HTML5: Store Documents Using the Local Browser Storage
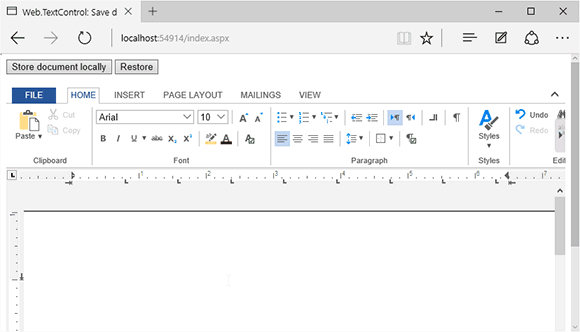
Modern web browsers support persistent data storage with an enhanced capacity up to 50MB local storage. It is possible to store data persistently or session based. This sample shows how to use the local storage to store the current document locally and how to restore it. This can be helpful to auto save and recover a document when a connection has been disconnected. The button Store document locally is in an AJAX UpdatePanel to save the document code-behind. Additionally, a hidden field is…

Modern web browsers support persistent data storage with an enhanced capacity up to 50MB local storage. It is possible to store data persistently or session based.
This sample shows how to use the local storage to store the current document locally and how to restore it. This can be helpful to auto save and recover a document when a connection has been disconnected.

The button Store document locally is in an AJAX UpdatePanel to save the document code-behind. Additionally, a hidden field is used to temporary store the document during the AJAX call.
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="btnStore" runat="server"
Text="Store document locally" OnClick="btnStore_Click" />
<input onclick="restoreDocument()"
id="btnRecover" type="button" value="Restore" />
<asp:HiddenField ID="hiddenDocument" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>On the button click event, the document is saved to a byte array and returned to the hidden field value as a Base64 based encoded string:
protected void btnStore_Click(object sender, EventArgs e)
{
// save the document and store in a hidden field
// as a Base64 encoded string
byte[] data;
TextControl1.SaveText(out data,
TXTextControl.Web.BinaryStreamType.InternalUnicodeFormat);
hiddenDocument.Value = Convert.ToBase64String(data);
// call the 'storeDocument()' JS function
System.Web.UI.ScriptManager.RegisterClientScriptBlock(
this, this.GetType(),
"CallStoreDocument",
"storeDocument();", true);
}Back on the client, the hidden field value is saved to the local storage:
// Stores the content of the
// hidden field to the local storage (Base64 string)
function storeDocument() {
localStorage.document = $("#hiddenDocument").val();
showMessage("Document has been stored to local storage.");
}The button Restore gets the document from the local storage and loads it back into TX Text Control:
// Loads the stored document back into the Text Control
function restoreDocument() {
TXTextControl.loadDocument(
TXTextControl.streamType.InternalUnicodeFormat,
localStorage.document);
}The document is now stored in the local storage and you can restore the document even after the browser has been closed or restarted.
Download the sample from GitHub and test it on your own.
![]()
Download and Fork This Sample on GitHub
We proudly host our sample code on github.com/TextControl.
Please fork and contribute.
Requirements for this sample
- Visual Studio 2012 or better
- TX Text Control .NET Server (trial sufficient)
ASP.NET
Integrate document processing into your applications to create documents such as PDFs and MS Word documents, including client-side document editing, viewing, and electronic signatures.
- Angular
- Blazor
- React
- JavaScript
- ASP.NET MVC, ASP.NET Core, and WebForms
Related Posts
ASP.NET MVC: Implementing a Simplistic, Custom Button Bar
For some applications, the fully-featured ribbon bar might be too overloaded with features or the ribbon concept is not required in a project. Programmatically, all ribbon tabs, groups and buttons…
ASP.NET MVC: Adding Protected Sections to Documents
A SubTextPart object represents a user-defined range of text in a TX Text Control document. A SubTextPart is basically a range of text with a Name and an ID property to store additional…
ASP.NETReportingElectronic Signature
ASP.NET: Adding Electronic Signatures to Documents
An electronic signature is in many processes legally sufficient to prove an identity. According to the U.S. Federal ESIGN Act passed in 2000, an electronic signature is an: Electronic sound,…
MVC: Loading Files from the Backstage Menu
Happy New Year, everybody! In the last blog entry, we showed how to replace the file menu with an MS Word-style backstage menu. This project shows how to load documents from a partial view in the…
MVC: Replace the File Menu with a Backstage View Menu
Microsoft Word provides a very smart way to manage documents and related data such as metadata and personal information in a separate view: The backstage view. The ribbon bar contains commands for…






