TX Text Control is available for many platforms including ASP.NET, ASP.NET Core, Windows Forms and WPF. TX Text Control for Angular is a set of npm packages that enable client-side document editing and viewing in Angular based applications.

Component Overview
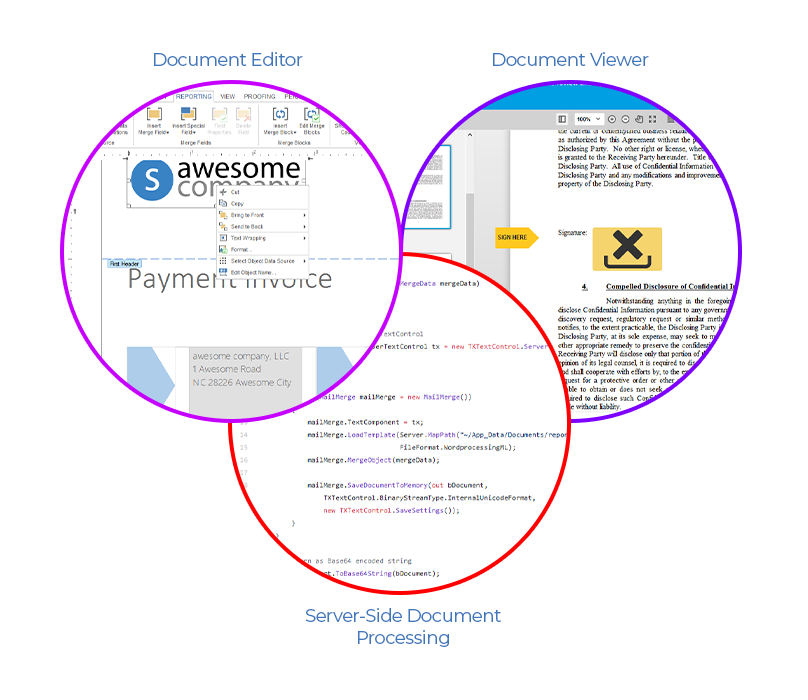
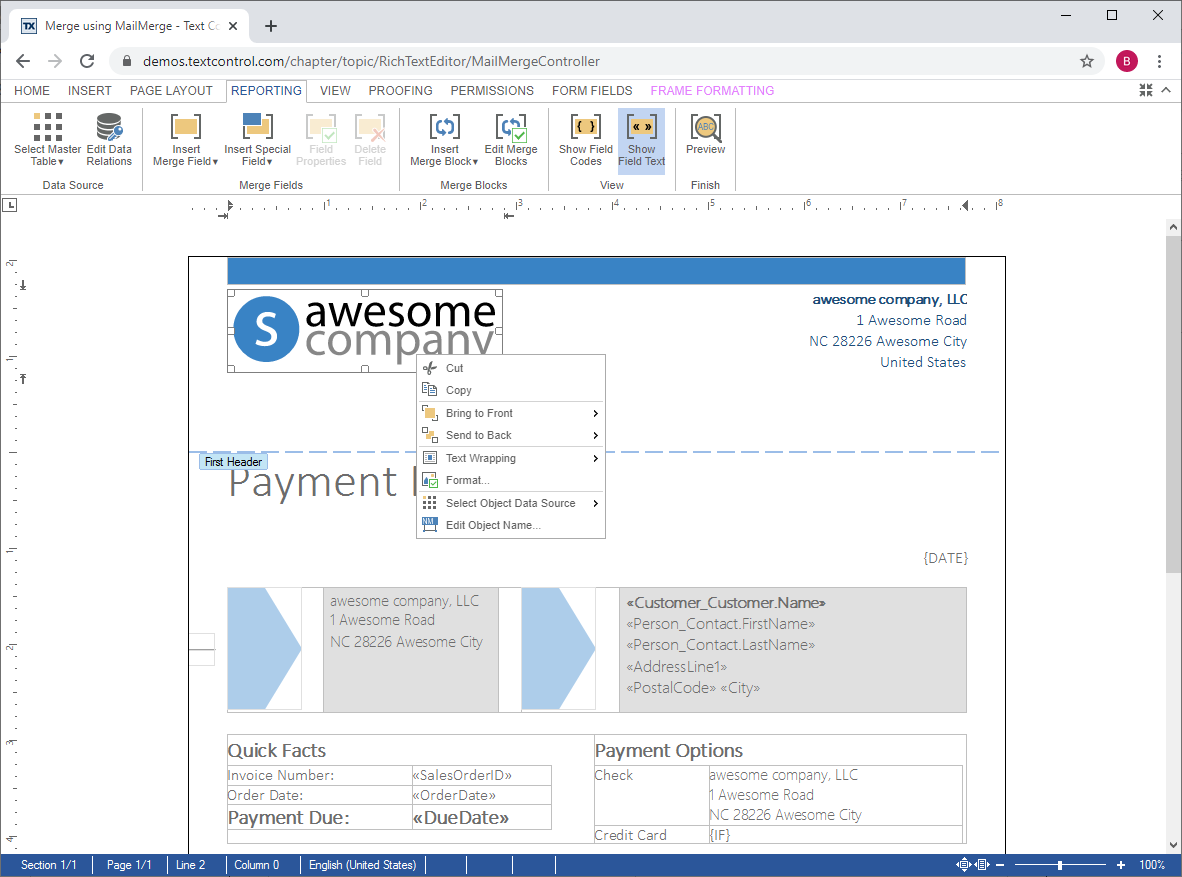
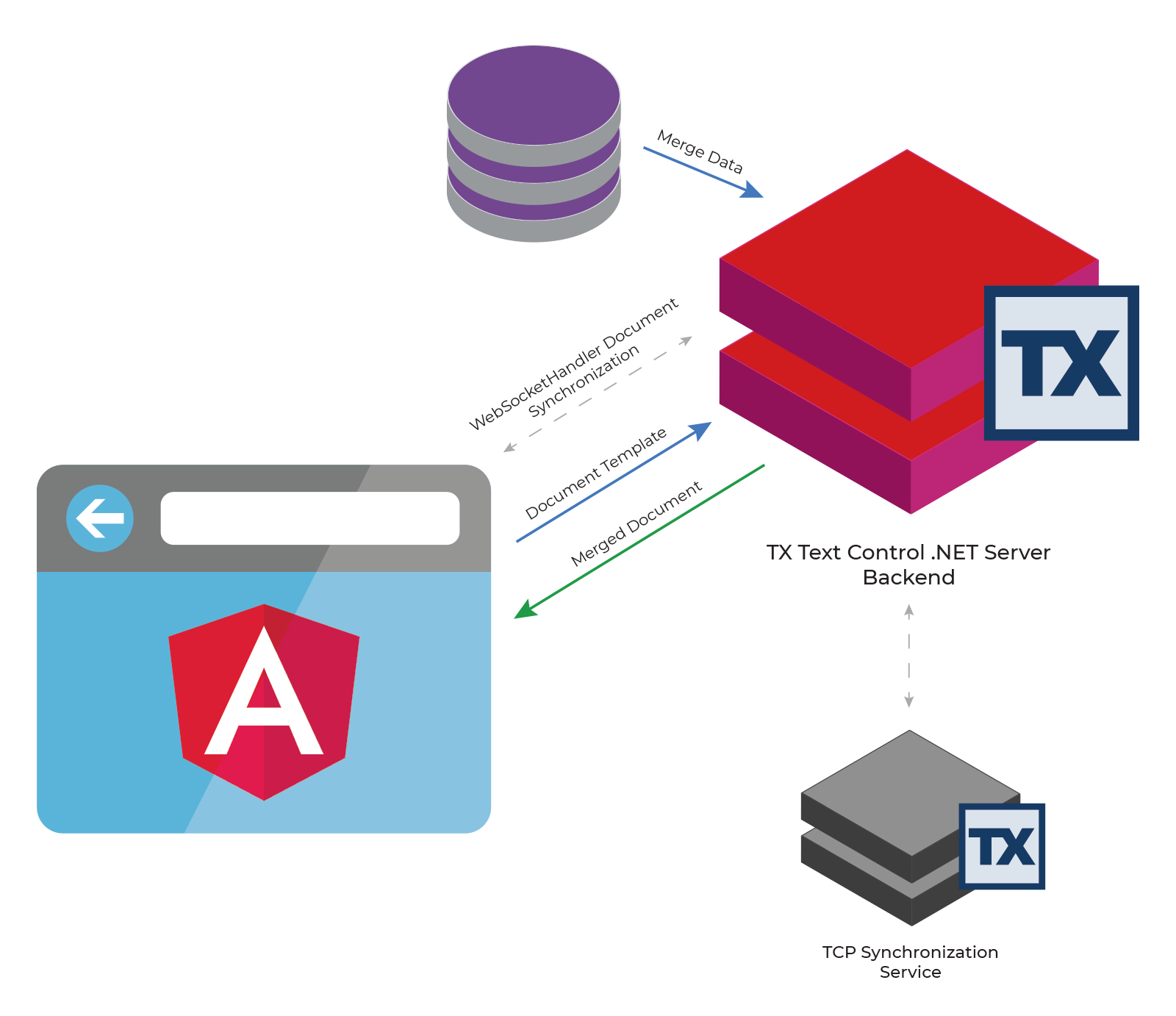
TX Text Control for Angular provides packages to use the document editor and the document viewer in Angular-based web applications. In combination with an ASP.NET (Core) backend, documents can be processed server-side. The document editor can be used to edit and create MS Word compatible documents in a true WYSIWYG manner.
Typical use-cases for the document editor include:
- Document creation
- Mail merge template design
- Document collaboration

In a very common use-case scenario, the Angular editor is used in combination with an ASP.NET backend to merge data into created templates.

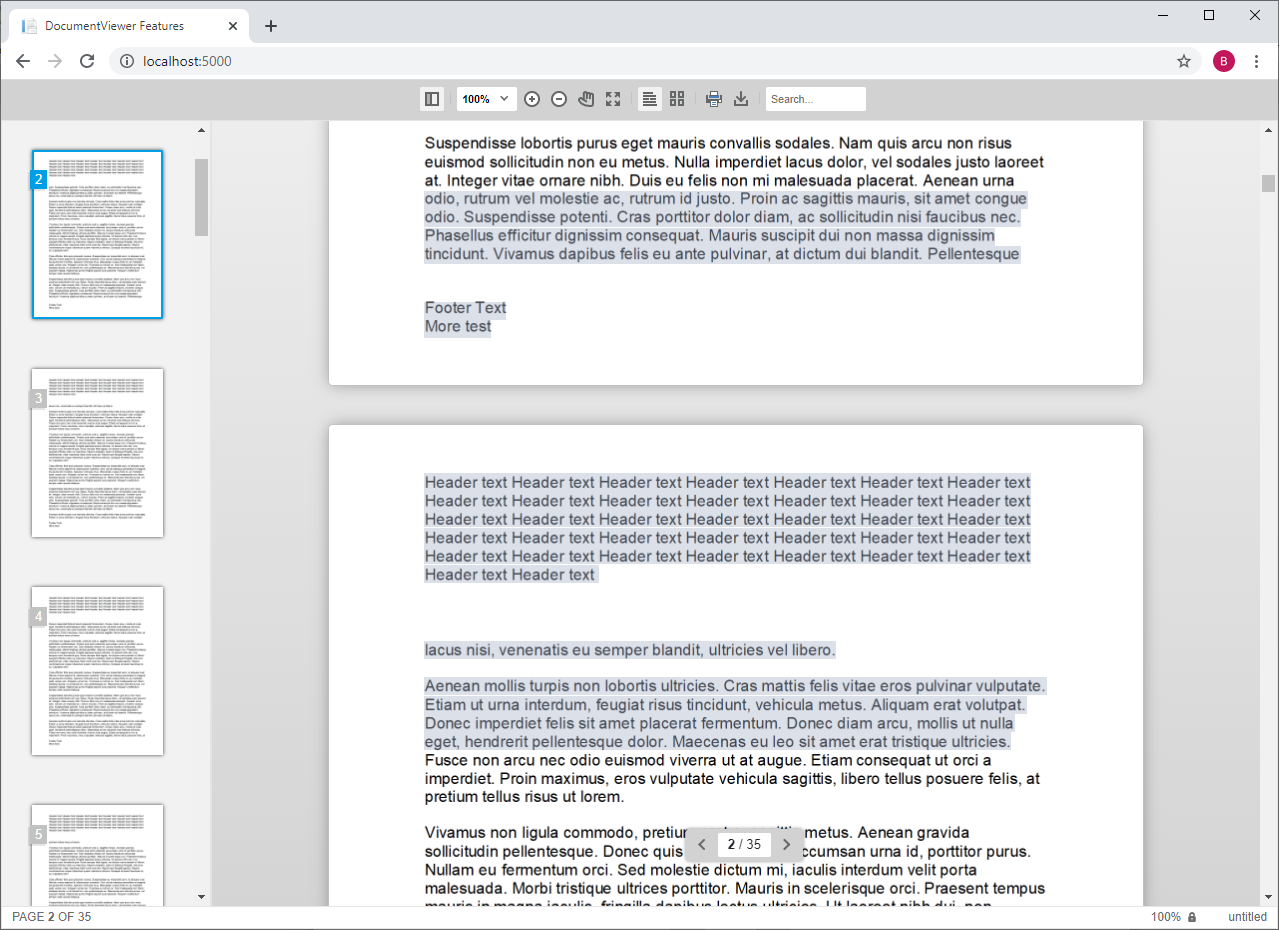
To provide users a view of a document without editing functionality, the document viewer can be utilized. The rendering accuracy is the same and uses the same TX Text Control core engine to render the document. That ensures a consistent rendering of documents in all scenarios with all used components.
Typical use-cases for the document viewer:
- Document results preview (after mail merge)
- Document signing
- Document collaboration

To learn more about the functionality, integration and deployment of TX Text Control for Angular, visit the product technology overview page:

