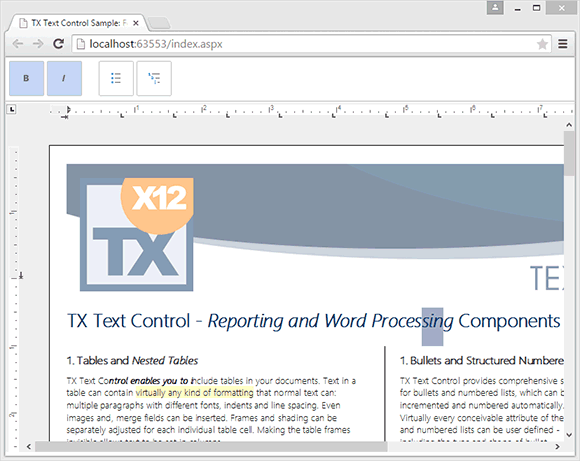
A ribbon bar is a user-friendly interface for desktop environments when users can utilize a mouse to navigate. On tablets or smart-phones, another, more touch-enabled, interface might be required. This sample shows how to implement your own button bar based on the Javascript API of Web.TextControl, the HTML5 based web editor.

The new button bar itself is a simple DIV element with CSS-styled HTML INPUT elements:
[from index.aspx]
<div id="iOSUXBar">
<input type="button" id="fontbold" title="Bold" class="btniOSUX" />
<input type="button" id="fontitalic" title="Italic" class="btniOSUX" />
<input type="button" id="listbullet"
title="Bulleted List" class="btniOSUX separator" />
<input type="button" id="liststructured"
title="Structured List" class="btniOSUX" />
</div>The CSS for the DIV and the INPUT elements looks like this:
#iOSUXBar {
border-top: 1px #bbbbbb solid;
border-bottom: 1px #bbbbbb solid;
padding: 5px;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.btniOSUX {
background-repeat: no-repeat;
background-position: center;
border: none;
background-color: transparent;
width: 50px;
height: 50px;
border: 1px solid #c2c2c2;
border-radius: 2px;
}
#fontbold {
background-image: url('images/fontbold.png');
}
.btniOSUX:hover {
background-color: #d5e1f2;
}
.btniOSUX-selected {
background-color: #c2d5f2;
}The following Javascript adds the click event to the newly inserted bold button:
[from index.aspx]
$('#fontbold').click(function(){
if ($(this).hasClass('btniOSUX-selected')) {
$(this).removeClass('btniOSUX-selected');
TXTextControl.sendCommand(TXTextControl.Command.InputFormat,
TXTextControl.InputFormatProperty.Bold, 0);
}
else
{
$(this).addClass('btniOSUX-selected');
TXTextControl.sendCommand(TXTextControl.Command.InputFormat,
TXTextControl.InputFormatProperty.Bold, 1);
}
TXTextControl.focus();
})Web.TextControl will raise the inputFormatReceived event, if the InputFormat at the current input position has been changed. The following Javascript attaches the event handler inputFormatReceivedHandler to the event:
[from index.aspx]
document.addEventListener("inputFormatReceived", inputFormatReceivedHandler);
function inputFormatReceivedHandler(e) {
var msg = e.detail;
if (msg.hasOwnProperty("Bold"))
inputFormatChanged(TXTextControl.InputFormatProperty.Bold, msg.Bold);
}The function inputFormatChanged changes the state of the buttons to reflect the input format at the current input position:
[from index.aspx]
function inputFormatChanged(id, value, stringValue) {
var btns = null;
switch (id) {
case TXTextControl.InputFormatProperty.Bold:
btns = [$("#fontbold")];
break;
}
if (btns) {
btns.forEach(function (btn) {
if (value) btn.addClass('btniOSUX-selected');
else btn.removeClass('btniOSUX-selected');
});
}
}Download the sample from GitHub and test it on your own.






