The TX Text Control DocumentViewer, part of TX Text Control .NET Server for ASP.NET, allows you to add and share annotations from different users to any type of document supported by TX Text Control including PDF, DOC, DOCX, RTF and the internal TX Text Control format (TX). This feature allows the easy integration of document collaboration workflow features into your TX Text Control based applications.
This feature can be also used to deploy documents or forms with additional information such as descriptions or instructions on how to fill out form fields or where to sign a document. This feature can be compared to old-fashioned "post-it" notes on paper documents. The advantage of the annotations is that you can deploy a document to users with customized notes.
Deploying Documents
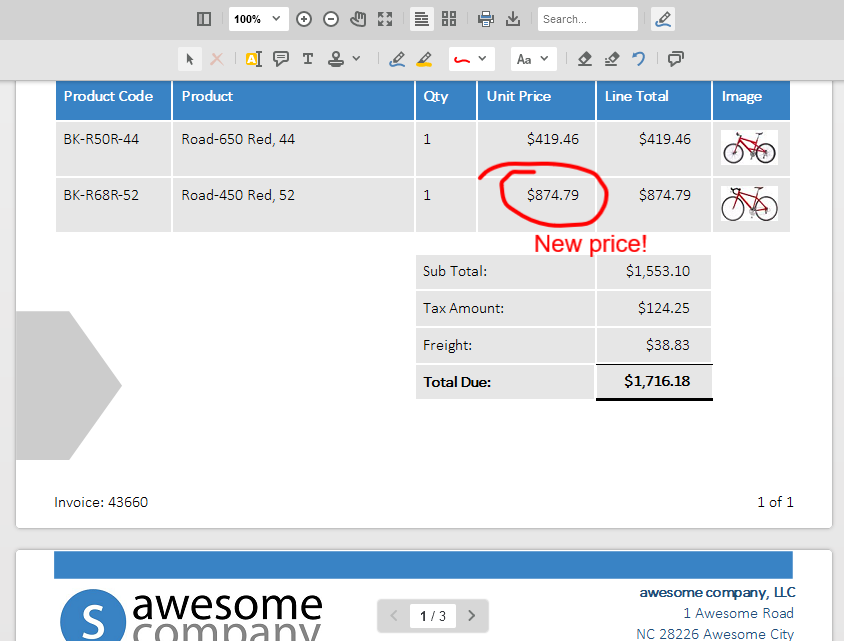
Consider a user case where an invoice is shared with a client in a dedicated invoice portal and a significant change should be highlighted in the document:

Loading and Saving Annotations
The annotations can be created using the DocumentViewer and exported externally as a JSON string with the following code:
| TXDocumentViewer.annotations.export(); |
The following is the result of the above sample (minimized for demo purposes):
| [ | |
| [ | |
| { | |
| "pen":{ | |
| "width":4, | |
| "color":"rgba(255, 0, 0, 1)", | |
| "cap":"round", | |
| "refine":"catmull", | |
| "composite":"destination-over" | |
| }, | |
| "user":"Tim Typer", | |
| "lines":[ | |
| { | |
| "x":517.7310513447433, | |
| "y":699.2860635696821 | |
| }, | |
| ... | |
| ], | |
| "time":1641558031513, | |
| "comments":[ | |
| ], | |
| "id":"6198b457-1257-4ce5-96f5-1f2cc6eb9c28" | |
| }, | |
| { | |
| "pen":{ | |
| "type":"text", | |
| "color":"rgba(255, 0, 0, 1)", | |
| "composite":"destination-over", | |
| "font":"Arial", | |
| "size":"24", | |
| "weight":"normal", | |
| "style":"normal" | |
| }, | |
| "user":"Tim Typer", | |
| "text":"New price!", | |
| "location":{ | |
| "x":517.7310513447433, | |
| "y":779.0904645476772 | |
| }, | |
| "time":1641558039723, | |
| "comments":[ | |
| ], | |
| "id":"9269bdf0-9130-40ca-891a-613f0993159c" | |
| } | |
| ], | |
| [ | |
| ], | |
| [ | |
| ] | |
| ] |
When deploying the document using the DocumentViewer, this JSON can be loaded using the following JavaScript code:
| var sAnnotations = "[[{\"pen\...}]]"; | |
| TXDocumentViewer.annotations.load(sAnnotations); |
Live Demo
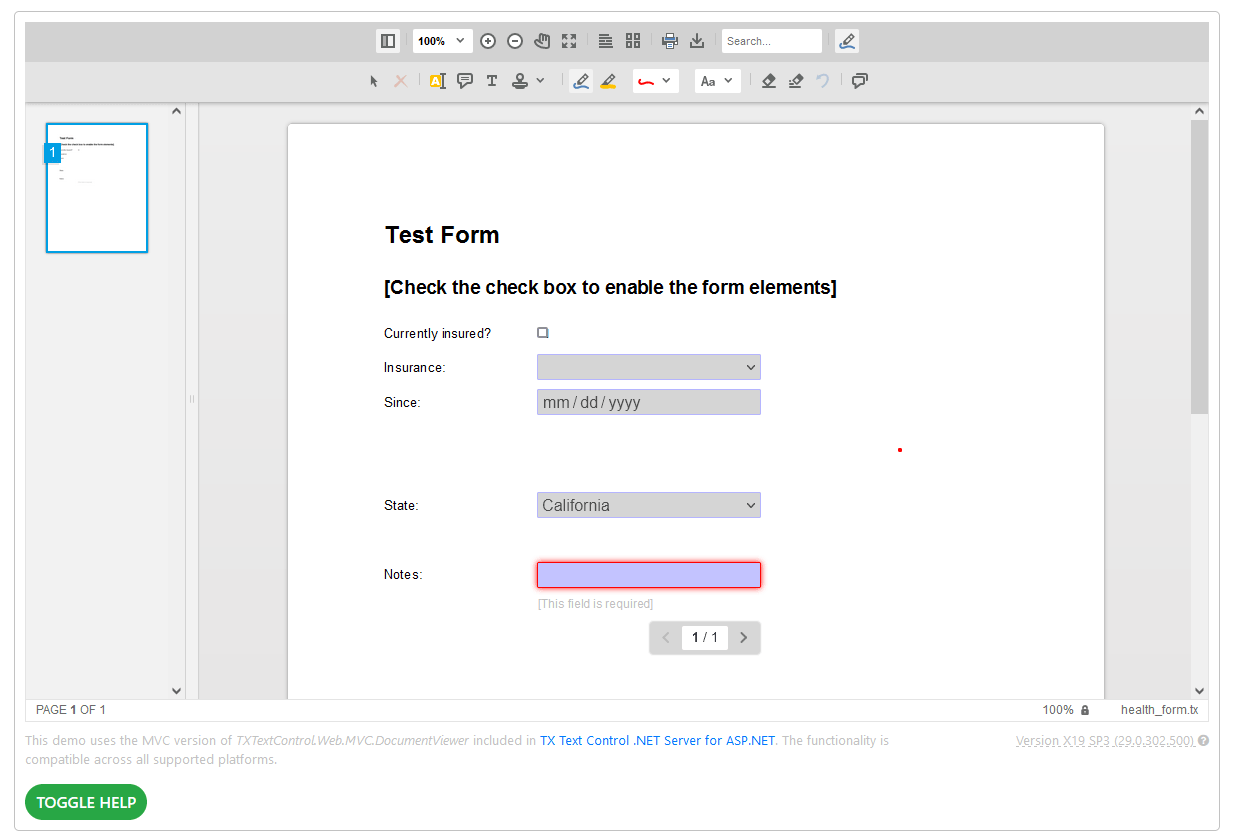
We added a new live demo to our online demo application that shows this in action. In this sample, the annotations are loaded separately into the viewer with a small delay:

Try this on your own by launching the online demos:






