TX Text Control for Angular provides visual components to edit and view documents in Angular based applications. The document editor can be used to edit and create MS Word compatible documents in a true WYSIWYG manner.
A very common use-case scenario is using the Angular editor in combination with an ASP.NET (Core) backend to merge data into created templates.
A full tutorial on how to create a new ASP.NET Core back-end Web Application with an Angular front-end SPA can be found here:
Angular Applications with an ASP.NET Core Back-EndTypical Workflow
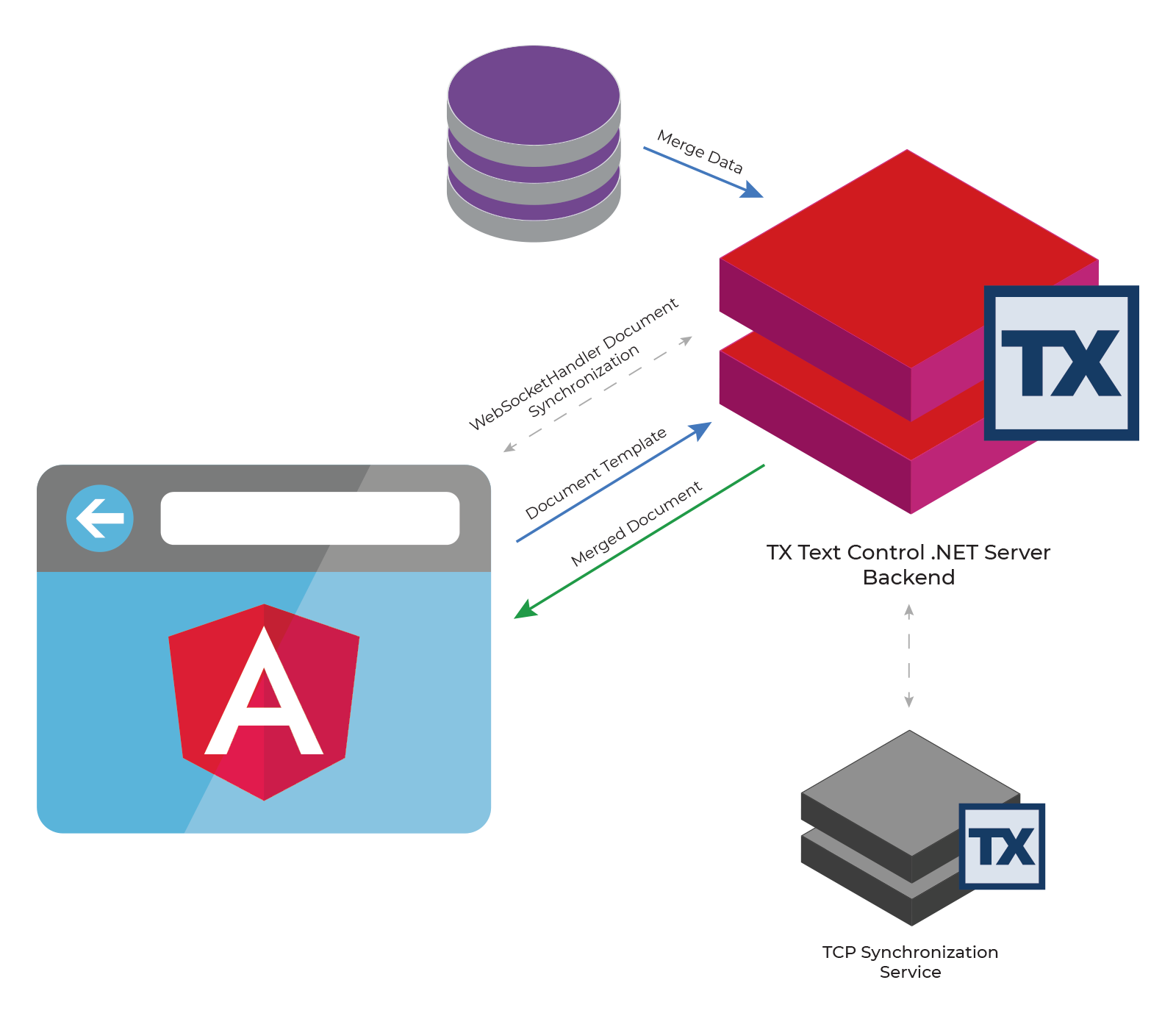
The following illustration shows the typical workflow:

In a common use-case, document templates with placeholder merge fields are created using the document editor in your Angular application.
Call the Web API
A TX Text Control powered Web API is called in TypeScript by passing the template to the backend (![]() ). After a successful merge, the returned document is loaded back into the document editor.
). After a successful merge, the returned document is loaded back into the document editor.
| async mergeDocument() { | |
| // get the saved document from TXTextControl | |
| let postDocument: MergedDocument = { | |
| document: await saveDocument(), | |
| }; | |
| // post the document to endpoint 'MergeDocument' | |
| this._http.post<MergedDocument>(this._baseUrl + | |
| 'textcontrol/mergedocument', postDocument).subscribe(result => { | |
| // load the results into TXTextControl | |
| loadDocument(result.document); | |
| }, error => console.error(error)); | |
| } |
The JavaScript function saveDocument saves the content of the document editor and loadDocument loads back a returned document:
| function loadDocument(document) { | |
| TXTextControl.loadDocument(TXTextControl.streamType.InternalUnicodeFormat, document); | |
| } | |
| function saveDocument() { | |
| return new Promise(resolve => { | |
| TXTextControl.saveDocument(TXTextControl.streamType.InternalUnicodeFormat, function (e) { | |
| resolve(e.data); | |
| }); | |
| }); | |
| } |
Backend Controller
In the backend controller, the template is merged with data server-side and returned to the client (![]() ).
).
| [ApiController] | |
| [Route("[controller]")] | |
| public class TextControlController : ControllerBase | |
| { | |
| [HttpPost] | |
| [Route("MergeDocument")] | |
| public MergedDocument MergeDocument([FromBody] MergedDocument Document) | |
| { | |
| byte[] data; | |
| // create dummy merge data | |
| Customer customer = new Customer() { Firstname = "Klaus", Name = "Klaasen" }; | |
| // new ServerTextControl instance | |
| using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) | |
| { | |
| tx.Create(); | |
| // load the document from the payload | |
| tx.Load(Convert.FromBase64String(Document.Document), | |
| TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| TXTextControl.DocumentServer.MailMerge mm = | |
| new TXTextControl.DocumentServer.MailMerge(); | |
| mm.TextComponent = tx; | |
| mm.MergeObject(customer); // merge the data into template | |
| // save document into byte array | |
| tx.Save(out data, TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| // return the document to the client | |
| return new MergedDocument() { Document = Convert.ToBase64String(data) }; | |
| } | |
| } | |
| } |
Loading into DocumentViewer
Instead of loading the resulting document into the document editor, it can be presented in the read-only document viewer. In the following implementation of the mergeDocument method, the returned document is loaded into the document viewer instead the editor:
| async mergeDocument() { | |
| // get the saved document from TXTextControl | |
| let postDocument: MergedDocument = { | |
| document: await saveDocument(), | |
| }; | |
| // post the document to endpoint 'MergeDocument' | |
| this._http.post<MergedDocument>(this._baseUrl + | |
| 'textcontrol/mergedocument', postDocument).subscribe(result => { | |
| // load the results into TXDocumentViewer | |
| loadDocumentViewer(result.document); | |
| }, error => console.error(error)); | |
| } | |
| function loadDocument(Document) { | |
| TXDocumentViewer.loadDocument(Document.documentData, Document.documentName); | |
| } |
To learn more details on how to load documents into the document viewer from an ASP.NET Core backend Web API, please have a look at the following article:
Loading Documents from an ASP.NET Core Backend Web API
