Template Creation
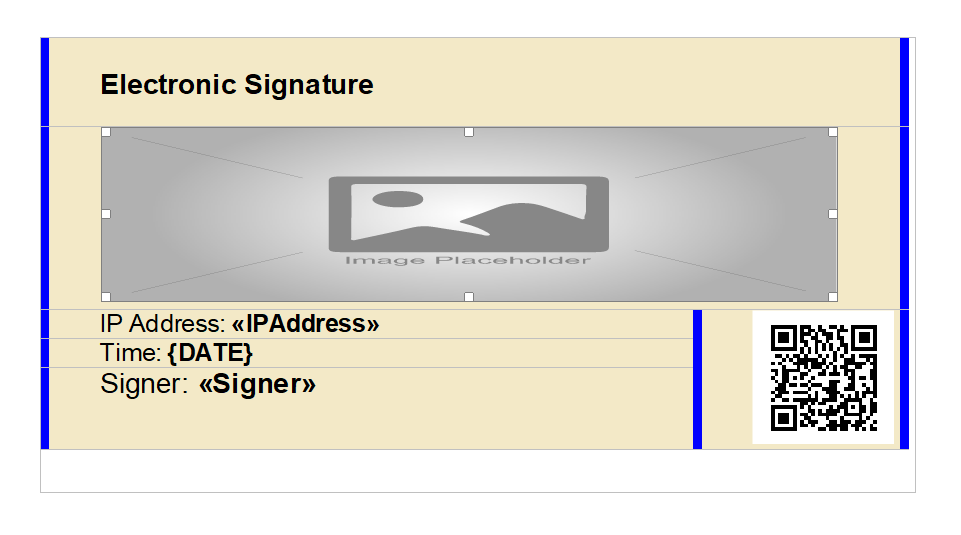
Consider a contract that should be signed electronically where you would like to pass additional data along with the signature.

This is just an example. You can store much more depending on your personal or business requirements. The signature box must be a TextFrame object with a name. Along with the image placeholder for the electronic signature, you can add static content, merge fields or barcodes. The elements will be merged with the associated data.
Custom Data Definition
A class called SignatureData.cs is defined in the Models section of your project. The class contains getter and setter for the custom data. A typical class could look like this:
| public class SignatureData | |
| { | |
| public string Barcode { get; set; } | |
| public string Signer { get; set; } | |
| public string IPAddress { get; set; } | |
| } |
Connecting the Dots
After you created the template and class to pass your data, you can set the values in the controller. In order to do so, create a new instance of SignatureData class in the controller. They will be used to merge the custom signature box content. The code could look like this:
| SignatureData data = new SignatureData() | |
| { | |
| Barcode = "https://www.textcontrol.com/", | |
| IPAddress = "102.72.278.0", | |
| Signer = "Tim Typer" | |
| }; |
Lastly, create a CustomSignatureData object in the HTML helper of the view. Make sure to import the model in the view. Then, simply pass the properties of the model to the SignatureSettings:
| @Html.TXTextControl().DocumentViewer(settings => | |
| { | |
| settings.DocumentPath = Server.MapPath("~/App_Data/contract.tx"); | |
| settings.Dock = DocumentViewerSettings.DockStyle.Window; | |
| settings.IsSelectionActivated = true; | |
| settings.ShowThumbnailPane = true; | |
| settings.SignatureSettings = new SignatureSettings() | |
| { | |
| OwnerName = "Paul Paulsen", | |
| SignerName = Model.Signer, | |
| ShowSignatureBar = true, | |
| UniqueId = Guid.NewGuid().ToString(), | |
| CustomSignatureData = new ElectronicSignatureDocumentViewer.Models.SignatureData() | |
| { | |
| Barcode = Model.Barcode, | |
| Signer = Model.Signer, | |
| IPAddress = Model.IPAddress | |
| } | |
| }; | |
| }).Render() |
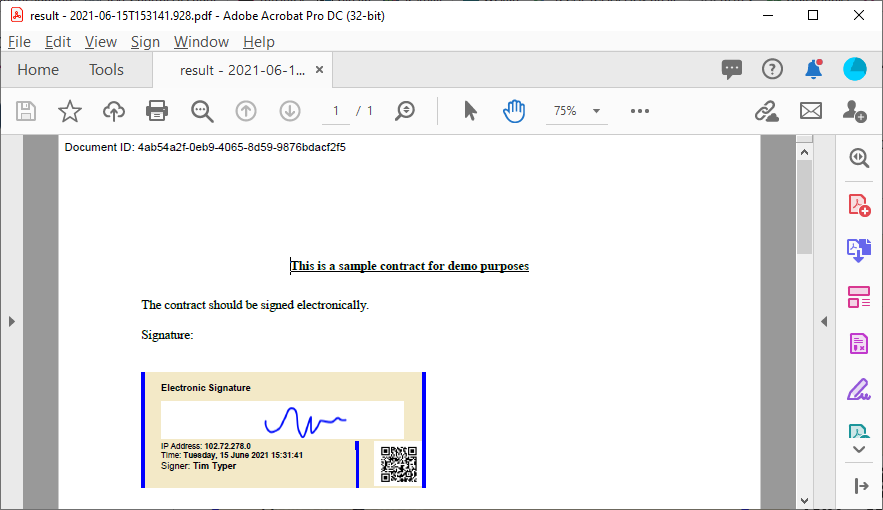
The following screenshot shows the resulting PDF document with the custom signature box.

Download Sample
You can test this on your own by downloading the sample from our GitHub repository.

