Rows of data in merge blocks can be sorted, filtered, and rendered conditionally. This example shows how to set the required JSON data on a merge block to conditionally render child blocks.
Template with Merge Blocks
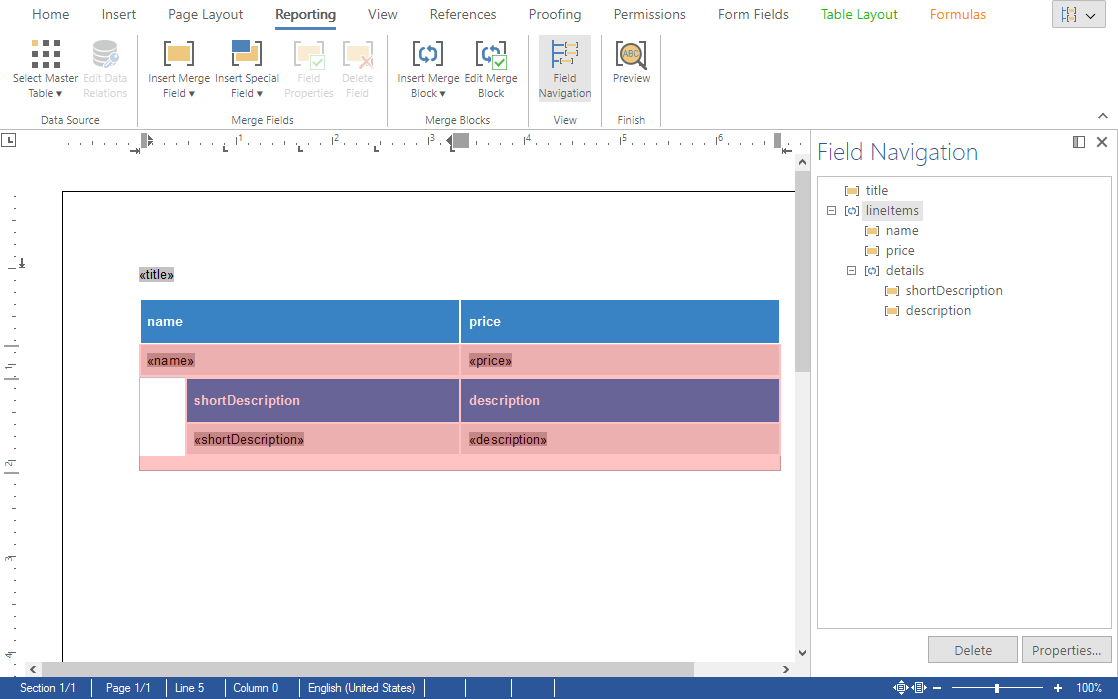
Consider the following template, which consists of a merge block named lineItems with a nested merge block details.

JSON Data Source
The data source is a JSON object with two simple product line items.
| [ | |
| { | |
| "title": "Report Title", | |
| "lineItems": [ | |
| { | |
| "name": "product 1", | |
| "price": 200, | |
| "details": [ | |
| { | |
| "shortDescription": "short description 1", | |
| "description": "description 1" | |
| } | |
| ] | |
| }, | |
| { | |
| "name": "product 2", | |
| "price": 100, | |
| "details": [ | |
| { | |
| "shortDescription": "short description 2", | |
| "description": "description 2" | |
| } | |
| ] | |
| } | |
| ] | |
| } | |
| ] |
The idea of the conditional data shaping is to render a child table (details) only when certain conditions of the parent table are met. The conditions can be defined in the form of a JSON object that is stored in the Sub
╰ TXTextControl Namespace
╰ SubTextPart Class
╰ Data Property
Gets or sets additional data of the subtextpart. property.
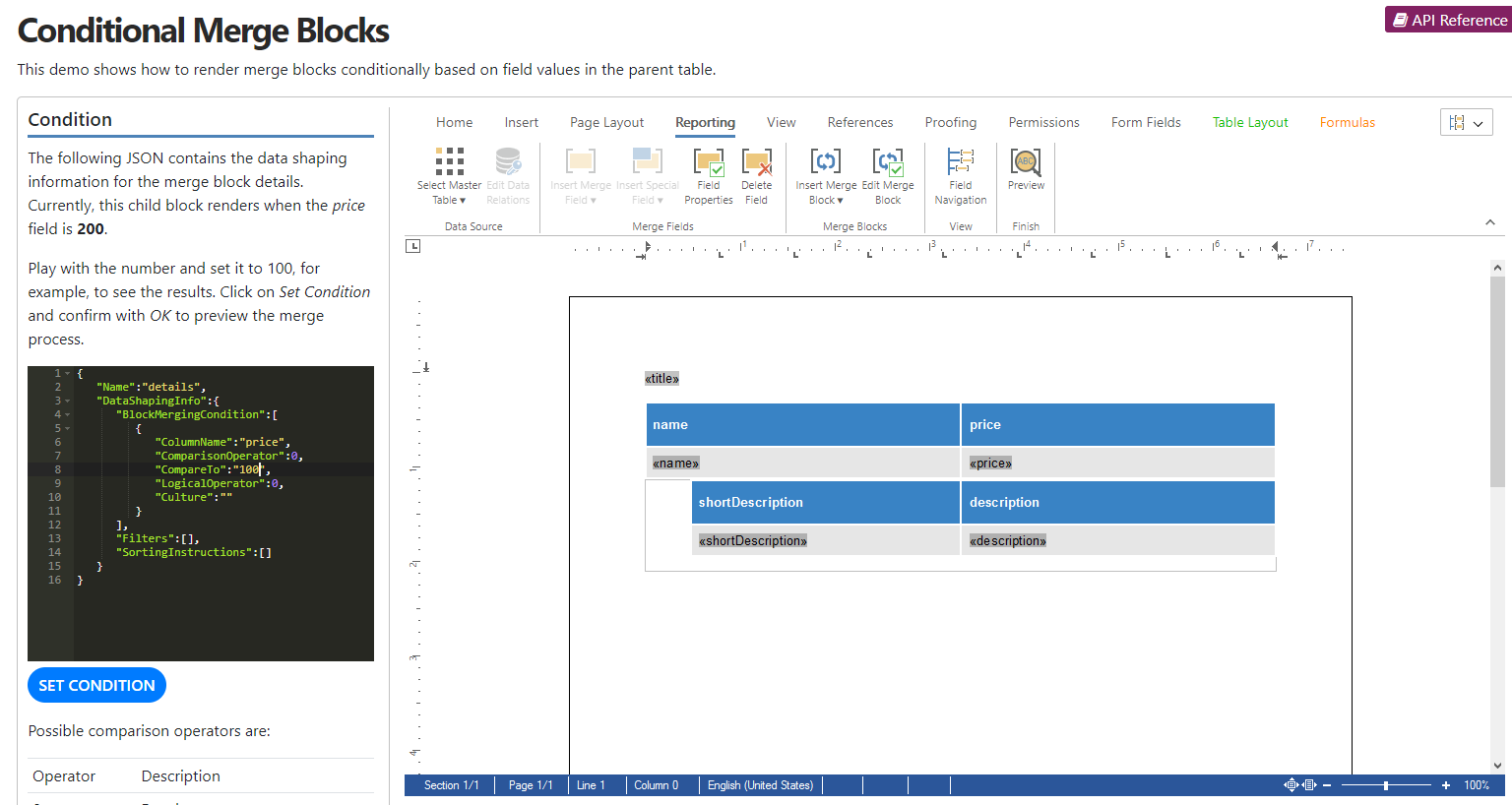
The following data shaping information is defined in the template by default:
| { | |
| "Name":"details", | |
| "DataShapingInfo":{ | |
| "BlockMergingCondition":[ | |
| { | |
| "ColumnName":"price", | |
| "ComparisonOperator":0, | |
| "CompareTo":"200", | |
| "LogicalOperator":0, | |
| "Culture":"" | |
| } | |
| ], | |
| "Filters":[], | |
| "SortingInstructions":[] | |
| } | |
| } |
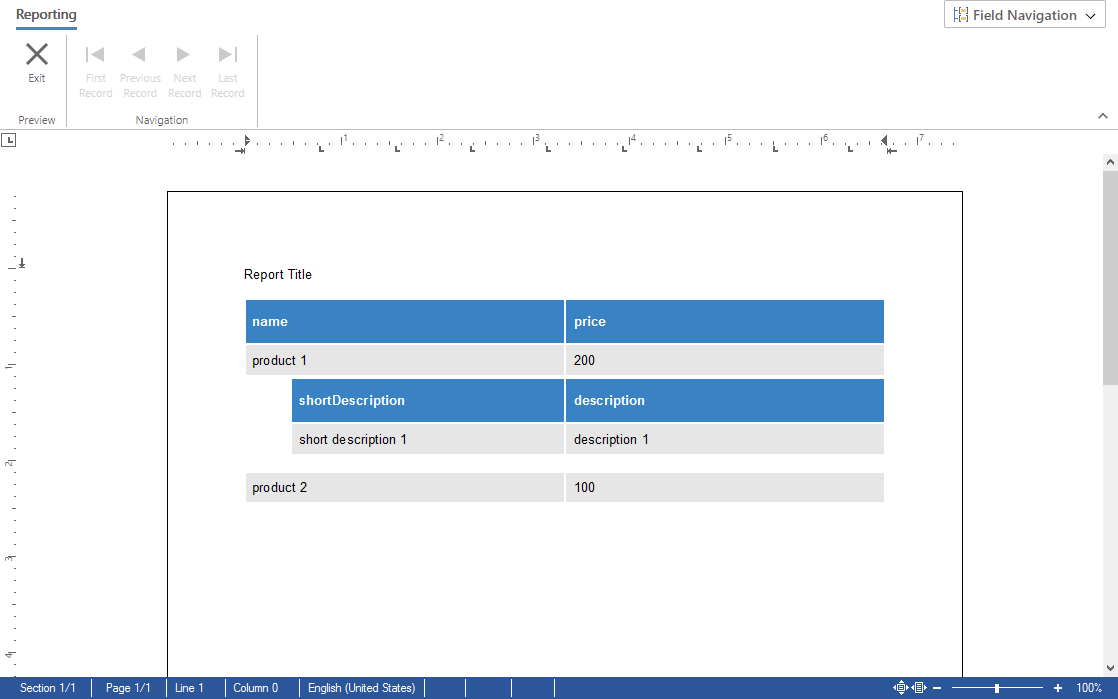
The condition is basically met when the parent column name price equals 200. In this case, the child merge block is rendered and the nested merge block of the second data row is not rendered.

Demo Application
This article describes a sample that is part of the technical live demos.
Live Demo
Try this demo for yourself by launching our technical demos.
In the demo, you can now play with the conditions by editing the JSON directly. Set the CompareTo value to 100 to render the nested merge block for the second data row and click Set Condition to apply the data shaping information.
The following comparison values are supported:
| Operator | Description |
| 0 | Equal to |
| 1 | Greater than |
| 2 | Greater than or equal |
| 3 | Less than |
| 4 | Less than or equal |
| 5 | Not equal to |
| 6 | Is blank |
| 8 | Is not blank |
When you click the Set Conditions button, JavaScript is used to apply the JSON data to the merge block details:
| function setCondition() { | |
| TXTextControl.subTextParts.forEach(function (stp) { | |
| stp.getName(function (name) { | |
| if (name == "txmb_details") { | |
| stp.setData(editor.getValue(), function () { | |
| $("#ribbonTabReports_btnPreviewMergeResults").click(); | |
| }); | |
| } | |
| }) | |
| }) | |
| } |