Typically, a merge block is used to repeat content such as table rows or paragraphs. Another purpose of a merge block is to control the rendering of a complete sub-block such as a table row. Those sub-blocks can be rendered conditionally based on value comparisons of the parent data table.
Consider the following JSON data that is merged into the template that is shown further below:
| [ | |
| { | |
| "order_id": 123, | |
| "products": [ | |
| { | |
| "name": "Product A", | |
| "price": 123.12, | |
| "available": false, | |
| "outofstock": [ | |
| { | |
| "leadtime": 5 | |
| } | |
| ] | |
| }, | |
| { | |
| "name": "Product B", | |
| "price": 223.00, | |
| "available": false, | |
| "outofstock": [ | |
| { | |
| "leadtime": 10 | |
| } | |
| ] | |
| }, | |
| { | |
| "name": "Product C", | |
| "price": 555.00, | |
| "available": true, | |
| "outofstock": [ | |
| { | |
| "leadtime": 7 | |
| } | |
| ] | |
| } | |
| ] | |
| } | |
| ] |
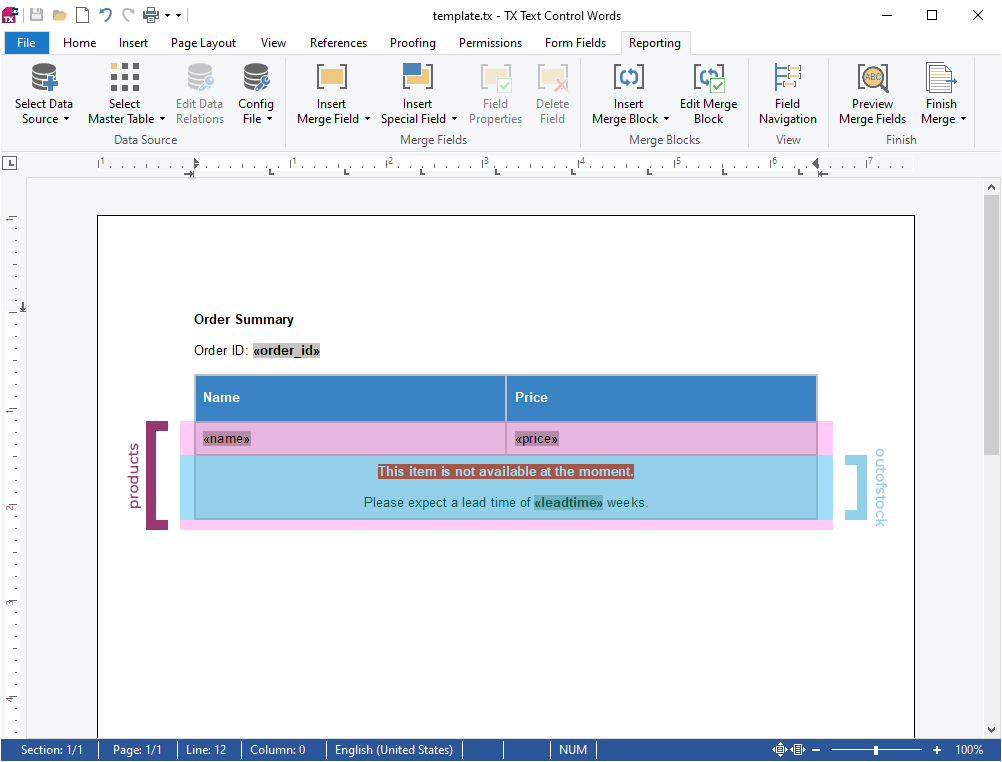
The following screenshot shows the template with 2 nested merge blocks that are highlighted in blue and purple.

The blue merge block shall be rendered in case the available value equals false. Otherwise the complete merge block should be removed.
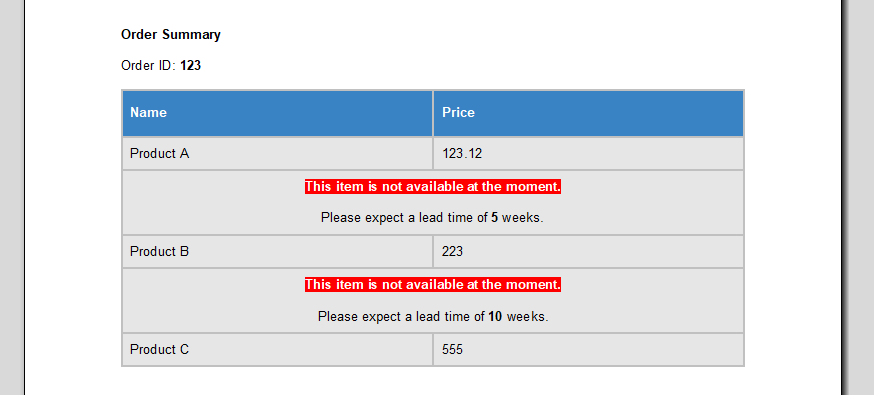
Based on the above JSON data, the following result should be rendered:

The outofstock merge block is rendered for the first 2 rows and not rendered for the last row.
To show how to add the conditions programmatically, the template contains both merge blocks without the condition. The following code shows how to add the condition to the merge block outofstock:
| // load the template | |
| textControl1.Load("template.tx", TXTextControl.StreamType.InternalUnicodeFormat); | |
| // get the "outofstock" SubTextPart | |
| SubTextPart subTextPart = textControl1.SubTextParts.GetItem("txmb_outofstock"); | |
| // create a MergeBlockInfo object | |
| MergeBlockInfo mergeBlockInfo = new MergeBlockInfo(subTextPart); | |
| // add the condition | |
| mergeBlockInfo.BlockMergingCondition = | |
| new List<TXTextControl.DocumentServer.DataShaping.FilterInstruction>() | |
| { | |
| new TXTextControl.DocumentServer.DataShaping.FilterInstruction( | |
| "available", | |
| TXTextControl.DocumentServer.DataShaping.RelationalOperator.Equals, | |
| false | |
| ) | |
| }; | |
| // store the condition in the SubTextPart | |
| mergeBlockInfo.Apply(); |
The Merge
╰ DocumentServer.DataSources Namespace
╰ MergeBlockInfo Class
The MergeBlockInfo class is used to insert a table or paragraph based repeating merge block into a TextControl instance using the DataSourceManager.InsertMergeBlock method. class can be initialized with any merge block Sub
╰ TXTextControl Namespace
╰ SubTextPart Class
A SubTextPart object represents a user-defined part of a TX Text Control document. that is part of the template. Each merge block SubTextPart has the prefix txmb_, so that the outofstock merge block has the name txmb_outofstock. Using the Block
╰ DocumentServer.DataSources Namespace
╰ MergeBlockInfo Class
╰ BlockMergingCondition Property
Gets or sets a condition the parent data row of this merge block has to satisfy so that this merge block is merged at all. property, a new Filter
╰ DocumentServer.DataShaping Namespace
╰ FilterInstruction Class
The FilterInstruction class is used to filter merge block data by certain conditions before merging. is added.
Finally, the settings are applied and stored in the SubTextPart.
These conditions are persistently stored when the template is saved and are used automatically by the Mail
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. class when merging the template with the JSON data:
| string data = System.IO.File.ReadAllText("data.json"); | |
| using (MailMerge mm = new MailMerge()) { | |
| mm.TextComponent = textControl1; | |
| mm.MergeJsonData(data); | |
| } |
Additionally, the merge field leadtime of the conditional block is populated with values from the outofstock table.






