Creating Dynamic HTML Forms Using ReportingCloud
Our Web API product ReportingCloud provides the reporting functionality of TX Text Control in an easy-to-use, platform independent REST web service. This sample shows how to use ReportingCloud to create dynamic HTML forms from MS Word compatible templates. The following template consists of flat merge fields that should be merged with data entered in a web form. This sample uses the .NET wrapper for ReportingCloud that encapsulates all HTTP requests and provides compatible .NET classes to…

Our Web API product ReportingCloud provides the reporting functionality of TX Text Control in an easy-to-use, platform independent REST web service. This sample shows how to use ReportingCloud to create dynamic HTML forms from MS Word compatible templates.
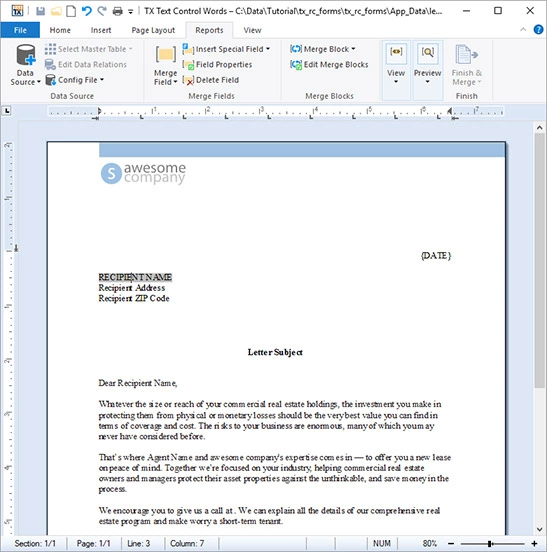
The following template consists of flat merge fields that should be merged with data entered in a web form.

This sample uses the .NET wrapper for ReportingCloud that encapsulates all HTTP requests and provides compatible .NET classes to manage templates and to merge documents.
In the controller code, a new ReportingCloud object is created and the template is uploaded to the ReportingCloud template storage. Using the GetTemplateInfo method, merge field and merge block information of a template can be retrieved. This TemplateInfo object is returned to the view:
public ActionResult Index()
{
// create a new ReportingCloud object
ReportingCloud rc = new ReportingCloud("username", "password");
// read template into byte array and upload template to RC
byte[] bDocument =
System.IO.File.ReadAllBytes(Server.MapPath("/App_Data/letter.tx"));
rc.UploadTemplate("letter.tx", bDocument);
// retrieve template information
TXTextControl.ReportingCloud.TemplateInfo templateInfo =
rc.GetTemplateInfo("letter.tx");
// return template information to view
return View(templateInfo);
}In the view code, an HTML form element is created for each merge field in the template. The text of the field is used as the label text for each input element:
@model TXTextControl.ReportingCloud.TemplateInfo
@{
ViewBag.Title = "Index";
}
<h2>@Model.TemplateName</h2>
@using (Html.BeginForm("Merge", "Home", FormMethod.Post))
{
foreach (TXTextControl.ReportingCloud.MergeField field in
Helpers.RemoveDuplicates(Model.MergeFields))
{
<p>
@Html.Label(field.Text)<br />
@Html.TextBox(field.Name, "",
new { @class = "form-control",
required = "true",
placeholder = field.Name,
title = "Type in the " + field.Text })
</p>
}
<input type="submit" value="Merge document" />
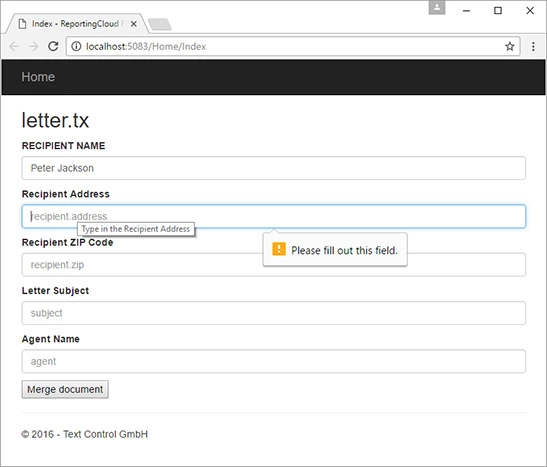
}The following screenshot shows the HTML form with the dynamically created input form elements for each merge field.

In the controller Merge method, a Dictionary with the form data key pair values is created. This data is passed to the MergeDocument method as part of the MergeBody object. The MergeDocument method returns the created PDF document which is then returned to the browser:
public void Merge()
{
// create a Dictionary with all form values
Dictionary<string,string> formValues =
new Dictionary<string,string>();
foreach (string key in Request.Form)
{
formValues.Add(key, Request[key]);
}
// create a new ReportingCloud object
ReportingCloud rc = new ReportingCloud("username", "password");
// create a MergeBody object with the form values
MergeBody mb = new MergeBody()
{
MergeData = formValues
};
// call the MergeDocument method
List<byte[]> documents = rc.MergeDocument(mb, "letter.tx");
// return the PDF to the browser
Response.ContentType = "application/pdf";
Response.BinaryWrite(documents[0]);
Response.Flush();
Response.End();
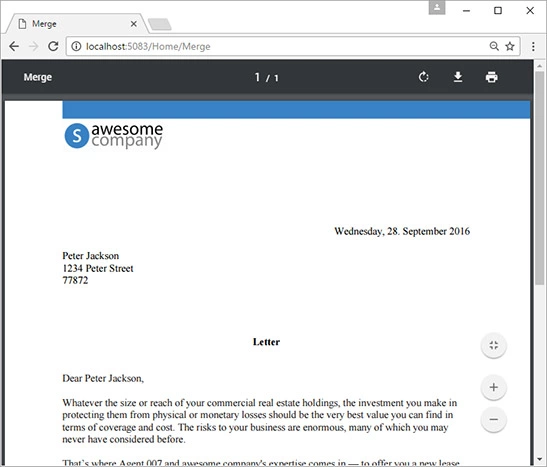
}The returned PDF document shows the resulting document with the populated merge fields:

With ReportingCloud, you can implement mail merge and reporting functionality into any application without installing any libraries on your servers or clients. Test this on your own and create a free trial account today.
Download the sample from GitHub and test it on your own.
![]()
Download and Fork This Sample on GitHub
We proudly host our sample code on github.com/TextControl.
Please fork and contribute.
Requirements for this sample
- Visual Studio 2015 or better
- ReportingCloud account (trial sufficient)
- ReportingCloud .NET wrapper
Cloud
Are we moving to the cloud? This question is changing from "if" to "when" and "how". Text Control ReportingCloud brings complete reporting functionality to the cloud so all developers can use it, irrespective of the platform or language they're using. Its highly RESTful API can be used to merge Microsoft Word compatible templates with JSON data from all clients including .NET, Javascript, PHP, Node.JS, jQuery, Ruby, Python, Android, Java and iOS.
Related Posts
ReportingCloud: Uploading Templates Vs. Sending Templates Inside MergeBody
Our reporting Web API ReportingCloud provides two different ways to upload templates for merging processes: Upload templates into the template storage in a separate step Upload templates inside…
MailMerge: Table Headers and Repeating Blocks
When using table headers and repeating blocks in combination in a MailMerge process, there are some things you need to know before creating your templates. A table header can consist of n number…
ReportingCloud: Conditional Text Blocks Based on Merge Blocks
In several applications, it is required to render or to remove a complete text block in a template based on specific conditions. The following screenshot shows a template with a merge block…
Web API Test Sandbox Released on ReportingCloud Portal
We just released a Web API Test Sandbox at the ReportingCloud portal. This sandbox can be used to test Web API calls with your account data and your template storage (so not a completely isolated…
ReportingCloud: New Test Parameter for Document Quota Related Endpoints
The quota related endpoints merge, convert and findandreplace received the new, optional parameter test to send test calls that doesn't count against the document quota. This parameter allows you…

