | |
| "email": "tim@textcontrol.com" | |
| }, | |
| { | |
| "name": "Karl Keyboard", | |
| "email": "karl@textcontrol.com" | |
| }, | |
| { | |
| "name": "Petra Paragraph", | |
| "email": "petra@textcontrol.com" | |
| } | |
| ], | |
| "orders": [ | |
| { | |
| "id": 123, | |
| "articles": [ | |
| { | |
| "id": 1, | |
| "product": { | |
| "name": "Product A", | |
| "description": "Description of product A", | |
| "price": 200 | |
| }, | |
| "qty": 5, | |
| "discount": 0.2 | |
| }, | |
| { | |
| "id": 2, | |
| "product": { | |
| "name": "Product B", | |
| "description": "Description of product B", | |
| "price": 244 | |
| }, | |
| "qty": 50, | |
| "discount": 0.0 | |
| }, | |
| { | |
| "id": 3, | |
| "product": { | |
| "name": "Product C", | |
| "description": "Description of product C", | |
| "price": 677 | |
| }, | |
| "qty": 2, | |
| "discount": 0.5 | |
| } | |
| ] | |
| }, | |
| { | |
| "id": 321, | |
| "articles": [ | |
| { | |
| "id": 1, | |
| "product": { | |
| "name": "Product B", | |
| "description": "Description of product B", | |
| "price": 123 | |
| }, | |
| "qty": 12, | |
| "discount": 0.0 | |
| }, | |
| { | |
| "id": 2, | |
| "product": { | |
| "name": "Product D", | |
| "description": "Description of product D", | |
| "price": 556 | |
| }, | |
| "qty": 2, | |
| "discount": 0.7 | |
| }, | |
| { | |
| "id": 3, | |
| "product": { | |
| "name": "Product C", | |
| "description": "Description of product C", | |
| "price": 677 | |
| }, | |
| "qty": 20, | |
| "discount": 0.3 | |
| } | |
| ] | |
| } | |
| ] | |
| } | |
| ] |
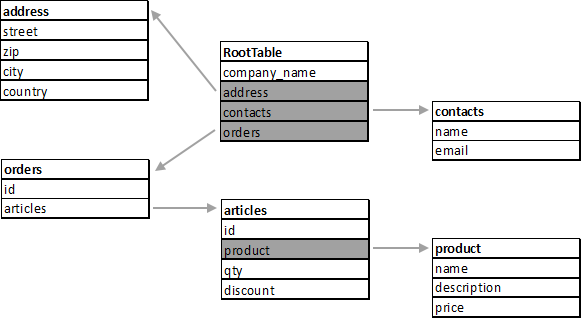
Internally, the hierarchical structure is converted into tables. The following diagram shows these tables including their child tables:

The Sample Template
The sample template that is used in this article is very simple and contains static data, simple merge fields and a nested, repeating block. The merge block will list all "orders" from the sample data:

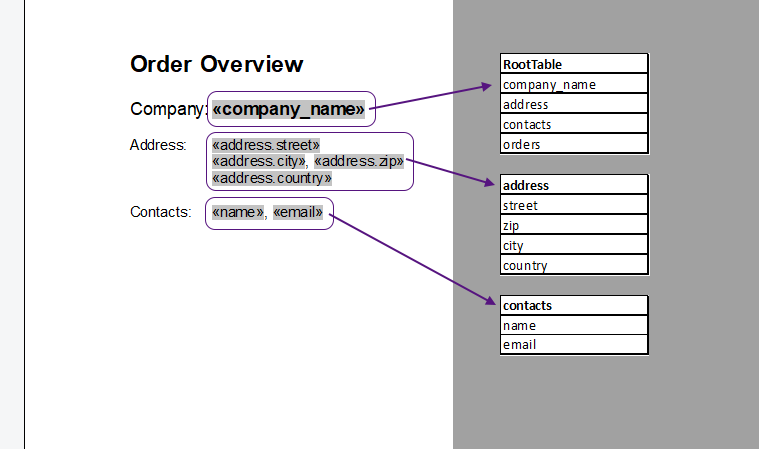
First, we take a look at the address part of the template. For this part, 3 tables are used and accessed in different ways.

Accessing Child Tables
company_name comes from the root table directly while the address is coming from a child table. These fields can be accessed using the "dot notation". For example, to access the street, the merge field name is address.street.
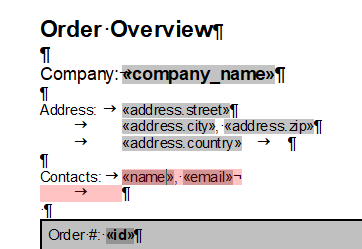
The contacts part contains a merge block (highlighted in red below) to list all of the contacts. A merge block repeats all elements part of the block based on the data for this block. In this case, the block includes a soft break and the tab character, so that all contacts are listed at the same indent position:

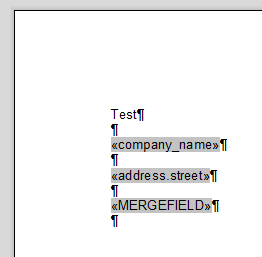
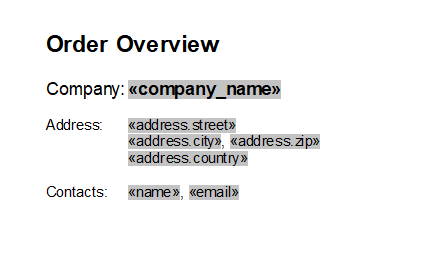
The following animation shows the header section before and after the merge process:

Repeating Blocks
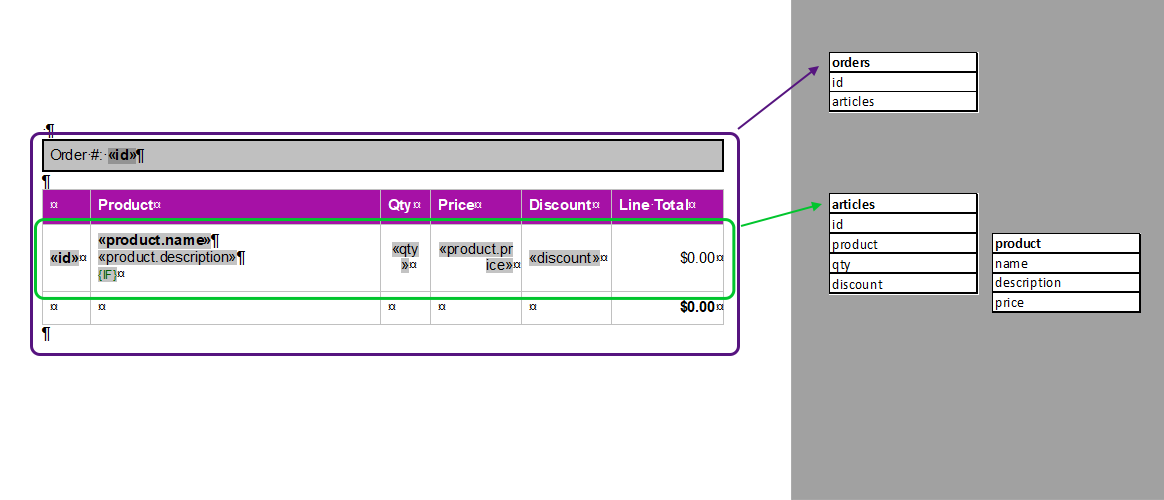
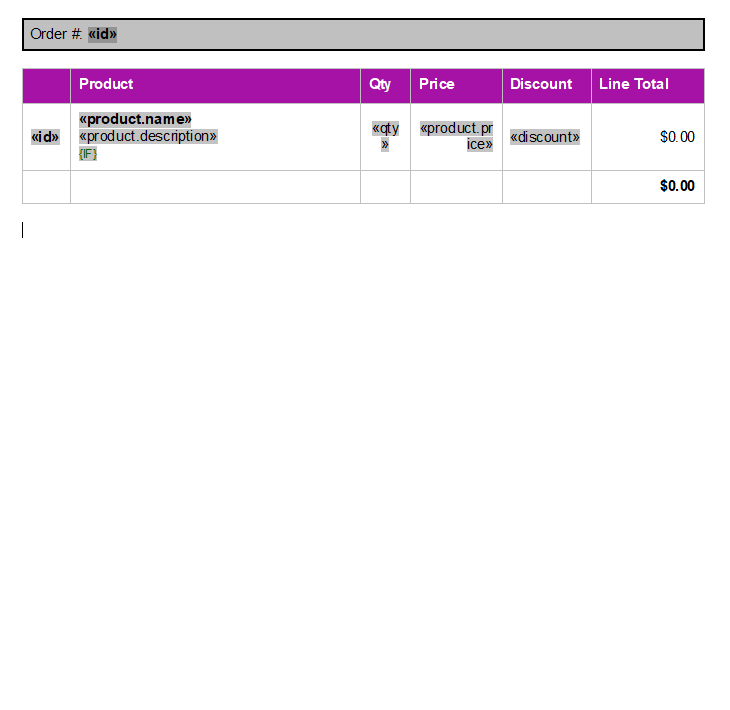
The detail section lists all orders and their articles. Therefore, two nested merge blocks are inserted. The outer block repeats the orders objects and the inner block lists all articles:

As can be seen in the following animation, the outer block is getting repeated 2 times based on the actual data in the given JSON. The inner table row is defined as the nested block articles and contains all line items:

Mail Merge Article Collection
Additionally, MailMerge provides various events and settings that can be used to implement complex reporting scenarios. The following list contains detailed articles about specific mail merge features and most typical applications.
Field Mapping
MailMerge: Field Mapping and Handling of Unmerged Fields
Text Control's MailMerge API maps merge fields in templates with columns in supported data sources. This article explains the structure and how to handle unmerged fields.
Conditional Table Rows
MailMerge: Field Mapping and Handling of Unmerged Fields
The MailMerge class supports repeating merge blocks that are repeated based on the given data rows. Sub-blocks can be rendered conditionally based on value comparisons of the parent data table. This article shows how to add such a condition.
Form Fields
Merging Form Fields using the MailMerge Class
Usually, the MailMerge class is used to merge data into document templates to replace merge fields. Since version 30.0, it is possible to merge data into form fields.
Merging Charts
Using MailMerge with Chart Objects and JSON Data
This article explains how to merge JSON data into chart objects using the MailMerge class.
Conditional Formatting
Implementing Conditional Table Cell Colors with MailMerge
The MailMerge class provides an extensible framework to inject custom logic to the merge process. This ASP.NET MVC sample shows how to implement conditional table cell colors using the online document editor and an ASP.NET backend.
String Formatter
Format Numeric String Values with MailMerge
Numeric format strings are used to format common numeric types. This article gives an overview of supported format strings and how to apply them to merge fields.
Merge Blocks Sorting
Adding Sorting and Filter Instructions to Existing MergeBlocks
Merge blocks can be filtered and sorted with linked instructions that help to shape the used data in each merge block. This article shows how to add sorting and filter instructions to existing merge blocks.

