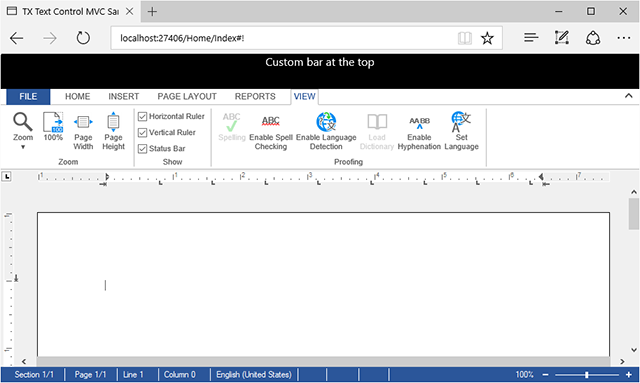
Consider the following task: The Web.TextControl should be arranged under a custom bar that is located at the top of the page like in the following screenshot:

Objects such as DIV elements doesn't really have an option to extend itself to 100% of the remaining space on a page. The CSS Height property set to 100% works only, if the container element has a defined height.
For this reason, we implemented the Dock property that defines how the control is docked to its container or web site. This allows you to set the Web.TextControl to full screen or fill a container.
But the described scenario cannot be realized only by using the Dock property. Custom Javascript is required to resize TX Text Control when the browser Window is resized. The view contains a DIV that represents the custom bar at the top and the HtmlHelper for the Web.TextControl is wrapped by another DIV that is used to manipulate Web.TextControl using Javascript.
| <div class="custom-bar"> | |
| Custom bar at the top | |
| </div> | |
| <div class="editor"> | |
| @Html.TXTextControl().TextControl(settings => | |
| { | |
| settings.Dock = DockStyle.Window; | |
| } | |
| ).Render() | |
| </div> |
The following CSS style code shows the definitions for the two DIV elements in our view:
| div.custom-bar { | |
| background-color: black; | |
| height: 50px; | |
| width: 100%; | |
| color: white; | |
| overflow-x: hidden; | |
| overflow-y: hidden; | |
| white-space: nowrap; | |
| text-align: center; | |
| } | |
| div.editor { | |
| width: 100%; | |
| margin: 0; | |
| padding: 0; | |
| height: 300px; | |
| } |
In the Javascript, Web.TextControl is shifted down 50px using the CSS Top property and at the same time, the Height is decreased by 50px. This makes space for the custom bar at the top of the page.
| <script> | |
| // re-arrange TextControl to fill browser Window | |
| function arrangeTextControl() { | |
| $(".editor").children().first().css("top", "50px"); | |
| $(".editor").children().first().css( | |
| "height", window.innerHeight - 50 + "px"); | |
| } | |
| // attached resize events and re-arrange the controls | |
| if (window.attachEvent) { | |
| window.attachEvent('onresize', function () { | |
| arrangeTextControl(); | |
| }); | |
| } | |
| else if (window.addEventListener) { | |
| window.addEventListener('resize', function () { | |
| arrangeTextControl(); | |
| }, true); | |
| } | |
| arrangeTextControl(); | |
| </script> |
Download the sample from GitHub and test it on your own.






