The ASP.NET Core NuGet packages for DS Server provide all required components to create and merge templates with JSON data. This sample shows how to merge a template server-side with JSON data that has been created with the DocumentEditor.
The following model is used as the merge data model that is loaded into the editor to provide the proper merge field names and also for merging the final document server-side:
| public class Report { | |
| public List<Customer> Customers { get; set; } = new List<Customer>(); | |
| } | |
| public class Customer { | |
| public string Name { get; set; } | |
| public string Firstname { get; set; } | |
| public string Company { get; set; } | |
| } |
In the HomeController, JSON data is loaded and passed as the view model to the actual view that contains the editor:
| public IActionResult Index() { | |
| // load the merge data from JSON text file | |
| List<Report> journal = JsonConvert.DeserializeObject<List<Report>>( | |
| System.IO.File.ReadAllText("App_Data/data.json")); | |
| return View(journal); | |
| } |
The actual view contains the editor and a button that calls a JavaScript function to merge the document. The JsonData property is used to load the model we created in the controller:
| @using TXTextControl.DocumentServices.DocumentEditor; | |
| @model List<DSServerMerge.Models.Report> | |
| <div class="row"> | |
| <div class="col-12"> | |
| <input class="mb-3" type="button" onclick="mergeDocument()" value="Merge Template" /> | |
| @Html.TXTextControl().DocumentEditor(s => { | |
| s.Width = "100%"; | |
| s.Height = "40rem"; | |
| s.ServiceUrl = "https://trial.dsserver.io"; | |
| s.OAuthSettings.ClientId = ""; | |
| s.OAuthSettings.ClientSecret = ""; | |
| s.JsonData = Newtonsoft.Json.JsonConvert.SerializeObject(Model); | |
| }).Render() | |
| </div> | |
| </div> |
The JavaScript function mergeDocument saves the document using the save
╰ JavaScript API
╰ TXTextControl Object
╰ saveDocument Method
Saves the current document in a certain format and sends the result back asynchronously by calling a given callback function. method in the internal TX Text Control format in order to send it to the controller HTTP POST endpoint Merge:
| function mergeDocument() { | |
| // save the document in the internal tx format | |
| TXTextControl.saveDocument(TXTextControl.StreamType.InternalUnicodeFormat, | |
| function (e) { | |
| var serviceURL = "@Url.Action("Merge", "Home")"; | |
| // send document to controller | |
| $.ajax({ | |
| type: "POST", | |
| url: serviceURL, | |
| data: { | |
| document: e.data // the template | |
| }, | |
| success: successFunc, | |
| error: errorFunc | |
| }); | |
| }); | |
| } | |
| function successFunc(data, status) { | |
| // load the resulting document back into the editor | |
| TXTextControl.loadDocument(TXTextControl.StreamType.InternalUnicodeFormat, data); | |
| } | |
| function errorFunc() { | |
| alert("Error"); | |
| } |
In the controller method Merge, the document is being sent with JSON data to the DS Server Web API using the Merge 
╰ DocumentServices.DocumentProcessing Namespace
╰ DocumentProcessing Class
╰ Merge Method
Merges a given template document with merge data. method of DocumentProcessing.
| [HttpPost] | |
| public IActionResult Merge(Template template) { | |
| // private OAuth settings | |
| var os = new TXTextControl.DocumentServices.DocumentProcessing.OAuth.OAuthSettings( | |
| "dsserver.EMRWLJ123pZirYLDNAF0gP7QzQaB8OfH", | |
| "OGC24l8BcjVpc123Ht0gHJhDjtYJP70a"); | |
| // create a new DocumentProcessing object with OAuth settings | |
| DocumentProcessing s_dp = new DocumentProcessing("https://trial.dsserver.io", os); | |
| // load the merge data from JSON text file | |
| List<Report> journal = | |
| JsonConvert.DeserializeObject<List<Report>>( | |
| System.IO.File.ReadAllText("App_Data/data.json")); | |
| // create a new MergeBody object with merge data and template | |
| MergeBody mergeBody = new MergeBody() { | |
| Template = Convert.FromBase64String(template.Document), | |
| MergeData = journal | |
| }; | |
| // merge the document | |
| var results = s_dp.Merge(mergeBody, ReturnFormat.TX).Result; | |
| return Ok(results[0]); | |
| } |
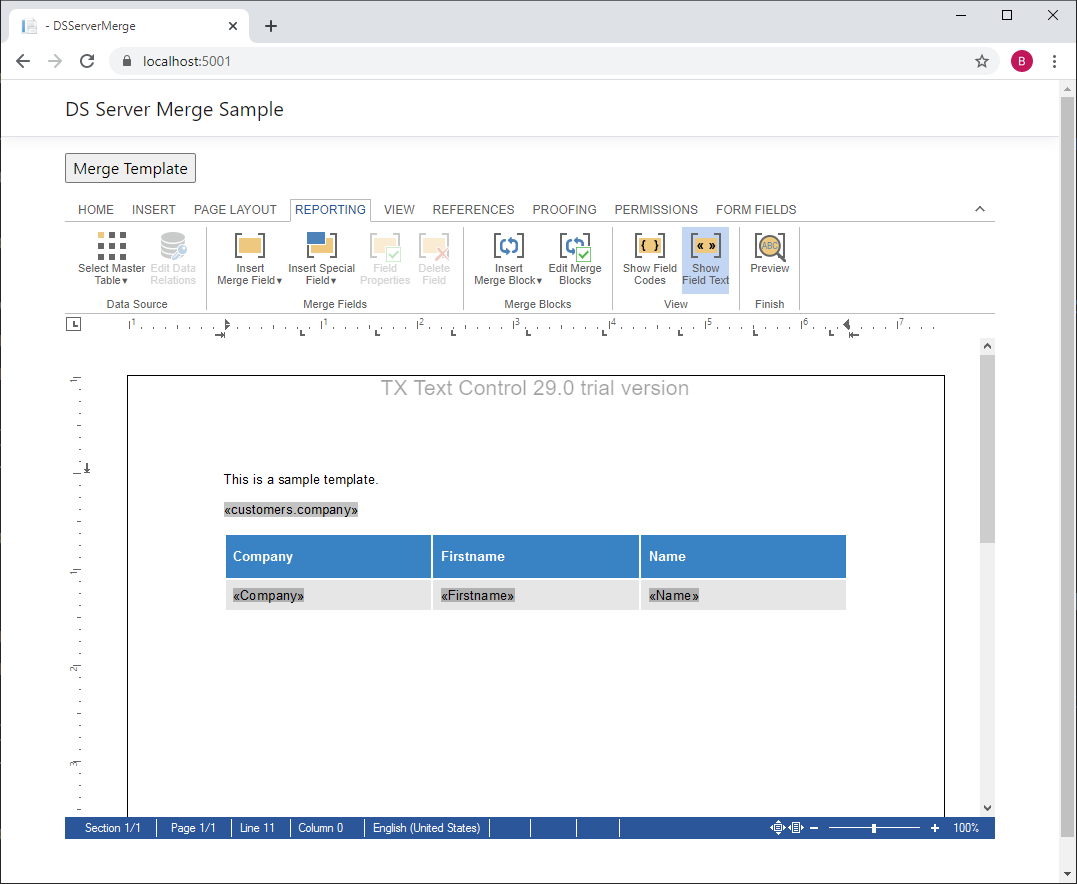
After the sample is started, find the merge fields in the Reporting tab. Insert some text, fields or repeating merge blocks:

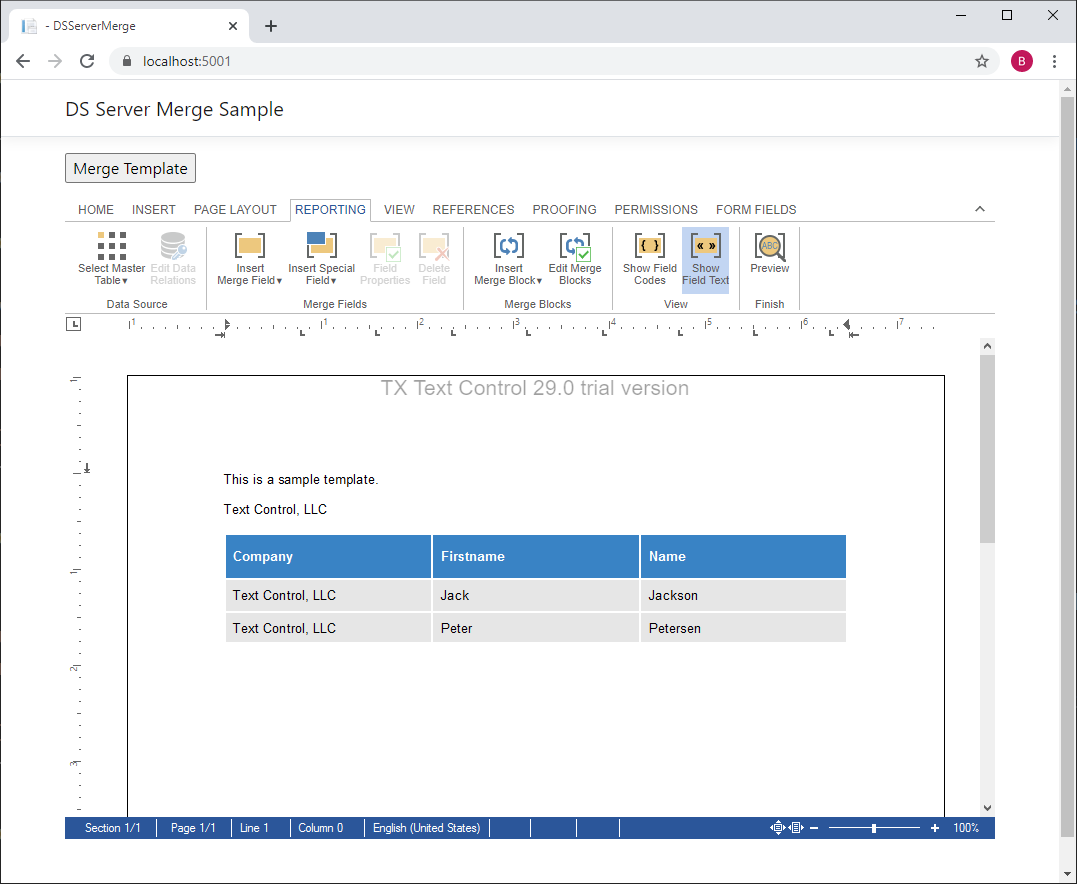
After clicking the button Merge Template, the merged document is loaded back into the editor:

Try this on your own, create a trial token and download the sample from our GitHub account.

