With the latest multi-platform release of the NuGet package, TXText
╰ Web.MVC Namespace
TXTextControl.Web.MVC Namespace can now be used in ASP.NET Core Web Applications. This article shows how to use a model as the data excerpt file for the document editor and how to merge the actual data into the created template in an HTTP Post method in the MVC controller.
Loading Data from Model
Consider the following, very simple model Customer.cs:
| public class Customer | |
| { | |
| public string Name { get; set; } | |
| public string Firstname { get; set; } | |
| public string Company { get; set; } | |
| } |
In the controller, a dummy data object is created and stored in a list to be used as the view model.
| public IActionResult Index() | |
| { | |
| List<Customer> lDummyData = new List<Customer>(); | |
| lDummyData.Add(new Customer() | |
| { | |
| Company = "Text Control, LLC", | |
| Firstname = "Tim", | |
| Name = "Typer" | |
| }); | |
| return View(lDummyData); | |
| } |
In the view itself, the excerpt file is loaded from a model using the Load
╰ Web.MVC Namespace
╰ TextControl Class
╰ LoadDataFromModel Method
Loads a collection implementing interface System.Collections.IEnumerable as a data source. method.
| @using TXTextControl.Web | |
| @using TXTextControl.Web.MVC | |
| @model List<TXCoreBackend.Models.Customer> | |
| <div class="row"> | |
| <div class="col-lg-12 editor"> | |
| @Html.TXTextControl().TextControl(settings => | |
| { | |
| settings.Dock = DockStyle.Fill; | |
| }).LoadDataFromModel(Model).Render() | |
| </div> | |
| </div> |
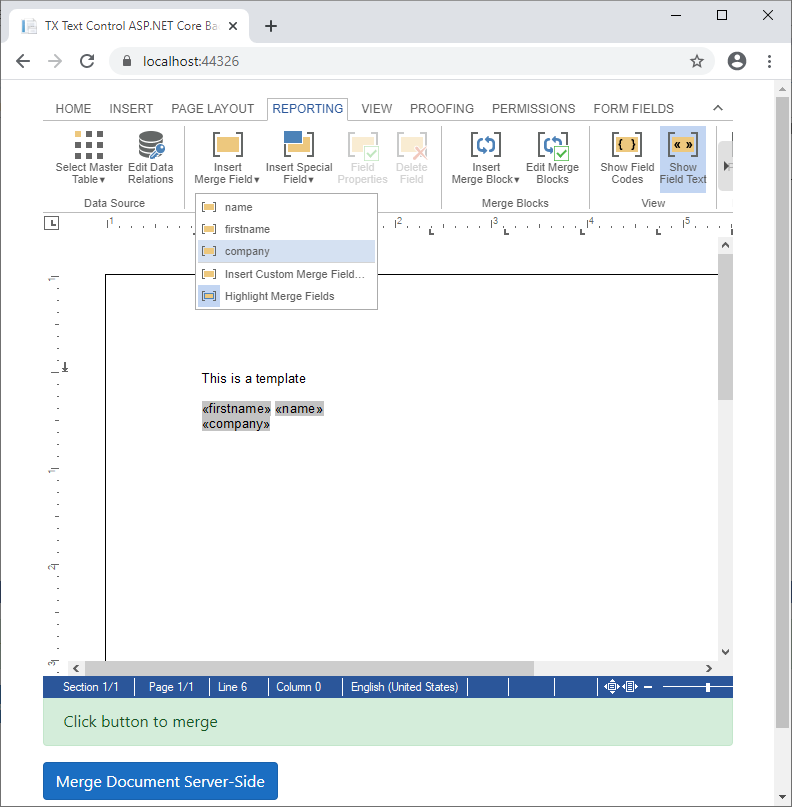
Based on the data in this model, the reporting tab merge field drop-downs are filled with available merge field names:

Server-Side Merge
On clicking the button Merge Document Server-Side, the document is saved using save
╰ JavaScript API
╰ TXTextControl Object
╰ saveDocument Method
Saves the current document in a certain format and sends the result back asynchronously by calling a given callback function. , encapsulated in an object and posted to the HTTP Post controller method MergeDocument:
| function mergeDocument() { | |
| $("#infobox").text("Merging document..."); | |
| TXTextControl.saveDocument( | |
| TXTextControl.StreamType.InternalUnicodeFormat, function (e) { | |
| $.ajax({ | |
| type: "POST", | |
| url: "/Home/MergeDocument", | |
| contentType: "application/json", | |
| data: JSON.stringify({ | |
| Document: e.data | |
| }), | |
| success: function (content) { | |
| TXTextControl.loadDocument( | |
| TXTextControl.StreamType.InternalUnicodeFormat, | |
| content, | |
| function () { | |
| $("#infobox").text("Merged and loaded"); | |
| }); | |
| } | |
| }) | |
| }) | |
| } |
In the controller method, the template is loaded into a Server
╰ TXTextControl Namespace
╰ ServerTextControl Class
The ServerTextControl class implements a component that provide high-level text processing features for server-based applications. instance, merged with data using Mail
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. , saved back and returned to the client.
| [HttpPost] | |
| public string MergeDocument([FromBody] MergeDocument MergeDocument) | |
| { | |
| // create some merge data rows | |
| List<Customer> lActualData = new List<Customer>() { | |
| new Customer() | |
| { | |
| Company = "Text Control, LLC", | |
| Firstname = "Tim", | |
| Name = "Typer" | |
| }, | |
| new Customer() | |
| { | |
| Company = "Text Control GmbH", | |
| Firstname = "Bernie", | |
| Name = "Bold" | |
| } | |
| }; | |
| byte[] baResults; | |
| // create a new ServerTextControl instance to connect to MailMerge | |
| using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) | |
| { | |
| tx.Create(); | |
| // load the template | |
| tx.Load(Convert.FromBase64String(MergeDocument.Document), | |
| TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| // connect MailMerge | |
| MailMerge mm = new MailMerge(); | |
| mm.TextComponent = tx; | |
| // merge data into template | |
| mm.MergeObjects(lActualData); | |
| // save results | |
| tx.Save(out baResults, TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| } | |
| return Convert.ToBase64String(baResults); | |
| } |
Loading the Results
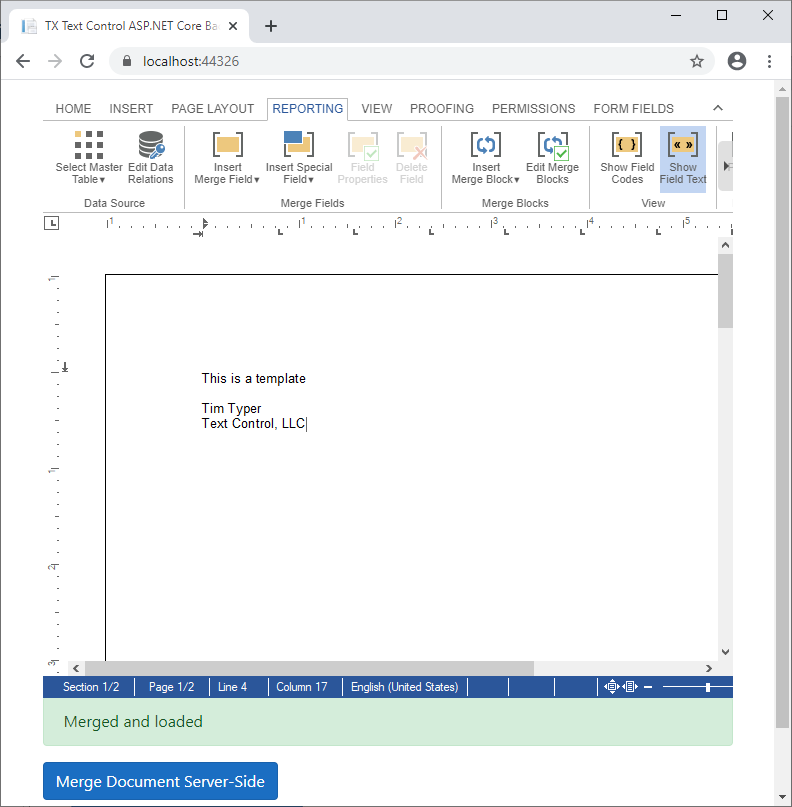
After a successful merge process, the returned document is loaded into the document editor:

TX Text Control .NET Server for ASP.NET can be used to create ASP.NET Core Web Applications including the fully-featured document editor and the backend functionality including MailMerge capabilities.

